Web Acapella, l’outil de création de site vitrine et de e-commerce, est toujours aussi facile d’utilisation pour les profanes ou allergiques du code. Dans le cadre de la création d’une boutique en ligne, le système inclus Prestashop 1.5, avec toute la flopée de fonctionnalités qui en découle (mode de transports, modules de paiement, etc.)
Le problème, c’est quand on est habitué à la facilité de création de Webac’ (un bon vieux glisser-déposer), se retrouver face à l’administration de Prestashop peut d’emblée faire peur… Les paramètres y sont nombreux, et on ignore bien souvent par quoi commencer.
Voici donc une petite méthode qui vous permettra de vous organiser dans la création de votre petite entreprise (qui je l’espère ne connaîtra pas la crise !)
1/ Soyez clair dans votre tête
Ne vous compliquez pas la tâche. Soyez clair dans l’organisation de vos produits. L’idéal est de créer un fichier Excel recensant plusieurs choses :
- Le nom du produit
- Quel est le type de ce produit (sur Prestashop il s’agit de la catégorie) : un t-shirt, un pull, etc. Vous pouvez bien évidemment dire qu’un produit est à la fois du textile, et également un t-shirt.
- Est-il déclinable ? Par exemple un t-shirt peut être rouge ou bleu, de taille S ou M. Il aura donc autant de déclinaisons que de couleurs (ou autant de déclinaisons que de tailles).
- Son prix de vente
- Un texte descriptif court (pour attirer le client, c’est la première chose qu’il verra avec le nom et l’image)
- Un texte plus long pour en dire plus et renseigner directement les gens s’ils souhaitent en connaître davantage (ça vous évitera non seulement de perdre des clients mais en plus vous n’aurez pas à répondre à plein de mails ou de coups de téléphone de personnes qui veulent des informations supplémentaires)
Donc si d’emblée vous vous grattez la tête en regardant votre catalogue, il risque d’y avoir un problème… Etre organisé avant de commencer est le meilleur moyen de ne pas se perdre au fil du temps. Le fichier Excel (ou réalisé sur un autre logiciel), vous permettra de vous retrouver facilement, et de vous y référer à chaque fois sans aller vous connecter à l’administration de votre site.
2/ On crée des rangements avant de classer
Ben oui, c’est un peu comme si on fabriquait des classeurs avant de ranger nos papiers dedans. Afin de ne pas perdre de temps en allant et revenant sur les produits, il vaut mieux commencer par créer des catégories. Clairement, il s’agit de « textile », « t-shirt » et « pantalon » pour ce qui est de l’exemple cité ci-dessus.
Pour ce faire, rendez-vous dans votre administration, et allez dans le menu dans « Catalogue / Catégories ».
De vous à moi, il vaut mieux supprimer toutes les démos de Prestashop, ça risque de vous encombrer l’esprit, et certaines données devraient systématiquement être supprimées (comme le client John Doe, dont tout internet connaît le mot de passe, et qui ne voit pas en gris ni n’a la science infuse, contrairement à la série éponyme).
On clique donc sur « créer ». Et paf ! Déjà il y a plein de choses à renseigner. Prenons les choses dans l’ordre :
- Le nom : t-shirt ou textile, à vous de voir.
- Affichée : vous voulez vraiment qu’elle soit disponible sur le site ? Parfois on crée des catégories de test, sachez-le, ça peut aider.
- Catégorie parente : la catégorie dépend de quelle autre catégorie ? Oui c’est un peu « catégoriception », mais par exemple « t-shirt » est une sous-catégorie de « Textile ». C’est en quelque sorte un « classeur dans un classeur ».
- Catégorie d’accueil : c’est celle qui s’affiche en premier, qui contient vos produits phares.
- Description : vendez votre catégorie ! Décrivez-la du mieux possible, sur un ton détendu, commerçant à la fois, bref rien que ça devrait vous faire réfléchir un petit moment (mais pas trop non plus !)
- Balise de titre, meta-description et meta-mots-clés : référencement ! Remplissez systématiquement ces champs quand vous les voyez, ils sont très importants pour la visibilité en ligne. Pour anecdote, une dame m’a déclaré qu’elle ne les remplissait jamais car elle trouvait cela trop long… Grosse erreur !
- URL simplifiée : sert également au référencement. Nommez simplement votre catégorie. Cela permet au système de réécrire l’URL de la catégorie de façon plus claire. Si votre catégorie est « t-shirt » et que vous avez mis la même chose dans l’URL simplifiée, alors l’URL sera /t-shirt
- Accès pour le groupe : détermine qui peut voir cette catégorie. Par défaut vous avez trois groupes (et sincèrement, faut les gérer…) Par défaut tout est activé. Je vous conseille de laisser ainsi, vous gèrerez les groupes et catégories restreintes une autre fois, il faut déjà créer votre catalogue.
Cliquez sur le bouton enregistrer à présent. Vous pouvez créer d’autres catégories sur le même modèle.
Bon. Je ne vous ai pas perdu ? Prenez une graaaande respiration, un petit café, dé-ten-dez vous.
