Le parrainage est une méthode d’affiliation qui permet de convertir vos clients en commerciaux, c’est-à-dire que vos clients se chargent de proposer des réductions à des tierces personnes, augmentant ainsi votre communication et potentiellement votre visibilité.
Le parrainage est une méthode très connue pour augmenter ses revenus sur les sites e-commerce. Chaque client inscrit sur votre boutique dispose d’un code ou d’un lien à partager avec ses amis au travers des réseaux sociaux ou par email, offrant une réduction à quiconque utilise ce lien ou ce code. L’idée est de fournir des bons de réduction aux « filleuls » lors du passage de leur commande, et de rétribuer le parrain à l’origine de ces commandes en lui offrant à lui aussi des réductions.
Nous avions croisé sur WooCommerce pas mal de plugin de parrainage, très bien réalisés pour la plupart, mais bien souvent nos clients nous demandaient des modifications et optimisations supplémentaires, tant et si bien qu’à terme nous avons décidé de développer notre propre plugin de parrainage : Ever Woo Referral.

Nous allons aborder ici comment installer, configurer le plugin et expliquer également son fonctionnement, à la fois côté marchand et côté client.
Définissons également deux termes qui seront repris par le plugin :
- le parrain : il s’agit de la personne possédant un compte client sur votre boutique WooCommerce, c’est elle qui partage les réductions, afin d’elle-même gagner des codes promotionnels à chaque commande validée issue d’un de ses partages
- le filleul : c’est la personne qui clique sur le lien partagé, et bénéficie d’une réduction. De base, le filleul n’est pas forcément client de votre boutique, mais suite au passage de sa commande, celui-ci devient également parrain (puisqu’en tant que client il bénéficie désormais lui aussi de liens à partager avec ses amis)
1/ Installation du plugin de parrainage pour WooCommerce
Le plugin est donc accessible sur notre boutique en ligne en cliquant sur ce lien. Pour l’installer, rendez-vous dans l’onglet « Extensions » puis « Ajouter ». Un bouton « Téléverser une extension » apparaîtra sur votre administration d site, comme sur l’image ci-dessous.
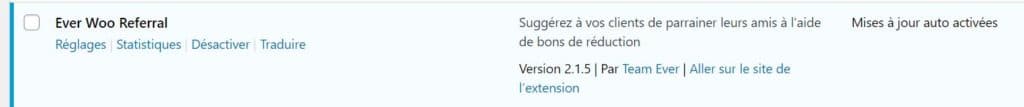
Une fois le plugin installé, veillez à l’activer, ce qui vous permettra d’accéder à son interface de configuration rapidement. Dans la liste des extensions de votre boutique WooCommerce, le plugin vous proposera directement d’accéder à la fois à sa configuration mais également aux statistiques des commandes qui ont été passées suite à parrainage.
Commençons par configurer le plugin
2/ Configuration du plugin de parrainage WooCommerce
Nous avons vu plus haut que le plugin propose directement un lien pour accéder à sa configuration, mais sachez que vous pouvez également y accéder directement depuis l’onglet WooCommerce, en cliquant sur « Referral ». Le plugin propose de nombreux réglages afin d’affiner au mieux les réductions, tout comme les emails envoyés.
a/ Réglages des bons de réductions
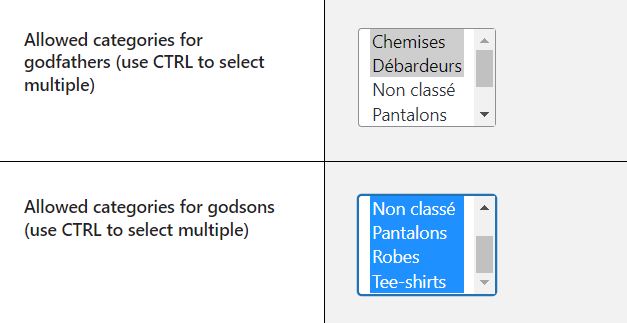
Afin de bien commencer, jetons d’abord un œil aux réglages concernant les bons de réductions générés. Il est possible d’y apposer des restrictions, de manière à ce que les réductions ne soient accessibles que sur les catégories de produits dument sélectionnées. Le premier champ vous permet de préciser quelles sont les catégories de produits sur lesquelles les parrains pourront bénéficier de bons de réduction
Sélectionnez comme sur l’image ci-dessous les catégories autorisées pour les parrains, ce qui précisera que seules les catégories listées ici pourront faire l’objet d’une réduction. Le champ suivant propose de mettre en place des autorisations similaires, mais cette fois-ci pour les filleuls.
