Google Tag Manager fait partie des supers outils de Google pour vous aider à traquer la moindre petite visite ou action sur votre site web. Du coup, vous en saurez encore plus sur ceux qu’attendent vos visiteurs, et du coup vous pourrez leur donner !
Le sommaire d’Houria
Qu’est ce que c’est Google Tag Manager et à quoi ça sert?
Google Tag Manager (GTM pour les intimes) est un outil qui va vous plaire je pense car il vous permet de mettre en place le suivi des performances / tracking de votre site internet d’une façon relativement rapide et va se révéler d’une incroyable efficacité.
Vous allez me dire « oui mais pour ça j’ai Google Analytics », pas faux mais GA a ses limites ! Avec GTM vous allez pouvoir en apprendre un peu plus sur le comportement de vos visiteurs et ce qu’ils font quand ils sont sur votre site. Par exemple quels sont les liens cliqués, quel est le niveau de scroll d’une page ou encore est-ce que vos formulaires sont remplis ? Mais vous allez pouvoir également mettre en place tous vos trackings au même endroit et les piloter plus facilement.
Là où GTM se révèle d’une grande puissance c’est qu’au lieu de demander l’intervention d’un développeur pour la mise en place du tracking via des scripts différents (Google Analytics, Pixel Facebook…) qui vont alourdir le chargement de vos page web, vous allez pouvoir mettre en place vous même le suivi de vos indicateurs depuis votre espace GTM et les modifier à souhait ! Mieux encore, vos pages seront allégées car tout le tracking se fera via un seul et même script, celui de Google Tag Manager.
Mais alors, qu’est ce qu’un Tag exactement ?
Un tag c’est une balise web analytique que l’on insère sur une page de son site ou de son application afin de récupérer des informations de la part de nos visiteurs selon certaines conditions ou selon certains déclencheurs. C’est un peu comme un traceur qu’on aurait planqué sur son site et qui va être activé quand on l’aura décidé.
Google Tag Manager vous sera très utile pour éviter la surcharge des scripts liés à l’analyse sur votre site et sera bien plus flexible qu’intervenir dans le code directement pour ceux qui n’y connaissent rien.
Evidement et comme avec chaque outil de Google il vous faudra un compte Gmail, et si vous souhaitez paramétrer votre client de messagerie avec ce compte je ne peux que vous conseiller de suivre l’excellent tutoriel de Nicolas !
Ce que vous devez savoir avant de vous lancer
Votre plan de marquage, donc qu’est ce qu’on pose comme balise et où, doit être pertinent et il vous faudra peut-être faire appel aux différents acteurs de votre entreprise pour savoir quel sont les suivis à mettre en place sur votre site. Il faudra clairement vous pencher sur le sujet si vous êtes seul à gérer le site. En effet, si la mise en place relève souvent de l’équipe technique, le besoin, les indices de performance et la stratégie à mettre en place doivent être élaborés par votre équipe marketing qui connait le mieux vos enjeux économiques et vos besoins en terme de suivi.
Le plan de marquage :

La plan de marquage est devenu de plus en plus complexe à établir car il y a de plus en plus de données et de comportements à analyser. En effet, il doit recenser les différents indicateurs que l’on souhaite obtenir (clics, pages vue, CA généré, niveau de scroll des pages) et qui seront intégrés dans le plan pour analyse. ( Attention assurez-vous d’être en règle avec la nouvelle norme de la CNIL concernant les cookies avant de mettre en place un tracking sur votre site )
Autrement dit, ce plan consiste à créer un tag (un script) , à l’insérer sur les pages concernées pour récupérer les données à analyser.
Faites un check up !
Analyser les scripts que vous avez déjà mis en place sur votre site afin de ne pas faire de doublons (Google Analytics, Pixel Facebook, Google Ads…) même si je vous conseille de tout enlever et de ne passer que par Google Tag Manager dans la mesure du possible.
Elaborer votre plan, identifier page par page, quelles sont les données que vous souhaitez suivre ou quel comportement attendez-vous de l’utilisateur sur cette page, qu’il clique sur ce bouton, qu’il remplisse une demande de devis, qu’il achète un produit…
Fixer vous des objectifs réalisables par indicateurs pour un côté challenge que vous allez pouvoir reporter dans un tableau de suivi par exemple.
Etape 1 : Création d’un compte Google Tag Manager
Pour pouvoir bénéficier de cet outil de Google il vous faudra évidement un compte, pour cela rendez-vous sur le site de GTM et créer votre compte :
https://tagmanager.google.com/