On va passer à une étape qui n’est pas forcément requise si vous vendez des produits tout simples, mais si vous avez des déclinaisons, il faudra passer par cette étape. Vous verrez qu’elle se révèlera utile par la suite. Si vous n’en avez cure, allez directement à l’étape 3 (sans passer par la case départ, ne touchez pas 20 000 francs).
3/ Attributs et valeurs : les déclinaisons
Wah. Déjà ça fait trois notions. Cela se passe dans « Catalogue / Attributs et valeurs ».
Comme d’hab’ on commence par dégager ce qui est déjà en place (sauf si vous voulez conserver ces éléments pour vous y référer).
Voici comment ça marche. Quand le client voit le produit « t-shirt », il aimerait choisir sa taille et sa couleur, genre dans un menu déroulant. Imaginons que le t-shirt dispose des tailles S, M, L et XL, pour des couleurs bleu, rouge, blanc (bien françaises quoi).
Taille est ce que Prestashop appelle un attribut.
S, M, L et Xl sont des valeurs de l’attribut Taille.
Par conséquent, bleu, rouge et blanc sont des valeurs de l’attribut Couleur.
(Prenez une aspirine…)
En toute logique, on commence bien évidemment par créer un attribut. Le bouton « Ajouter de nouveaux attributs » est là pour ça, cliquons dessus.
Là c’est fastoche : il suffit de donner un nom (couleur, taille…), d’y accoler le même nom public dans le champ en-dessous, puis de choisir dans la liste déroulante comment on veut que cela s’affiche. On enregistre et on réitère le processus pour tous les attributs dont on a besoin.
Quand tout ceci est fait, on passe aux valeurs, et là il peut vraiment en y en avoir un sacré paquet. Evitez tout de même de trop en mettre, ça n’intéresse pas les gens de savoir que vous avez dix mille possibilités pour un seul et même produit (en plus ça va les gonfler).
On clique donc sur « Ajouter une nouvelle valeur ».
On renseigne tout bêtement de quel attribut elle dépend, et on lui donne un nom (genre « bleu », avec comme attribut « couleur »). On enregistre et on recommence jusqu’à ce que tout soit inséré.
Tout est fini ? Pour de vrai de vrai ?
Alors lançons-nous dans la création des produits !
4/ Les produits
Enfin ! Les produits vont être créés. C’est là que vous allez comprendre pourquoi nous avons au préalable paramétré tout ce barda.
Donc ça se passe dans « Catalogue / Produits ». Mais j’imagine que vous avez déjà zieuté dedans, n’est-ce pas ?
Supprimez les produits déjà existants, je doute que vous vendiez des Ipods et des Macbooks. Cliquez sur « Créer ».
Et là vous êtes censé dégainer votre fichier Excel ! On renseigne un max d’infos !
Dans l’ordre :
Onglet informations :
- Nom : j’ai besoin de préciser ?
- Référence : servez-vous en pour retrouver vos produits dans votre stock
- EAN-13 : à vous de voir, si vous en avez l’utilité
- Récapitulatif : le texte d’accroche du produit, qu’on voit directement à côté de l’image du produit.
- Description : Si votre client veut avoir plus d’infos, c’est ici qu’il faut tout mettre !
- Tags : ce sont des mots-clés internes à votre site. A ne pas confondre avec les meta-mots-clés !
- Etat : activé par défaut. Si vous le désactivez il ne sera pas visible sur le site.
- Visibilité : laissez partout, nous y reviendrons dans un autre tutoriel
- Options : encore une fois, à vous de juger selon ce qui est proposé.
- Condition : c’est neuf, c’est de l’occaz ?
Onglet prix :
- Prix d’achat HT : vous sera utile si vous souhaitez utiliser les statistiques de vente.
- Prix de vente HT : renseignez-le et vous verrez que le prix TTC se remplit aussitôt. Magie !
- Règle de taxe : on est à 20% en France, mais ça dépend de ce que l’on vend !
- Prix hors taxe à l’unité : vous permet de gérer jusqu’à un certain point un mode de dégressivité de vos prix.
- Icône « en solde » : selon vous ?
- Prix spécifiques : vous permet d’ajouter des règles de prix sur ce produit et selon certains critères. Si vous voulez essayer allez-y, de mon côté cela sera le sujet d’un autre tutoriel.
- Gestion des priorités : quelle règle de prix passe en premier ?
Onglet référencement :
Encore des meta ! Maintenant vous savez que tout est important, à vous de jouer ! Notez que l’URL simplifiée est auto-générée.
Onglet association :
Et maintenant vous comprenez pourquoi nous avons tout d’abord créé les catégories !
Vous pouvez mettre plusieurs catégories à la fois, pas de problème. Si vous souhaitez que votre produit apparaisse à l’accueil, cochez la case « Accueil ».
