Graphistes en tous genres, un outil existe pour vous aider à créer aussi bien des sites vitrines que du e-commerce, sans utiliser la moindre petite ligne de code, sans rien connaître aux css ou à quoi que ce soit ayant un nom digne de Star Wars. Par de simples glisser-déposer, vous pouvez agencer vos pages, créer un blog, vendre des produits… en vous basant tout simplement sur vos créations issues de Photohop, Illustrator, et que sais-je encore !
Le nom de cet outil est Webacapella, très prisé par les allergiques du web et graphistes en mal d’internet. Son utilisation est tellement facile qu’un de mes stagiaires, du haut de ses 14 ans, a créé sans aucun problème un site marchand (le petiot était fan de Dr Who, il a donc créé un site marchand Dalek proposant des armes de destruction massives afin de parvenir à « EXTERMINER » ledit Docteur 😀 ).
Est-ce si performant, si facile, et si c’est le cas, pourquoi les créateurs de sites internet ne le préconisent pas systématiquement ?
Combien ça coûte ce truc ?
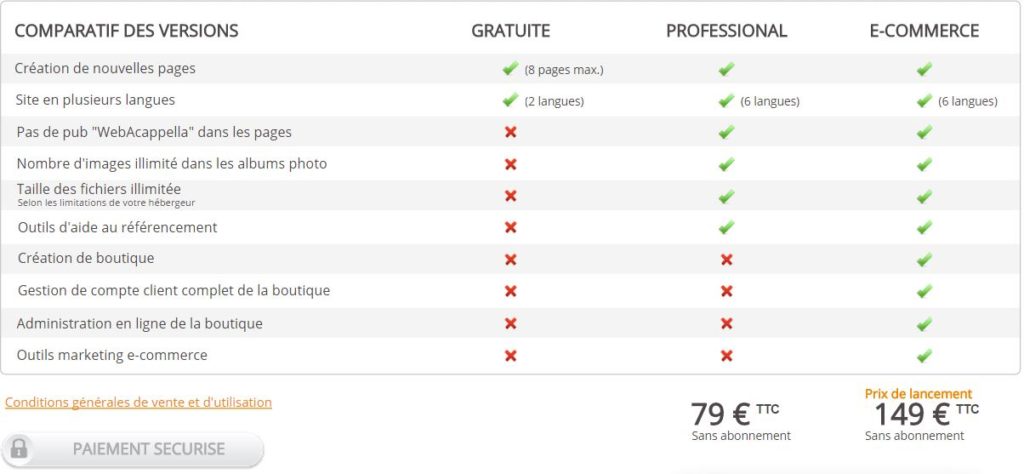
Le logiciel n’est pas très onéreux pour une licence globale. La version pro coûte 79€ TTC, sans abonnement, tandis qu’une version e-commerce (basée sur Prestashop 1.5) coûte 149€ TTC (sans abonnement non plus). Si vous souhaitez tester le logiciel, il vous suffit de prendre la version gratuite et illimitée dans le temps, mais qui vous bloquera à 8 pages maximum pour deux langues (j’imagine le français et l’anglais). Vous aurez également une bannière publicitaire qui défilera en haut de votre site. L’image ci-contre vous donnera les tarifs que vous pouvez retrouver sur leur site. Au jour où j’écris ces lignes, leurs offres ont peut-être évoluées, le tableau ci-dessous n’est peut-être plus d’actualité.
Et ça marche bien ?
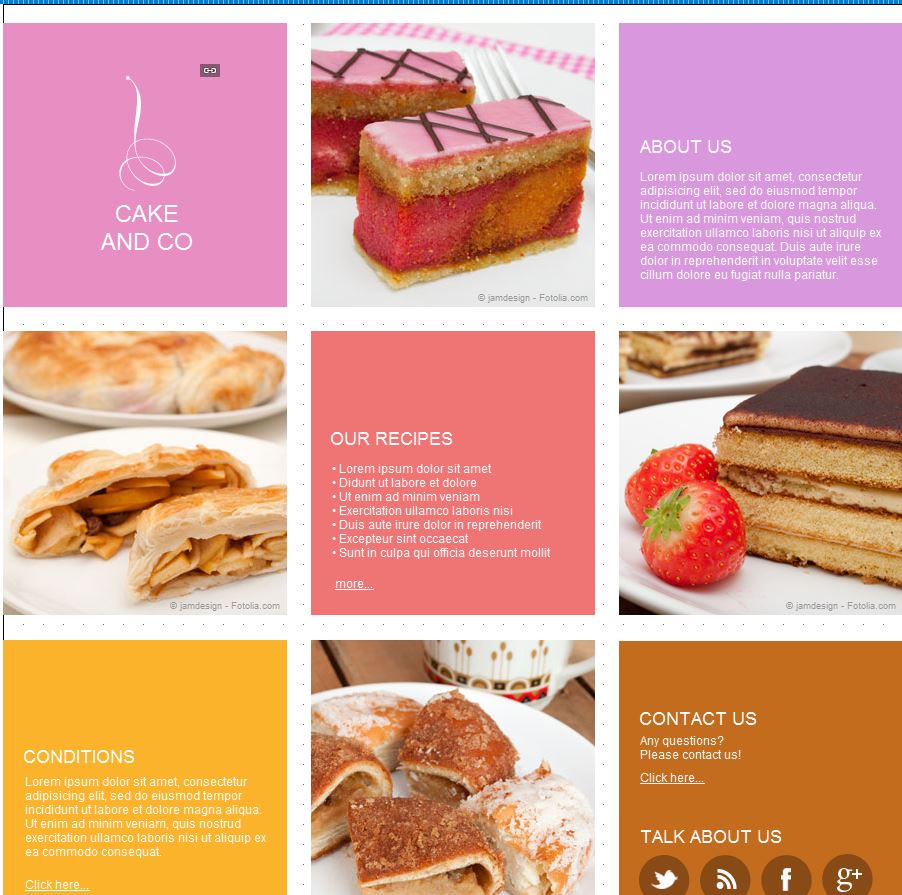
Eh bien, pour avoir vu des graphistes professionnels s’amuser avec, le résultat est plutôt pas mal. Il existe en plus des templates que l’on peut utiliser en toute liberté, dont voici un exemple.
