Bien souvent, les commerçants réclament un blog sur leur boutique, afin de pouvoir échanger plus efficacement et pour augmenter leur trafic grâce au référencement naturel.
Beaucoup passent par les CMS, mais leur gestion n’est pas ce qu’on pourrait appeler un blog, tant il y manque des éléments essentiels à un bon blogging. D’autres installent un WordPress à côté de leur site, doublant ainsi les interfaces, le coût de maintien et les problèmes potentiellement rencontrés.
Considérant qu’un blog est une des fonctionnalités qu’un développeur apprend à coder à l’école, nous avons donc développé un module de blog gratuit, pensé pour le référencement naturel, afin non seulement de s’en servir comme support de cours Prestashop, mais également pour le partager gratuitement avec les internautes. Certains stagiaires passeront probablement par ce module, qui sait ?
Voyons comment tourne ce module de blog Prestashop une fois installé.
Le module est disponible en cliquant ici, n’hésitez pas à nous faire un retour dessus pour amélioration.
Pensez également que ce module est tout autant présent pour vous aider à réduire le coût de création ou de gestion de votre boutique Prestashop, mais également pour que des élèves, stagiaires ou personnes désirant apprendre le code orienté objet de Prestashop puissent s’en servir comme d’un exercice lors de nos formations Prestashop de 3e niveau.
Réglages généraux du module de blog
Le module de blog dispose de beaucoup de réglages, sur lesquels vous pourrez rapidement revenir. Il requiert Bootstrap pour les diaporamas, mais est basé sur le thème Prestashop par défaut. Si votre thème est à jour, vous ne devriez par conséquence pas rencontrer de soucis.
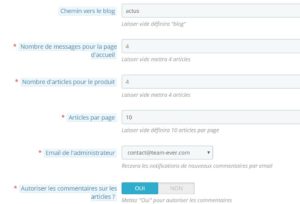
En premier lieu, précisez quelle est la route vers le blog. Il s’agit d’un mot ou d’une suite de mots séparés par le symbole -, qui précisera l’URL du blog. Utilisez un terme pertinent, en rapport à votre activité, de manière à placer quelques mots-clés en référencement naturel, dans les URL de vos articles, catégories et tags.
Déterminez combien d’articles vous désirez afficher sur la page d’accueil, les pages produits (ce qui listera les articles de blog associés au produit en question), et le nombre d’articles par page sur les pages du blog (catégories et tags).
L’email de l’administrateur du blog sera celui qui recevra les notifications de commentaires, le réglage suivant vous permettant d’autoriser ou non les commentaires sur vos articles de blog.
Comme sur un blog WordPress, un réglage va vous permettre de vider la corbeille des articles que vous auriez placé dedans. Cette option requiert cependant la mise en place d’une tâche cron, précisée dans l’en-tête du module.
Vous pouvez bannir des utilisateurs de votre blog, en vous basant sur deux éléments :
- l’adresse email de l’internaute
- l’adresse IP de l’internaute
Renseignez une information par ligne, les commentaires seront interdits pour les personnes dont vous auriez renseigné soit l’email soit l’adresse IP dans les deux champs dédiés.
Veillez également à mettre en place un module Google captcha Prestashop, nous en avons un gratuit à votre disposition.
Les réglages suivant concernent le design. Ces réglages vous permettront
- d’afficher des blocs sur les pages latérales de votre site affichant les derniers articles de blog
- d’afficher la liste des articles associés à un produit sur vos pages produits
- d’afficher la liste des tags de votre blog
- d’utiliser des animations CSS3 sur votre blog
- d’utiliser le système de popups Fancybox si votre thème ne l’utilise pas (majoritairement sous Prestashop 1.7) pour que vos images de blog puissent apparaître dans une popup au clic
Et pour finir, validez pour simplement enregistrer les réglages de votre module de blog.
Création d’une première catégorie
Le module crée une catégorie mère à toutes les autres, nommée « root« . Vous ne pourrez pas la supprimer, ni la modifier. Vous ne pourrez qu’ajouter des catégories à celle-ci, permettant ainsi une bonne hiérarchisation des catégories.
Dans le menu de votre back-office, vous avez à présent un nouvel onglet nommé « Blog ». En cliquant cliquant dessus, vous allez pouvoir accéder aux catégories, tags, commentaires et articles.
