Beaucoup de commerçants ne souhaitent pas afficher les quantités disponibles de leurs produits sur Prestashop, quelle qu’en soit la version.
Certains thèmes proposent cette option bien utile dans leur configuration (qui fonctionne généralement depuis un module dédié), mais beaucoup d’autres ne l’intègrent pas nativement.
En ce qui concerne la désactivation automatique de produits hors stock, la Team a développé un module à cet effet, mais pour ne pas afficher les produits qui n’ont plus aucun stock disponible, vous pouvez suivre ce tutoriel.
Voici donc comment ne pas afficher les quantités disponibles sur Prestashop 1.6 et 1.7.
1/ Ne pas afficher les quantités disponibles sur Prestashop 1.7
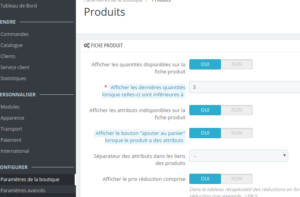
Cette nouvelle version de Prestashop l’inclut naturellement, l’option à désactiver se trouve dans « Paramètres de la boutique » puis « Produits ».
Vous trouverez en bas de la page un bouton de type « switch » avec le message « Afficher les quantités disponibles sur la fiche produit ».
Voici en image :
Cela aura pour effet d’activer ou non l’affichage des quantités disponibles, tout simplement.
2/ Ne pas afficher les quantités disponibles sur Prestashop 1.6
Cela est un peu plus complexe, Prestashop 1.6 n’incluant pas nativement l’option proposée dans sa version supérieure. Il va donc falloir mettre un peu plus d’huile de coude !
Deux méthodes peuvent être abordées, l’une utilisant les CSS (la plus facile), l’autre utilisant le code Smarty afin de ne même pas avoir une seule ligne de code, même masquée, faisant référence aux quantités disponibles
Masquer les quantités disponibles avec des CSS
Armez-vous de votre éditeur de code préféré, connectez-vous à votre FTP et ouvrez le fichier product.css se trouvant dans /themes/votretheme/css.
Ouvrez une page produit affichant les quantités disponibles, nous allons détecter quel est l’élément HTML qui affiche cela, de manière à le masquer.
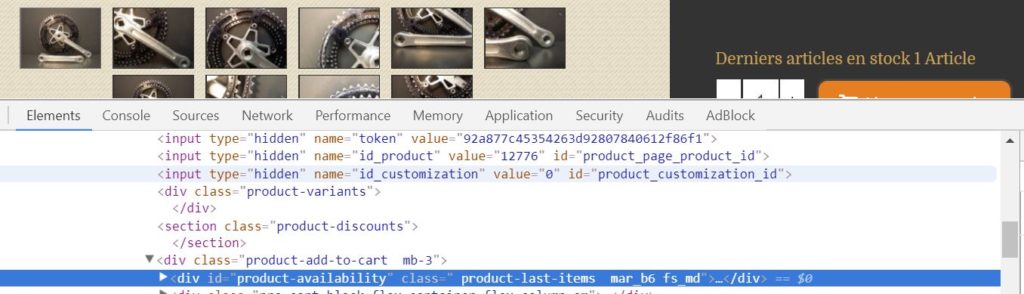
Sélectionnez avec la souris la quantité affichée sur la page produit, effectuez un clic droit et selon votre navigateur, choisissez l’option « examiner l’élément ». Cela ouvrira les outils de développement.
Comme vous pouvez le voir sur la zone en bleu, l’élément HTML est appelé « product-availability », c’est un identifiant (un ID). Il est donc unique dans la page.
A la fin du fichier product.css, ajoutez donc ceci :
#product-availability{
display:none;
}
Ceci aura pour effet de masquer les quantités disponibles sous Prestashop 1.6, mais le code HTML sera encore présent. N’abusez donc pas de ce display:none; qui impacte tôt ou tard le référencement naturel de votre site.
Pensez à vider le cache de votre Prestashop après avoir actualisé votre fichier CSS produit, et si vous avez besoin d’une petite formation CSS, cliquez ici pour voir le tutoriel concernant les CSS de Prestashop.
Masquer les quantités disponibles à l’aide de Smarty
Cette méthode est donc ma préférée, car elle est la plus fiable. Ce n’est pas parce que visuellement vous masquez un élément que celui-ci n’existe plus, et c’est bien la le souci avec les CSS et le référencement naturel d’un site Prestashop.
Ainsi, nous allons travailler sur le fichier product.tpl, se trouvant à la racine de votre thème. Celui-ci affiche n’importe quel produit, et nous allons donc désactiver une bonne fois pour toutes les quantités affichées pour les produits.
Comme nous l’avons détecté plus haut, product-availability est l’élément à retirer.
Rechercher donc dans le fichier product.tpl ceci :
id= »product-availability »
Une fois l’élément trouvé, mettez-le en commentaires Smarty comme ceci :
{*
{if ($display_qties == 1 && !$PS_CATALOG_MODE && $PS_STOCK_MANAGEMENT && $product->available_for_order)}
<!-- number of item in stock -->
<div id="pQuantityAvailable"{if $product->quantity <= 0} style="display: none;"{/if}>
<span id="quantityAvailable">{$product->quantity|intval}</span>
<span {if $product->quantity > 1} style="display: none;"{/if} id="quantityAvailableTxt">{l s='Item'}</span>
<span {if $product->quantity == 1} style="display: none;"{/if} id="quantityAvailableTxtMultiple">{l s='Items'}</span>
</div>
{/if}
*}
Vous noterez les conditions smarty affichées, mais surtout retenez bien le mode opératoire pour retirer du code HTML mais en le conservant dans votre fichier, avec {* pour ouvrir un commentaire, et *} pour le refermer.
Les quantités disponibles sont à présent complètement masquées sur votre site, et même en cherchant à inspecter le code vous ne pourrez les trouver, ce qui demeure bien plus propre et sécurisé.
Notez que c’est à l’intérieur de cette syntaxe que vous pouvez tout simplement avoir des conditions afin de n’afficher les quantités disponibles que si et seulement si celles-ci atteignent un seuil critique, plutôt intéressant !














Laisser un commentaire