Autant dire que le boulot est prémâché, et que la complexité est vraiment minime (voire quasi-nulle)… S’il est possible de glisser-déposer les éléments comme sur Photoshop, vous imaginez bien qu’une mise en page prédéfinie vous avance énormément le travail.
Notez au passage que les images utilisent un système de zoom très connu en ligne, nommé Fancybox. Vous disposerez également de diaporamas facile à mettre en place, vous permettant de dynamiser vos contenus sans taper le moindre code.
Y’a des démos ?
Quelques vidéos de démonstration sur youtube vous permettent de visualiser l’aisance de création d’une ou de plusieurs pages. Comme vous le constatez, l’utilisateur n’utilise que rarement son clavier et ne s’embête pas à taper quoi que ce soit comme code…
Vous pourrez suivre ces tutoriels sur Youtube en suivant la chaîne de Webacapella, mais sincèrement je ne vois pas où se trouve la difficulté à l’utiliser. Pour vous dire, j’ai même assisté à une personne qui a su l’utiliser en 20 minutes ! Et non, elle n’avait jamais travaillé sur un site auparavant… En revanche, ses compétences en graphisme n’étaient absolument plus à prouver..
Quelques inconvénients…
Hé oui, Webacapella est loin d’être parfait ! Internet évoluant à toute vitesse, on peut regretter des manques qui, à mon sens, devraient être ajoutés sur les prochaines versions.
Par exemple, Webacapella n’est pas responsive, et c’est fort dommage. Avec l’évolution des technologies mobiles, il serait temps de se mettre à la page…
EDIT du 24/04/2018 => Webacapella est désormais responsive, il était grand temps !
Pour le e-commerce, toutes les pages produit sont gérées via des popups. Dur de personnaliser tout ça, et quand on veut faire de la comm’ autour de nos produits, ça va être vite compliqué face à Prestashop et WordPress ! Il faut tout de même paramétrer ce qu’on appelle le FTP – non ce n’est pas un gros mot ! Mais je vois mal une graphiste super douée paramétrer des accès à un serveur distant…
EDIT du 24/04/2018 => Webacapella utilise désormais Prestashop 1.5, ce qui me semble aberrant. Coupler un outil gratuit – qui plus est sur une version obsolète à la limite de la légalité au vu des lois RGPD et anti fraude à la TVA – est une idée plus que saugrenue… Retrouvez ici comment transformer une boutique webacappella en Prestashop 1.6 complet.
Mes derniers conseils lorsque vous utilisez Webacapella
1/ Ne pas regarder le code source quand on s’y connaît. C’est une véritable torture !
2/ Ne pas montrer à un développeur (il prendra ça pour une torture digne des pires épisodes de Game Of Thrones)
3/ Ne pas me demander de déboguer votre site (hé ho ! Je reste un développeur tout de même !) Je pourrais cependant vous donner un ou deux conseils, mais vous en retrouverez aussi bien sur la page Facebook de Webac’, ou sur leur site via leur formulaire de contact. Pour ma part, je convertirai votre site en WordPress ou Prestashop, sur leurs dernières versions, ce qui à mon sens est bien plus qualitatif et performant, tant d’un point de vue de référencement naturel que d’un point de vue de fonctionnalités. Ainsi, j’ai pu convertir un site Webacapella vers un Prestashop entièrement à jour, augmentant à terme les ventes du site de plus de 50% !
4/ Ne pas lui donner à manger après minuit (encore que celle-là n’a pas fait beaucoup de victimes…)














Maxim
Le nouveau qui est responsive n’est pas du tout opérationnel avec beaucoup de bug et de gens déçus. Regardez le forum intuisphere https://forum.intuisphere.com c’est mortel.