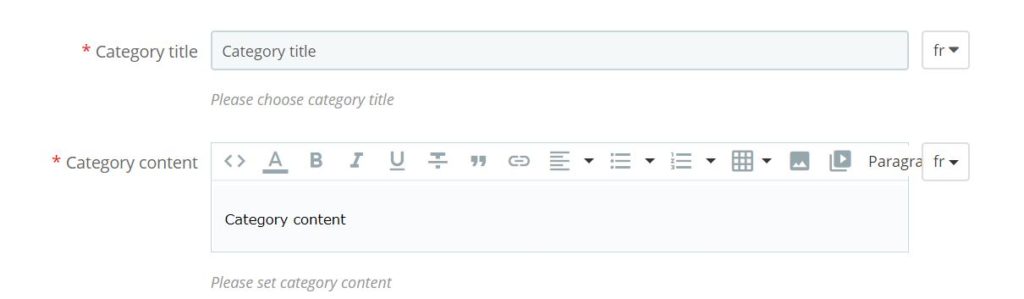
Cliquez sur « Catégories » et avec le bouton situé en haut à droite, ajoutons une catégorie. Appelons-la « Category title » pour l’exemple.
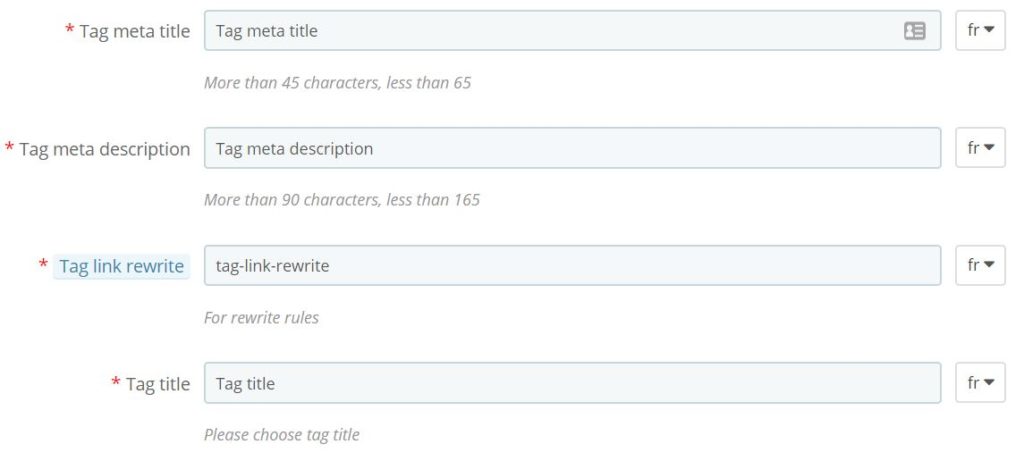
Démarrons par les éléments utiles en SEO. Donnez une title à votre catégorie, pour chaque langue en place sur votre boutique, et renseignez également une meta description.
Précisez également l’URL réécrite pour chaque langue, en veillant à place dans cette URL des mots-clés associés à votre activité.
Pour rappel, une URL réécrite est ce qui compose le lien de votre catégorie. Il ne doit donc contenir aucun espace, pas de caractères spéciaux et il est recommandé de ne pas mettre d’accents.
A présent, renseignons la catégorie en elle-même : son nom et le contenu rédactionnel qui vous permettra d’avoir une catégorie de blog suffisamment qualitative pour les moteurs de recherche.
Bien évidemment le tout est bien multilingue
Efforcez-vous de mettre dans le rédactionnel de votre catégorie de blog Prestashop des liens internes, des mots-clés, de manière à optimiser au maximum le référencement naturel de cette catégorie.