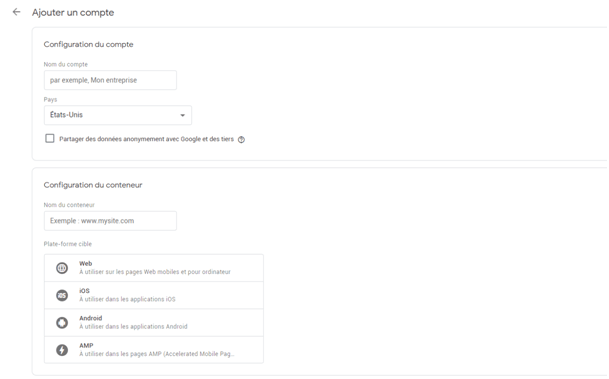
Remplissez tous les champs, nom du compte, pays, et indiquer le nom de votre projet à suivre et si il s’agit d’un site internet si vous souhaitez suivre un site web, d’une application si vous souhaitez suivre une appli… et vous arrivez sur la page vue d’ensemble.
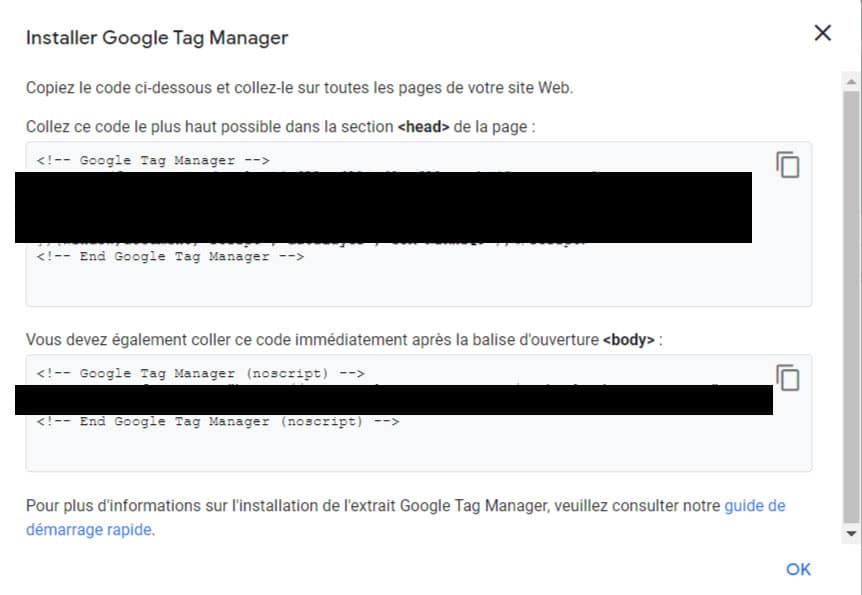
Entrons dans le vif du sujet, une pop-up apparaît et vous demande d’insérer ces scripts dans la partie <head> et après la balise d’ouverture du <body> sur votre site. Si vous avez fermé cette pop-up comme cela peut m’arriver parfois, pas de panique ! Vous pouvez retrouver ces scripts dans la partie Admin / Installer Google Tag Manager sur votre espace

Etape 2 : Insérer les scripts avec une extension pour WordPress
Pour ceux qui n’aiment pas les écrans noirs et les lignes de codes, grâce à l’extension Google Tag Manager for WordPress vous allez pouvoir lier votre compte GTM très simplement ! Cette extension est régulièrement mis à jour mais vérifier quand même la compatibilité avec votre version de WordPress.

