Les images… un site avec des images c’est toujours plus sympa à consulter (surtout s’il s’agit d’un e-commerce) mais avez pensé à l’impact qu’elles avaient sur votre site ? Sur votre référencement et surtout sur le chargement du site ?
Les Images d’un site se doivent d’être travaillées et non pas mises directement sur votre site après les avoir prises avec un appareil photo ou trouvées sur une banque d’image.
Vous vous demandez comment utiliser votre image ? Quel format choisir ?
Ou alors vous avez testé votre site sur gtmetrix, et il vous signale qu’il y a un problème avec ces dernières ?
Le sommaire de Nico
Je vais vous donner toutes les informations les concernant, je ne me considère pas comme un expert mais je peux vous partager mes compétences et mes connaissances en Webdesign.
1) Ce qu’il faut savoir sur les images.
a) Le format
Il existe plusieurs type de format mais ici on va aborder les deux principal, le .png et le format .jpg, lequel choisir ?
C’est simple,
- le .png (Portable Network Graphics) est un format qui permet d’avoir, dans une image, une meilleurs qualité des textes, des dégradés mais surtout pouvoir utilisé la transparence, se qui permet par exemple d’avoir un symbole ou un logo tout en gardant la couleur de font du site.
- le .jpg ou .jpeg (Joint Photographic Experts Group) est un format d’image fixe qui ne gère pas la transparence mais qui possède une très grand compression, se qui permet à une image simple d’être moin gourmande en terme de place. Attention au nom de l’extension, elle peut varier selon votre outil de gestion d’image (comme sur Windows par exemple avec l’outil de capture d’écran)
b) Le poids
En effet, ce qui va nous intéresser dans ce tutoriel, c’est justement le poids des vos Images, plus elle sera lourde (en terme d’octets) plus il lui faudra du temps pour être télécharger. Quand un visiteur arrive sur votre site, son navigateur va alors télécharger chacune des images à afficher, le problème est là, plus vous en avez sur une page et plus elles lourde, plus votre site sera long a charger…
Le problème le plus courant est la taille, car plus grande est l’image plus elle sera lourde.
Sachez aussi (si vous l’ignoriez) c’est que le temps de chargement d’un site, est un point PRIMORDIAL en terme de référencement.
Donc ? Que faire pour arranger ça ? Je suis la pour vous le dire ! 😀
2) Optimiser les images.
a) Choisir la bonne dimension de l’image.
Que ce soit sur un site fait à la main, un WordPress ou un Prestashop, la première question à se poser, c’est quelle taille, au maximum, l’image va s’afficher.
Exemple :
Je veux une image sans transparence donc je choisi quel format ? le .jpg, bravo !

Petite information SEO : Le nom de l’image et son , sont deux points importants pour le référencement (Ever SEO, notre module de référencement naturel pour Prestashop vous permettra de gérer ceci plus facilement, ou à moindre coût notre module Ever Alt Image pour Prestashop).
Ici nous avons une image d’une coccinelle toute mignonne pas du tout OPTIMISEE !
Pourquoi ? Simplement que sur un ordinateur, l’image va apparaître en 320pixel par 214pixel alors qu’en réalité elle fait 640 x 427 et qu’elle pèse 39Ko
(ici ce n’est pas grand chose, mais une image de 6480×4320 atteint les 15Mo et cette même image au format .png ferait 40Mo)
Cependant, vu que mon site possède des pages responsives, et s’adapte donc au différent support, je veux donc que, sur un écran d’ordinateur, elle s’affiche en 320×214, ce qui sera ça taille maximale donc inutile d’en télécharger une plus grande.
Voici la même image mais optimisée.