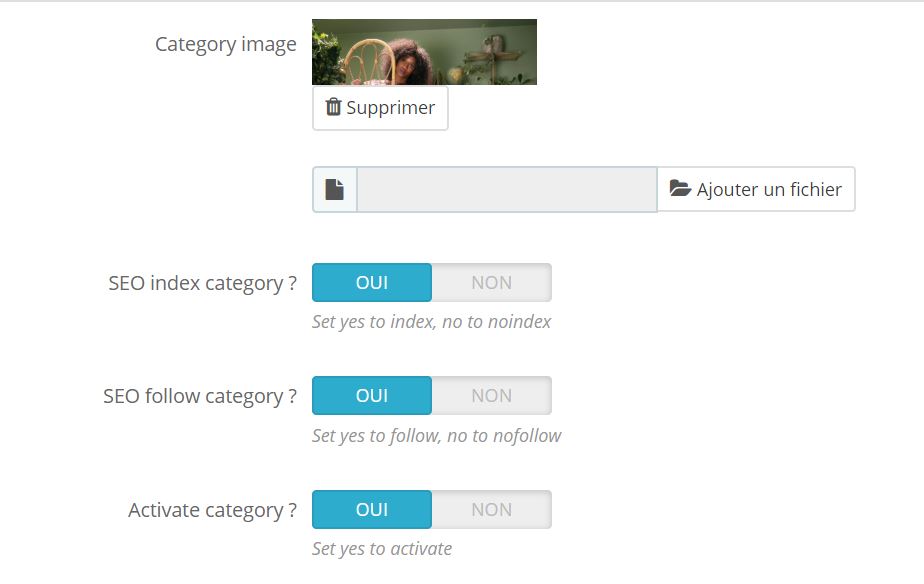
Vous pouvez afficher une image à la une, si d’aventure vous n’en mettez pas, votre logo sera utilisé.
Finissez en précisant si les moteurs de recherche ont le droit d’indexer la catégorie, d’en suivre les liens (index, follow) et activez la catégorie. Vous pouvez donc préparer des catégories d’articles de blog Prestashop, mais ne pas les activer de manière à les finaliser ultérieurement.

Si tous les champs ont bien été renseignés, vous n’avez plus qu’à enregistrer pour sauvegarder votre catégorie, et passer à l’étape suivante. Ajoutons à présent des tags (ou étiquettes).
Création d’étiquettes
Une étiquette sur le module de blog de Prestashop va vous permettre d’auto-générer des pages HTML listant les articles de blog possédant un mot-clé ou une expression précise. Il s’agit d’un mode de rangement et de tri des articles favorisant la recherche et le référencement naturel sur votre blog Prestashop.
Cela fonctionne un peu comme les catégories, si vous avez bien suivi la partie précédente, vous ne devriez pas avoir de soucis.
Les étiquettes ne sont pas requises, mais constituent un bon moyen d’auto générer du contenu et de créer du maillage interne sur votre boutique Prestashop et au sein de votre blog.
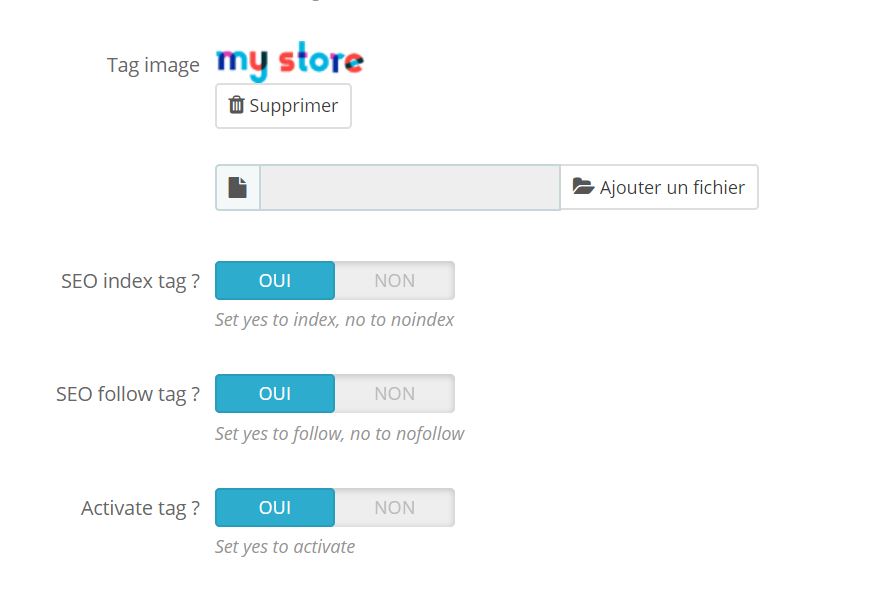
Les réglages sont donc les mêmes que pour les catégories :

Bien que ces étiquettes ne soient pas requises, il est tout de même fortement conseillé de les créer. Une fois enregistrées, vous serez en mesure d’associer un article de blog à ces étiquettes, créant ainsi des pages dédiées et au fort référencement naturel.