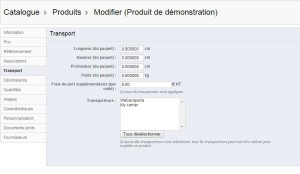
Onglet transport :
Renseignez-y le plus d’informations possible, cela servira à déterminer le prix de vos expéditions. Par exemple, le poids du colis est bien souvent le critère de prix pour des envois par colissimo ou mondial relay. Vous pouvez également préciser la taille du colis.
A côté de transporteurs de trouve la liste des transporteurs actuellement disponibles. Cela vous permet de gérer des exceptions. Par exemple, si vous sélectionnez le premier, alors les autres ne seront jamais disponibles si ce produit est dans le panier.
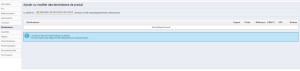
Onglet déclinaisons :
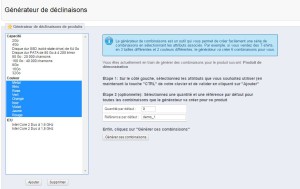
Nous y voilà encore ! Si vous n’en avez pas, sautez cette étape. Sinon, utilisez le bouton « générateur de déclinaison » pour retrouver tout ce que vous aviez créé au préalable !
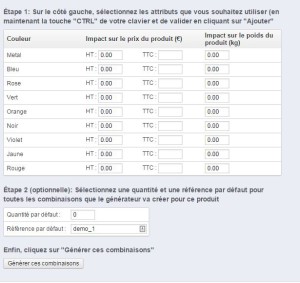
Sélectionnez vos valeurs directement, en utilisant la touche CTRL pour en prendre plusieurs.
Vous pouvez modifier vos prix selon les déclinaisons. Par exemple, il arrive bien souvent qu’un t-shirt 3XL soit vendu plus cher qu’un t-shirt S. Lorsque vous cliquez sur « Générer ces déclinaisons », tout s’ajoute automatiquement sur votre page de produit.
Onglet Quantité :
Il s’agit là de la gestion du stock, elle peut au passage se révéler aussi compliquée qu’utile. Comme cela dépend de la configuration du système, nous y reviendrons. Dans l’état actuel, je vous invite à mettre « accepter les commandes » si une rupture de stock survient, beaucoup de e-commerce gèrent ainsi.
Je ferais à l’occaz un article sur la gestion du stock ultérieurement (comme quoi j’ai encore de quoi faire !)
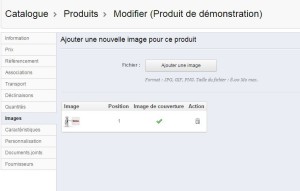
Onglet Image :
Bon là ça n’a pas l’air compliqué, mais il faut tout de même avoir des visuels attrayants ! Mettez plusieurs images et déterminez la plus parlante comme image de couverture, elle s’affichera en priorité sur votre site.
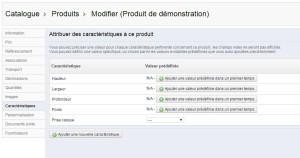
Onglet caractéristiques :
Ici vous pouvez ajouter des infos sur ce qui vous semble pertinent à déterminer sur votre produit. A vous de voir, personnellement j’aime bien le mettre directement dans les descriptions du produit (courtes ou longues). J’ai vu beaucoup de sites qui ignoraient cette étape.
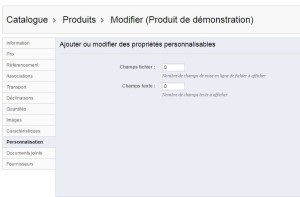
Onglet Personnalisation :
Si vos t-shirts sont personnalisables, peut-être aimeriez-vous que le client charge directement son image ici ? Vous la retrouverez dans la commande dans l’administration.
Donc si vous mettez 1 à « Champs fichier » et 2 à « Champs texte », ben sur la page du produit, le client pourra charger un fichier (genre un jpg) et saisir deux textes, qui seront enregistrés, et que vous retrouverez dans la commande !
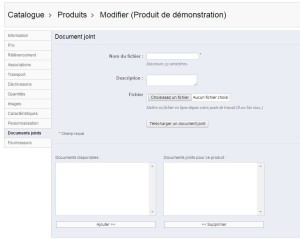
Onglet Documents Joints :
Fastoche. Vous avez une documentation téléchargeable ? C’est ici qu’on l’envoie ! Notez que vous pouvez en mettre plusieurs, donc si vous vous sentez de charger tout une encyclopédie…
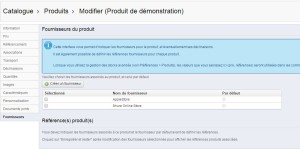
Onglet Fournisseurs :
Si vous souhaitez que vos clients puissent retrouver des produits par fournisseur, renseignez-les ici. Sinon aucun intérêt, surtout si vous ne souhaitez pas que vos clients puissent savoir chez qui vous vous fournissez.
Et quand vous avez tout rempli…
SAUVEGARDEZ !!!
Vous pouvez à présent sabrer le champagne.
Et passer aux produits suivants 😀



























Laisser un commentaire