Elle s’affiche maximum en 320 x 214 et elle fait réellement cette dimension, se qui permet donc a mon navigateur de télécharger une image de 19Ko au lieu de 39Ko. La différence est minime (pour la taille de l’exemple) mais notable.
Ps : Basé vous sur la taille de votre site sur un écran d’ordinateur en 1920×1080 (1080p), le 4k n’est pas assez répandu selon moi et il faut donc favorisé la navigation pour les visiteurs mobile ou qui possède de petite connexion.
b) Choisir la qualité de l’image.
Si vous voulez pousser l’optimisation des images encore plus loin, il existe, sur certains logiciels de montage / édition de photos / images, une option permettant de choisir la qualité de rendu d’une image.
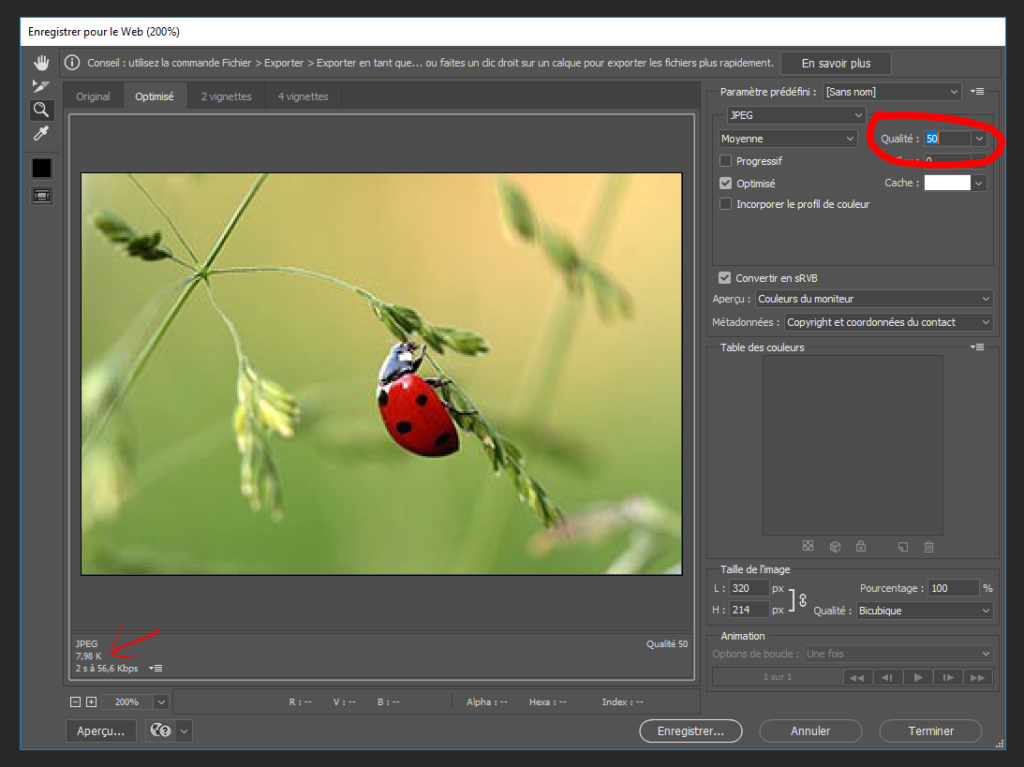
Cette option ce trouve par exemple sur Photoshop (logiciel très puissant pour le traitement et l’édition d’image)

Dans c’est exemple, divisé la qualité d’une image par deux permet de passer d’une image de 19Ko à 7.98Ko, cependant l’image n’est plus très nette, il faudra donc ré augmenter la qualité affin d’avoir un rendu au top.
Trop optimiser une image pour plaire à Google n’est pas la solution, il vous faut donc faire en sorte d’obtenir une image de Qualité et d’un poids raisonnable.
3) Opter pour du CSS.
Que votre site soit codé à la main ou que ce soit un CMS comme Prestashop, WordPress…
Vous créez votre site et vous désirez mettre en place une image en background, pour le menu, un bloc ou autre, réfléchissez-y à deux fois, et préférez peut être opter pour une couleur uniforme facilement mise en place par des CSS, ce qui favorise dans 90% des cas, la lisibilité de votre site mais surtout le temps de chargement.
En maîtrisant un minimum les CSS, vous pouvez facilement remplacer des images de forme géométrique par des CSS, il en va de même pour des dégradés par exemple.
Allez, les images, ça se bosse, au boulot !













Laisser un commentaire