Rédaction d’un article de blog orienté SEO
A présent que nous disposons d’une catégorie et d’au moins une étiquette, allons-y pour rédiger un article de blog. Tout est bien à disposition dans notre administration de blog Prestashop, rédigeons un article pensé et orienté SEO.
Réglages SEO d’un article de blog
Un article de blog peut être indexé sur les moteurs de recherche, et peut également être « follow ». Ces deux réglages sont une infime partie de notre module de référencement naturel pour Prestashop par exemple.
Techniquement, si votre article de blog sur Prestashop n’est pas qualitatif, autant le désindexer, ou le retravailler intégralement.
Cependant, outre les deux cases à cocher concernant en SEO « index » et « follow« , veillez également à avoir un nombre de mots suffisamment élevé dans votre article, et à bien mettre en place une stratégie de mots-clés de manière à augmenter le trafic de votre site et son référencement naturel
Beaucoup d’articles de blog vous parleront d’un minimum de 250 ou de 500 mots. Pour ma part je vous dirais que vous n’aurez dans ce cas accompli qu’un tiers du travail, un peu comme nous le précisons dans notre article sur Yoast en référencement naturel.
En ce qui me concerne, je regarde la taille de mon contenu à l’aide d’un site qui me compte les mots dans mon rédactionnel.
Taxonomies et association aux produits
Association d’un article à des catégories de blog
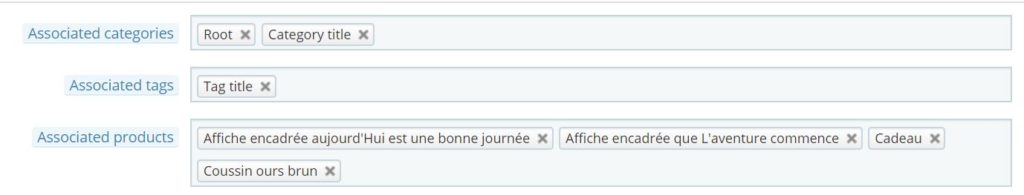
Puisque vous avez créé des catégories d’articles, vous pouvez en un ou deux clics les récupérer dans le champ dédié. Notez que vous visualiser la catégorie de blog Prestashop la plus élevée, à savoir « root ». Si vous ignorez à quelle catégorie associer votre article, rangez-le ici. Idéalement, privilégiez des catégories pour chaque article, afin de disposer d’un meilleur référencement naturel et d’avoir un peu plus de clarté dans le rangement de votre blog.
Association d’un article à des tags
Puisque nous avions créé des étiquettes, rangeons l’article dans une ou plusieurs étiquettes d’article de blog Prestashop.
Ce simple réglage va ajouter sur les pages du tag l’article en question. N’hésitez pas à mettre plusieurs tags ou étiquettes, celles-ci s’afficheront également en bas de votre article,, juste avant la zone de commentaires, et augmentera réellement votre référencement naturel grâce à un contenu quasi automatisé et des liens internes (selon bien évidemment les réglages d’index et de follow que vous aurez paramétré)
Association d’un article à un produit
L’impact de cette option sera double :
- les produits associés à l’article apparaîtront en bas de l’article, en-dessous de la zone de commentaires
- les articles associés à un produit apparaîtront en bas de vos fiches produits, augmentant de la sorte le maillage interne
N’oubliez pas non plus le réglage que vous aurez mis en place dans la configuration du module, qui déterminera le nombre d’articles qui seront affichés sur la page produit.
Cette option est sans doute l’une des plus importante, car elle vous aidera à maximiser la visibilité de vos produits en ligne, grâce à des articles de blog Prestashop. Il s’agit bien là de lier du contenu bien référencé à un produit afin d’en augmenter la visibilité sur les moteurs de recherche.