Sur ce champ, lorsqu’un filleul désirera passer commande, seule cette catégorie sera autorisée, la réduction ne s’appliquant pas sur les autres catégories de produits.
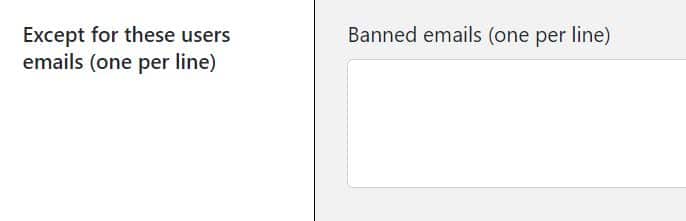
Si vous désirez bannir des utilisateurs du parrainage, il vous faudra renseigner sur le champ suivant une adresse email par ligne. Par exemple, si un client a selon votre gestion commerciale trop utilisés de bons de réductions, ou si un administrateur désire effectuer des tests sans bénéficier de rétribution, il vous suffit de renseigner l’email du client dans le champ présent, en renseignant un email par ligne.
Le plugin se chargera de détecter des utilisateurs et bloquera automatiquement les réductions de parrainage.
Voyons à présent le réglage global des notifications et codes promos générés pour les parrains.
Dans ces réglages, le plugin vous demande d’emblée le nom qui sera fourni dans l’email de notification, ainsi que l’adresse email associée. Veillez à renseigner un email lié à votre nom de domaine afin d’éviter que vos notifications de parrainage finissent en spam. Ces réglages consistent donc à paramétrer globalement les notifications, tandis que le champ de « Bon de réduction des parrains » consiste à donner un préfixe au code promo dont le parrain bénéficiera suite au passage d’une commande d’un de ses filleuls (le bon de réduction du parrain n’étant généré que si et seulement si la commande est considérée comme valide et payée).
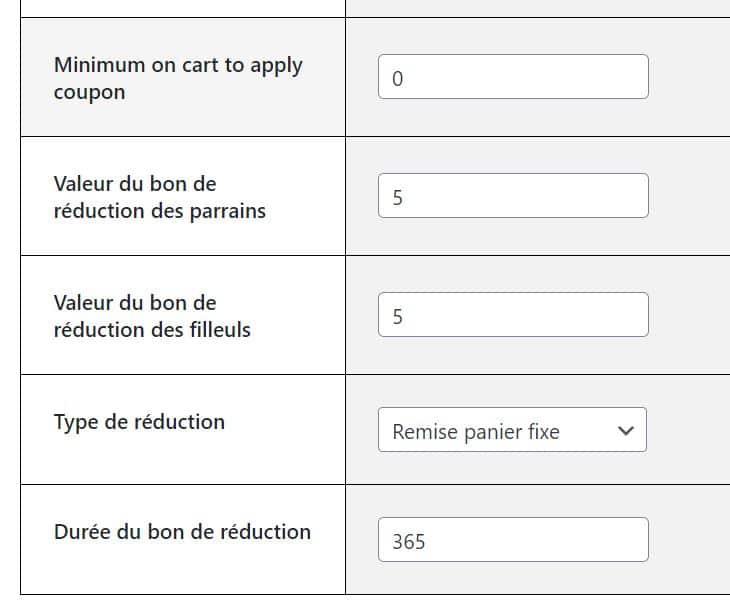
Poussons un peu plus loin les restrictions des réductions pour affiner l’ensemble. Le champ suivant permet de bloquer les réductions aussi bien pour les parrains que pour les filleuls si un certain montant n’a pas été atteint dans le panier.

Dans le cas présent, les réglages sont positionnés sur une remise fixe de 5€, aussi bien pour les filleuls que pour les parrains, sur le panier. Vous pouvez également paramétrer un pourcentage précis, avec des valeurs différentes pour les parrains et les filleuls (comme une réduction de 5% pour les filleuls mais 8% pour les parrains, les incitant ainsi à partager bien plus votre boutique au travers d’emails et de réseaux sociaux)
La durée du bon de réduction permet au parrain de préserver ses codes promotionnels sur – dans le cas présent – 365 jours, à savoir qu’au bout d’un an le code promo ne sera plus accessible. La « durée de vie » d’un code de réduction est donc exprimée en nombre de jours.