Une fois installée et activée, vous allez pouvoir lier votre Google Tag Manager assez facilement.
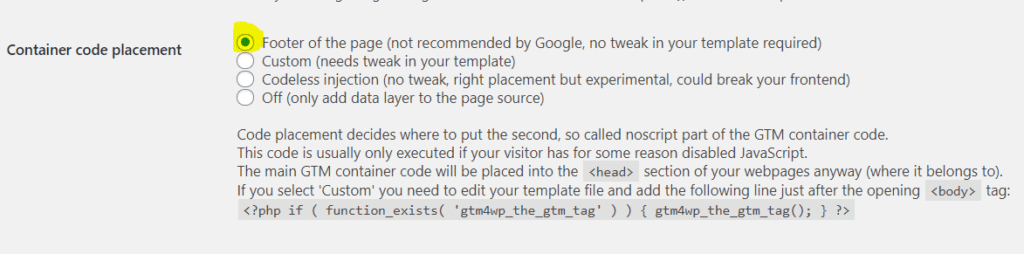
En effet, il vous faudra récupérer votre numéro de container qui se trouve en haut à droite sur votre espace de travail dans Google Tag Manager, il commence par GTM-XXXXXXX . Puis, dans le back-office de votre site WordPress, rendez-vous dans le menu Réglages puis Google Tag Manager pour y entrer ce code, puis sélectionnez la première option si vous ne maîtriser pas un peu le code car pour les autres il faudra un ajustement au niveau des templates de votre thème.