Utilisation de shortcodes
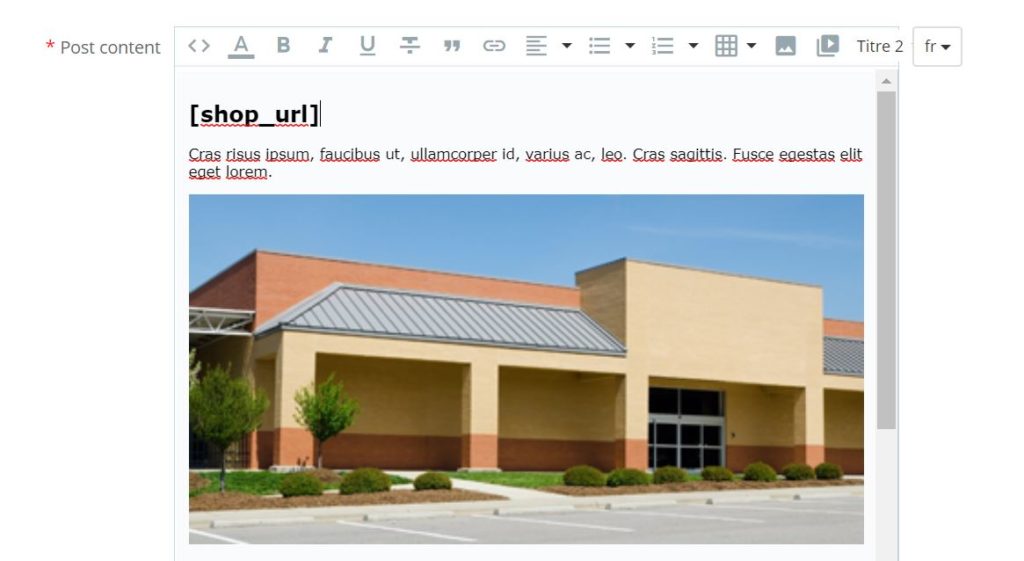
Au sein de mon contenu, je vais m’amuser à utiliser des shortcodes, un peu comme sur un blog WordPress. La logique en est la même : saisir à la main un code court qui sera remplacé sur le site par une information correspondante, comme le nom du client connecté, etc.
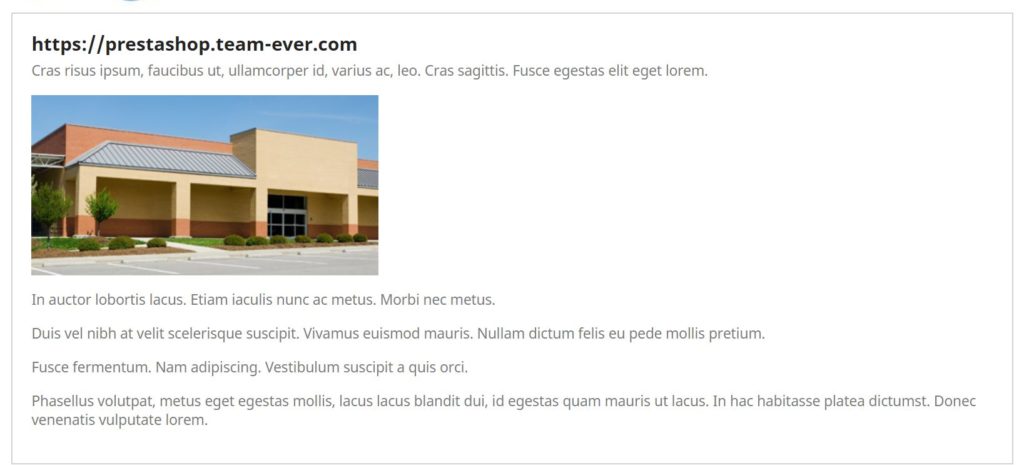
Je vais afficher directement l’URL de la boutique grâce au shortcode [shop_url].
Voyez plutôt mon article dans le back-office :
Et le résultat sur le front-office :

Ici, shop_url est très utile en cas de migration de boutique d’une URL vers une autre.
Les shortcodes à votre disposition sont les suivants :
[entity_lastname]: affiche le nom du client[entity_firstname]: affiche le prénom du client[entity_company]: affiche le nom de l’entreprise du client[entity_siret]: affiche le numéro de SIRET du client[entity_ape]: affiche le code APE du client[entity_birthday]: affiche la date de naissance du client[entity_website]: affiche l’URL du site du client[entity_gender]: affiche le genre du client (M. ou Mme par exemple)[shop_url]: affiche l’URL de votre boutique[shop_name]: affiche le nom de votre boutique[start_cart_link]: ouvre un lien vers le panier[end_cart_link]: ferme le lien vers le panier[start_shop_link]: ouvre un lien vers la page d’accueil de votre boutique[end_shop_link]: ferme le lien vers la page d’accueil de votre boutique[start_contact_link]: ouvre un lien vers la page contact[end_contact_link]: ferme le lien vers la page contact
Nous allons nous efforcer d’ajouter dans le temps d’autre shortcodes afin d’améliorer la gestion des articles de blog Prestashop 🙂
Ces shortcodes sont également disponibles sur notre module de popup Ever PS Popup, et notre excellent module de blocs HTML Ever PS Block.