Suite à ces réglages, le plugin est quasiment configuré, nous allons le personnaliser afin de rendre plus attrayants les notifications et l’URL de parrainage.
b/ Réglages des emails envoyés
Deux types d’emails sont envoyés par le plugin, il va donc falloir les paramétrer. Pour ce faire, vous disposez de shortcodes très utiles.
Concernant les emails envoyés par le parrain vers le filleul, voici les shortcodes à disposition
[godfather_firstname]qui sera remplacé par le prénom du parrain[godfather_lastname]qui sera remplacé par le nom de famille du parrain[godson_name]qui sera remplacé par le nom du filleul saisi par le parrain[ewrlink]qui sera remplacé par l’URL partagée, paramétrable plus bas dans la partie « Mon compte » du plugin
Lorsqu’une commande issue d’un parrainage est validée, un code promo est envoyé par email au parrain. Pour cet email, vous disposez des shortcodes suivants :
[godfather_firstname]pour le prénom du parrain[godfather_lastname]pour le nom de famille du parrain[godfather_coupon]pour le code de réduction gagné suite à validation d’une commande issue d’un parrainage[godson_firstname]pour le prénom du filleul[godson_lastname]pour le nom de famille du filleul
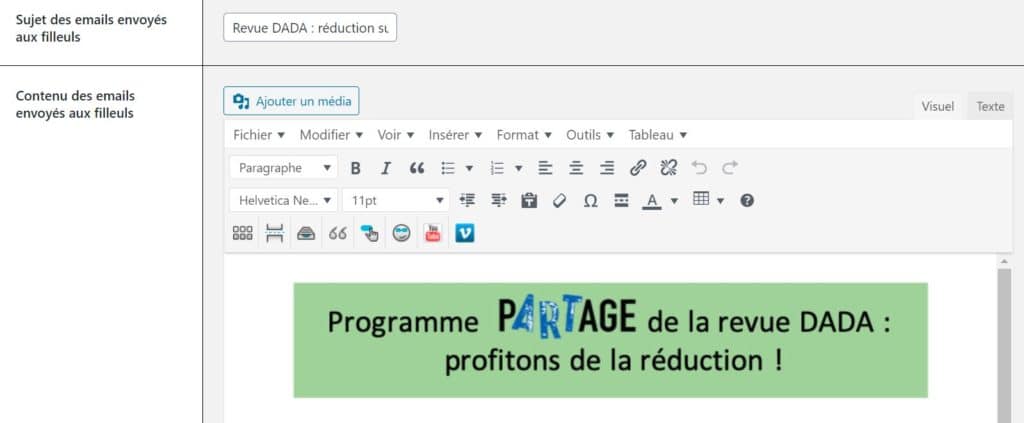
Chacun de ces shortcodes peut aussi bien être ajouté dans du code HTML, que de manière « brute » dans le contenu des emails. En voici un exemple :
Ici le sujet de l’email envoyé aux filleuls est très simple, mais le contenu diffère en ceci qu’il possède des shortcodes. Le premier shortcode utilisé dans le contenu est [ewrfirstname] qui sera donc le prénom du filleul.
Comme un lien doit être fourni de manière automatisée, il est possible de mettre sur chaque contenu (image ou texte) un lien en cliquant sur la chaîne depuis le panel de mise en forme de WordPress, pour y ajouter le lien via le shortcode [ewrlink] (et qui sera donc remplacé par l’URL de la page paramétrée plus bas).
Lorsque l’email sera envoyé au filleul, le plugin récupérera les informations requises et modifiera automatiquement les valeurs de ces shortcodes pour afficher le prénom du filleul, et mettre en place le lien (en changeant le shortcode par le lien cible qui sera paramétré plus bas dans ce plugin).
Ces mêmes shortcodes peuvent donc être utilisés dans les emails envoyés aux parrains. Lorsqu’une commande a été réalisée par un filleul ( et sous couvert que la commande soit considérée comme validée par WooCommerce, et qu’elle ait fait l’objet d’un parrainage), l’email est envoyé au parrain.