Et voilà, vous pouvez sauvegarder !
Etape 2 bis : Insérer les scripts dans le code de WordPress
Alors si vous avez le niveau et que vous souhaitez le faire en manuel, c’est possible. Attention, faites toujours une bonne petite sauvegarde de votre site avant !
Pour insérer les scripts on va créer deux petites fonctions dans le fichier function.php de votre thème enfant (si vous n’avez pas de thème enfant je vous recommande vivement d’en créer un avec ce tuto ) qui vont se greffer au hook wp_head et au nouveau hook wp_body_open depuis la version 5 de WordPress comme préconisé pour l’installation de Google Tag Manager.
function gtm_head(){
?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
<!-- End Google Tag Manager -->
<?php
}
add_action( 'wp_head', 'gtm_head', 1 );
/**
* Google Tag Manager script in <body>
*/
function gtm_body_open(){
?>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<?php
}
add_action( 'wp_body_open', ' gtm_body_open', 1 );Attention, veillez bien à remplacer le code GTM-XXXXXXX par votre code GTM dans les deux fonctions.
Vérifier si Google Tag Manager est bien installé sur votre site
Pour savoir si les scripts sont bien chargés, rien de plus simple :
Rendez-vous sur votre site internet et afficher le code source de votre page avec un clic droit => afficher le code source de la page. Faites une recherche (avec les touches ctrl+F ou cde + F) et cherchez le code de votre container GTM-XXXXXXX si vous le trouvez Bravo ! C’est que la liaison a bien été faite !
Vous avez installer Google Tag Manager on peut maintenant passer au paramétrage.
Mettre en place le suivi Google Analytics avec Google Tag Manager
Création de la balise Google Analytics sur GTM
Revenons maintenant dans notre espace Google Tag Manager car nous allons créer notre première balise !
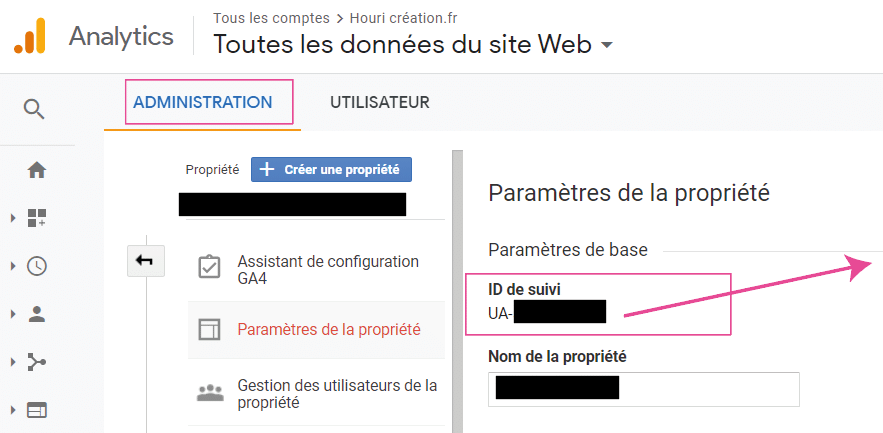
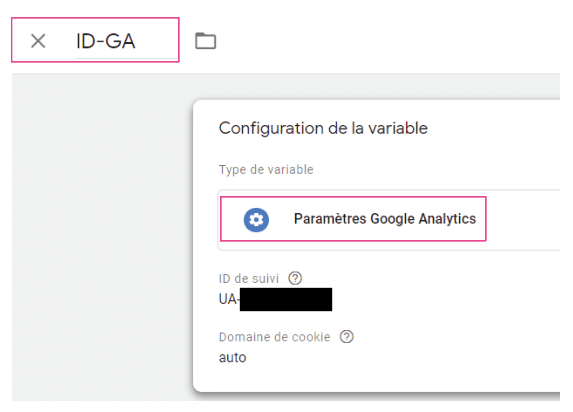
Astuce : Nous allons ici créer une variable dans laquelle nous allons enregistrer l’id de suivi de notre propriété Google Analytics (que vous trouverez dans l’administration sur votre tableau de bord GA) afin que nous puissions nous en resservir pour un autre tracking au besoin.
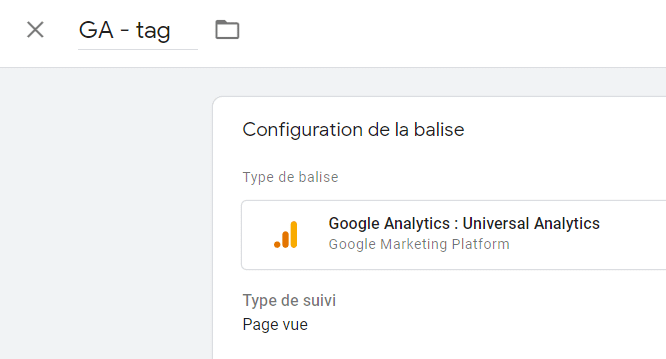
Quand cela est fait n’oubliez pas de nommer votre variable (ici ID-GA) et de l’enregistrer. Vous êtes alors redirigé sur l’écran de configuration de la balise où nous allons configurer notre déclencheur.
Configuration du déclencheur de la balise Google Analytics
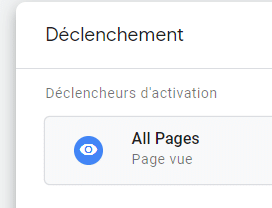
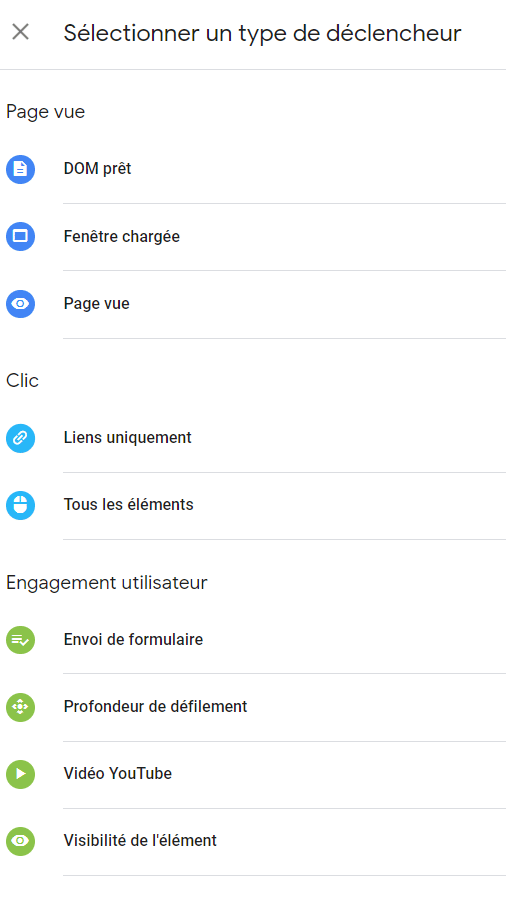
Un déclencheur c’est le moment où l’on souhaite commencer le suivi avec notre balise sur notre site. Nous allons pouvoir sélectionner notre déclencheur parmi une liste qui nous est proposée par GTM :
Comme vous pouvez le voir, il y en a pas mal que vous pouvez très bien sélectionner.
Vous allez ainsi pouvoir suivre l’activité sur votre site sur des évènements comme le clic sur un lien, l’envoi de formulaire ou encore la lecture d’une vidéo Youtube.
Mais vous pouvez également créer des évènements personnalisés avec l’aide d’un développeur pour suivre par exemple le passage d’une commande sur votre site.
Dans notre cas et pour suivre l’activité sur notre site depuis Google Analytics, il faut que le suivi soit effectué sur toutes les pages de notre site, c’est donc le déclencheur que nous allons sélectionner, Page vue / All Page