Gestion des commentaires du blog
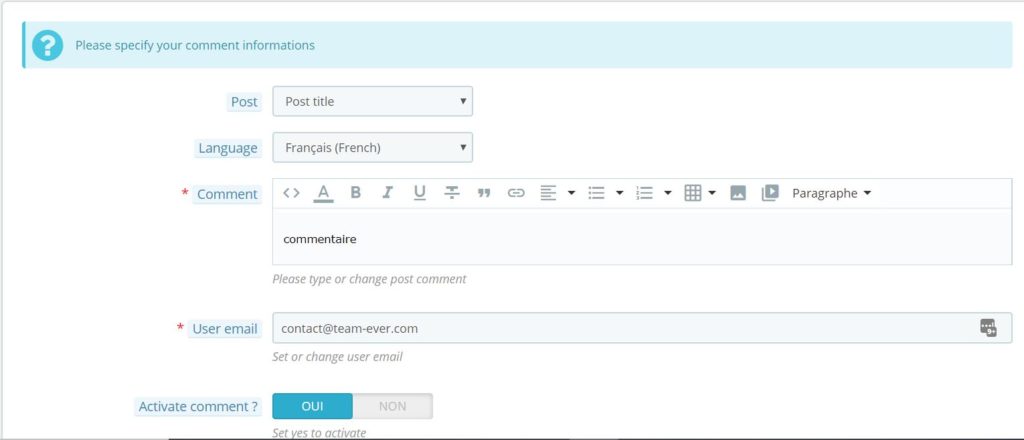
Si comme moi vous avez autorisé les commentaires sur les articles, il va falloir voir comment les clients peuvent en laisser, et comment les modérer.
Beaucoup de réglages concernant les commentaires du blog Prestashop sont dans la configuration du module, veillez donc à y revenir régulièrement pour bloquer les commentaires temporairement, bannir des utilisateurs ou changer l’adresse email de la personne en charge de la vérification des commentaires sur les articles de blog.
Côté client
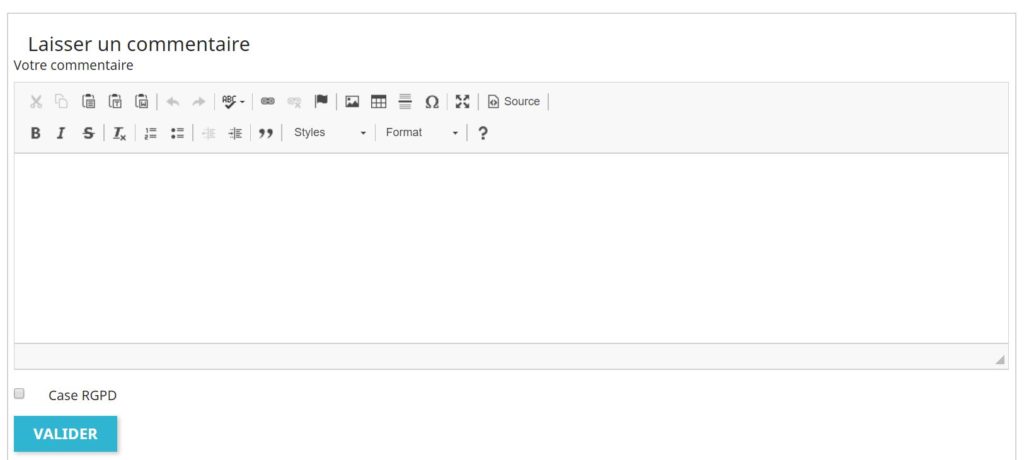
Si vous autorisez les commentaires sur le blog, deux possibilités s’offrent au client pour valider un commentaire
- il est connecté, le module récupère son adresse email et a juste à laisser son commentaire et veiller à cocher la case concernant la loi européenne RGPD
- il n’est pas connecté, doit dans ce cas impérativement renseigner son adresse email avant de laisser son commentaire et de cocher la case requise concernant la loi européenne RGPD
Sur validation du message, tous les champs sont recontrôlés pour validation, et si aucune erreur n’est détectée, alors le commentaire passe « en attente ». Un message de confirmation le précise, mais dans le cas où le commentaire sur l’article de blog ne respecte pas les règles de sécurité, alors celui-ci n’est pas enregistré et un message d’erreur apparaît
A noter qu’un utilisateur doit attendre 5 minutes avant de reposter un autre commentaire, afin d’éviter le spam et le flood.