c/ Réglages des réseaux sociaux et URL de parrainage
Nous allons ici préciser des informations liées à votre compte Twitter, permettant de vous notifier lors d’un partage via ce réseau social, tout comme pour que lors d’un partage via Twitter, les personnes puissent directement trouver votre compte. Il s’agit de votre nickname, renseigner donc le nom de votre profil sans préciser le @ qui sera automatiquement renseigné par le plugin
Précisez un titre qui sera repris automatiquement par le plugin, bien que les personnes puissent le modifier avant de partager le lien de parrainage vers Facebook ou Twitter, et précisez impérativement ensuite le lien de parrainage. Ce lien sera repris directement dans les emails avec le shortcode [ewrlink] tout comme il sera réutilisé lors du partage vers les réseaux sociaux. Une fois cette partie paramétrée, le plugin est pleinement efficace, mais nous allons personnaliser la page « Mes parrainages » désormais accessible par les clients, dans la partie « Mon compte » sur WooCommerce.
d/ Réglages de la page « Mes parrainages » sur le compte client
Sur cette partie, beaucoup de choses sont automatisées, le plugin vous proposant simplement de rajouter un message en haut de la page côté client. La page s’agence une fois configurée comme ceci :
Cette page n’est donc accessible qu’aux clients enregistrés sur votre boutique WooCommerce, l’affichage pouvant varier selon votre thème WordPress WooCommerce. Le texte affiché en haut de page est donc celui que vous pouvez paramétrer dans la configuration du plugin, servez-vous en pour inciter vos clients à faire du partage, expliquez le fonctionnement de votre parrainage pour que le plus de partages soit réalisé.
3/ Fonctionnement du parrainage côté parrain
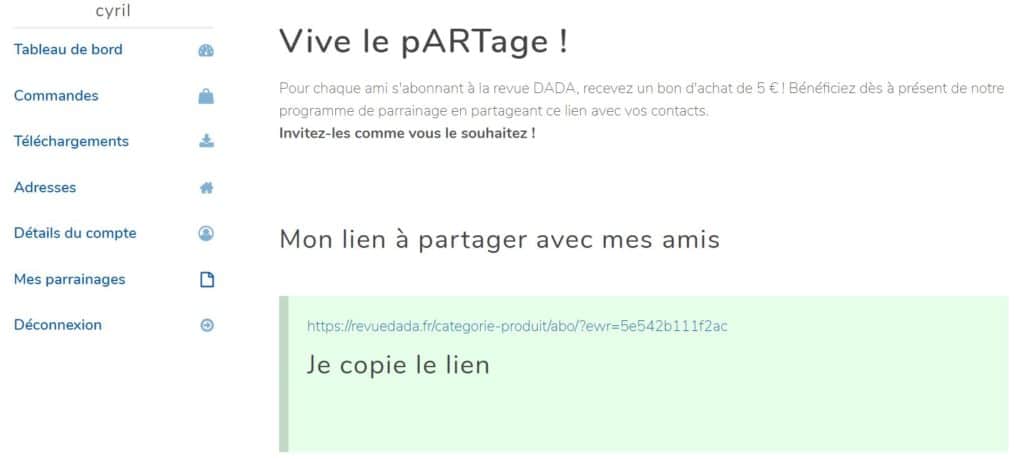
Voyons à présent le comportement côté parrain. Ce dernier étant client enregistré, il dispose d’une page dédiée dans la partie « Mon compte », dont l’affichage peut varier selon le thème que vous utilisez sur votre boutique WooCommerce
La page « Mes parrainages » est intégralement gérée par le plugin, bien que vous puissiez afficher un texte personnalisé en haut de page. Tout d’abord, le lien que vous avez paramétré depuis la configuration du plugin est affiché, permettant au parrain de le copier pour le partager manuellement. Au clic, une popup surgit précisant que le lien a bien été copié (mais il est possible de copier le lien manuellement, bien évidemment)
Juste en-dessous de cette zone se trouve la zone de partage vers Facebook et Twitter. De simples clics ouvrent des fenêtres de partage reprenant les réglages du plugin, dont le lien de parrainage associé au parrain. Voici par exemple ce que cela donne via Twitter :
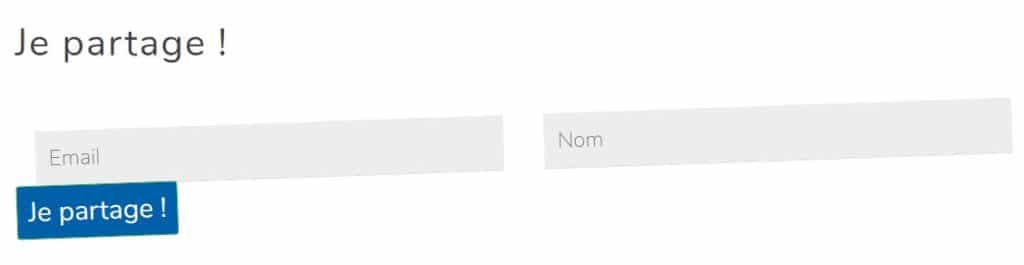
Et enfin, la dernière zone permet de déclencher l’email envoyé au filleul, que vous avons paramétré plus haut (avec l’utilisation de shortcodes)
Lors de la validation de ce formulaire, le plugin enverra au filleul l’email que nous avons renseigné dans la configuration du plugin, tout en convertissant les shortcodes par les valeurs renseignées ici.