N’oubliez pas d’enregistrer ! Et Tadam nous avons paramétré notre première balise !
Valider son conteneur et vérifier si notre balise fonctionne
Publiez notre conteneur Google Tag Manager
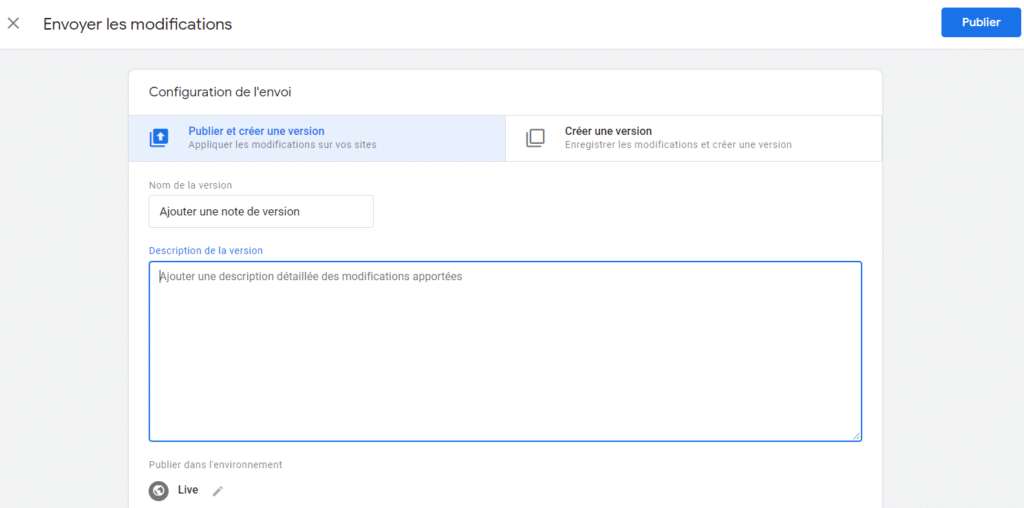
Maintenant nous allons pouvoir valider notre conteneur et l’envoyer en ligne pour mettre en place le tracking. Pour cela il vous faut cliquer en haut à droite sur Envoyer. Vous allez pouvoir mettre un nom de version genre ‘mise en place du tag GA sur le site‘ et donner plus de détails dans la description si besoin. Ainsi, en revenant plus tard sur votre conteneur, vous saurez ce qui a été fait sur telle ou telle version.

Vérifier que votre balise fonctionne dans les outils de prévisualisation de Google Tag Manager
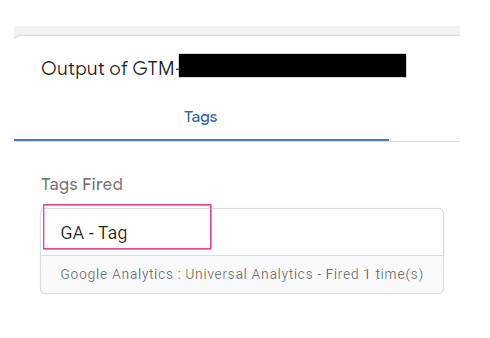
Pour vérifier que la balise est bien en place, depuis Google Tag Manager cliquer sur prévisualiser. Cela vous amène à une page sur-laquelle vous devez préciser l’url du site si elle n’est pas renseignée. Et vérifier ensuite dans la page de prévisualisation que votre balise est bien chargée dans les Tags Fired :

Et voilà, vous pouvez couplez cette vérification avec la vue en temps réelle dans le tableau de bord de Google Analytics. Vous savez désormais mettre en place votre suivi Google Analytics avec Google Tag Manager et tracer l’activité sur votre site internet ! N’hésitez pas à nous consulter pour mettre en place vos balises plus complexes !


















Laisser un commentaire