Si le client désirant commenter l’article de blog a été banni par son adresse email ou son adresse IP, un message d’erreur s’affichera, et il ne sera plus en mesure de laisser un commentaire sur le blog, peu importe l’article.
Côté administrateur
Si un client a laissé un commentaire, l’administrateur dont on a précisé l’email dans la configuration du module reçoit une notification par email.
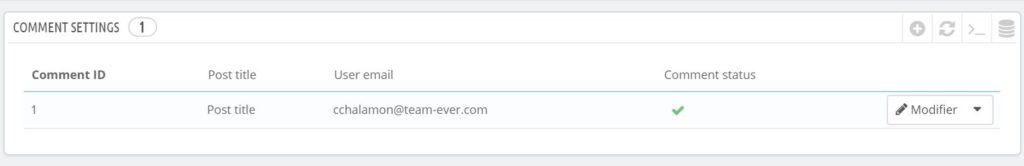
Une fois connecté à l’interface de gestion des commentaires de blog de votre Prestashop :
- Modifier le commentaire : l’adresse email associée, le commentaire en lui-même via l’éditeur HTML
- Activer le commentaire si celui-ci est correct
- Supprimer le commentaire
Si un spammeur est détecté, il sera possible d’ajouter directement dans la configuration du module son email, et si vous disposez de son adresse IP, vous pourrez également la verrouiller.
Un module de blog Prestashop gratuit !
Ce module est donc totalement gratuit et ne demande qu’à être amélioré ! N’hésitez pas à nous faire des retours pour optimisation, amélioration, ajout de fonctionnalités afin que tous puissiez profiter d’un maximum de possibilités, tout en réduisant drastiquement le coût de création ou d’optimisation d’une boutique Prestashop !
Sur la page du module, renseignez tout simplement votre demande ou votre besoin, ou contactez-nous directement afin de réaliser votre demande et de nous préciser ce que vous aimeriez que l’on vous mette en place ou résolve comme souci
Bon blogging !

























Pierre
Merci pour ce module qui m’a l’air pas mal ! J’arrive bien au menu du blog en tapant /blog/ mais je ne vois pas trop comment mettre le lien « Blog » dans mon en-tête de site, en sachant que je suis en multilingue, donc j’ai un http://www.site.com/fr/ et je ne peux donc pas l’ajouter comme un lien figé. J’ai essayé avec les variables smarty, mais elles ne sont pas interprétées. Peut-être j’ai loupé un truc ?
Merci
Pierre LOICQ
Ha si en fait, c’est possible vu qu’il y a une boite de choix de langue pour les URL de liens. Attention, si votre chemin d’accès est « blog », « blog/ » ne marchera pas
Fabien
Merci, très bon module (gratuit) pour prestashop.
Est-il possible d’afficher une colonne avec les Categories / Tags / Archives dans la page principale du blog?
Cela est le cas dans les catégories de produit de la boutique mais pas dans la page principale du blog, c’est étrange…
Cyril CHALAMON
Bonjour,
Dans l’immédiat, ce n’est pas encore possible. Nous allons ajouter des réglages sur ce module, mais nous avons encore quelques corrections à réaliser au préalable (certaines viennent d’être mise en place aujourd’hui d’ailleurs)
comlysa
Merci pour ce module. Je ne sais plus quel éclair de génie j’ai eu pour saisir les mots clé qui m’ont amené ici, mais j’ai cherché longtemps avant de le trouver, et c’est tout à fait ce que je cherchais !
Maxime Jouneau
J’ai juste rencontré un petit bug : les 0 sont systématiquement effacés des articles. Par exemple si j’écris « à partir de 50€ », l’affichage montre « à partir de 5€ ». Vous auriez une astuce pour contourner le problème ?
Cyril CHALAMON
Bonjour,
En effet, c’est désormais corrigé avec la version 1.9.6 du module. Je vous invite à récupérer cette version directement sur la page de notre module de blog Prestashop
vera f
Tout d’abord merci de mettre ce module a notre disposition gratuitement. C’est un module bien utile. Il est aussi très simple d’utilisation.