Dans le cas où un filleul aurait passé une commande grâce au parrainage et que cette commande est bien validée par WooCommerce, le plugin affichera la liste des codes promos gagnés par le parrain juste en-dessous, lui permettant de les utiliser pour ses prochaines commandes. Chacun des codes promotionnels gagnés possèdera le préfixe que nous avons renseigné dans la configuration du plugin.
4/ Fonctionnement du parrainage côté filleul
Côté filleul, c’est encore plus simple. Il suffit au filleul de cliquer sur le lien reçu ou partagé par le parrain pour arriver sur la page dédiée, qui comporte un lien unique associé au parrain. Dans ce cas, le plugin détecte automatiquement l’utilisation d’un code de parrainage, et l’associe automatiquement au parrain. Si le filleul ajoute au panier un produit correspondant aux critères renseignés dans la configuration du plugin, un code promotionnel est automatiquement généré et appliqué, de manière à ce qu’aucune action ne soit requise (tout est donc entièrement automatisé pour le filleul, rendant bien plus simple le passage de commande).
Suite au passage de sa commande, le filleul dispose désormais d’un compte client sur votre boutique, lui offrant de la sorte la possibilité de partager à son tour des liens intégrant des réductions, le convertissant en parrain.
5/ Statistiques de parrainage sur WooCommerce
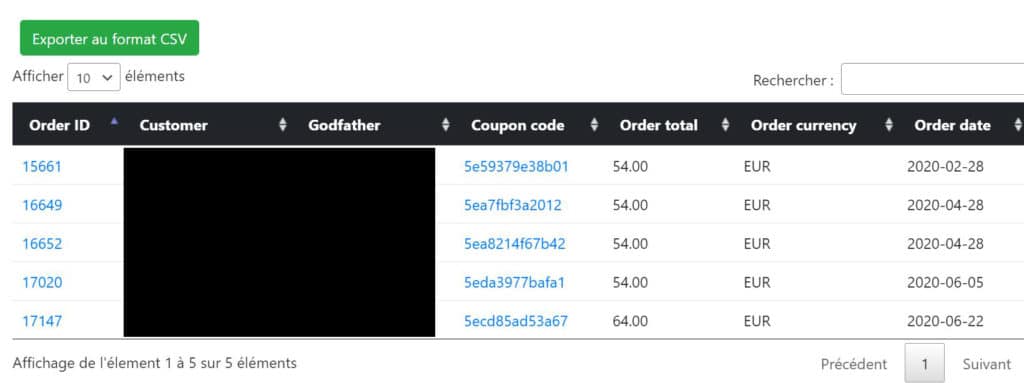
Afin d’affiner les réductions associées à des parrainages, un onglet est à votre disposition dans l’administration de votre boutique, en-dessous de l’onglet WooCommerce. Vous pourrez y retrouver les commandes passées avec le parrainage et en réaliser un export au format CSV. Bien évidemment, j’ai retiré sur l’image ci-dessous les données clients de manière à ne pas divulguer de donnée personnelle, mais le tableau affiche le nom du client ayant bénéficié de la réduction de parrainage, tout comme le plugin affiche l’email du parrain associé à cette commande.
Certaines parties du tableau sont cliquables, ce qui vous permet de vous rendre directement dans les pages de gestion client ou de commande liées à ces parrainages.
Le bouton d’export CSV vous permettra de télécharger le tableau au complet, et des filtres de recherches vous aideront à trier les données qui sont affichées ici.
Nous avons été très heureux de développer ce plugin pour la Revue Dada, et c’est toujours un réel plaisir que de participer à des sites sur l’art. Un énorme merci donc à toute l’équipe de Revue Dada pour sa patience et ses conseils sur les besoins en terme de parrainage !






















Laisser un commentaire