J’ai rencontré quelques petits soucis. Je n’arrive pas à valider mes paramètres dans la page configuration du back-office. Quelque soit les infos fournis, il me retourne –
Error : Blog title is invalid
Error : Blog meta description is invalid, et cela plusieurs fois.
Les paramètres yes/no restent systématiquement sur no.
En résumé, je n’arrive à faire aucun changement dans les paramètres.
Donc ce sont des infos que je dois pouvoir retrouver et changer directement dans la table configuration de la base de donnée.
Mais je ne trouve ces données nulle part. Ni dans la table configuration, ni dans les tables qui ont été ajoutées par le module. Ce qui expliquerait bien entendu pourquoi je ne peux rien modifier.
Je peux par contre rédiger un post. Cela marche parfaitement. La section commentaire aussi fonctionne parfaitement.
Enfin, j’ai tenté de re-installer le module. Sans succès. Je ne peux ni le désactiver, ni le désinstaller.
J’ai prestashop version 1.7.6.5. J’ai entendu dire qu’il y a eu des changements même par rapport aux versions précédentes des 1.7. Mais la je ne suis pas un spécialiste, loin de la :). La version du module : 2.3.6.
merci
Cyssoo
Bonjour !
Une mise à jour ne devrait pas tarder à arriver, est-ce qu’en attendant vous pourriez nous contacter afin que nous regardions cela dans votre boutique ?
Alex
Bonjour,
Super module, merci beaucoup de votre partage.
J’ai cependant qq dysfonctionnements :
1°) Les liens des articles n’apparaissent pas depuis les fiches produits alors que les produits associés apparaissent bien en bas du post.
2°) Dans les catégories, ou les posts, mon logo est par défaut choisit comme image, lorsque je veux la supprimer cela enregistre et ferme le post, si je charge une autre image parfois elle n’est pas pris en compte, y a t’il un format à respecter ? Est-il possible de désactiver l’image logo par defaut?
3°) Une fonction supplémentaire comme associer des catégories produits au post serait géniale, cela permettrait d’avoir un lien vers le post depuis la fiche produit, même pour un produit créé par la suite. Par exemple, avoir un guide valable pour une catégorie entière.
Par avance merci de m’avoir lu.
Bien cordialement.
Cyssoo
Bonjour,
Je crois que vous n’avez pas la dernière version du module. Est-ce que vous pourriez récupérer la nouvelle version ?
Une mise à jour est en travaux également, pour ajouter les auteurs dans la gestion des articles, avec d’autres nouveautés
vera froos
Oui, d’abord effectivement confirmation. Mon petit souci est bien du a la nouvelle version 1.7.6.5 de prestashop. Je patienterai donc jusqu’a la mise a jour. Le module a été installé sur un site qui n’est pas accessible et qui sert a des fins de tests. Mais cela m’a permis de découvrir votre site que je trouve vraiment très intéressant et qui me sera sans doute très utile. A commencer par vos articles sur les blogs et la seo.
Cyssoo
Pas de soucis et merci 🙂
Nous avons mis à jour le module, il faut toutefois veiller à bien renseigner tous les champs requis dans toutes les langues dans la configuration du module
Nous avons mis à disposition une mise à jour récemment, une autre ne devrait pas tarder à arriver
Fabien CELLIER
Bonjour, j’ai installé la version v3.1.16 sur la version 1.7.6.7 de prestashop mais je n’arrive pas à configurer le module car j’ai les même problèmes que vera :
Error : Blog title is invalid
Error : Blog meta description is invalid
Pouvez-vous regarder?
Fabien CELLIER
Impossible également d’ajouter une catégorie :
5 erreurs
Title is not valid for lang 1
Content is not valid for lang 1
Meta title is not valid for lang 1
Meta description is not valid for lang 1
Link rewrite is not valid for lang 1
Cyssoo
Bonjour
En effet, vous devez renseigner les informations pour toutes les langues installées sur votre boutique, d’où les messages d’erreur
Carlos Imbert Merinos
obligé de remplir tout pour une langue désactivée… :'( une fois passé cette étape, je clique sur le post et il m’envoie sur une page blanche.
Cyssoo
Bonjour
Pouvez-vous afficher les erreurs de votre boutique et nous dire ce qui s’affiche ? Vous pouvez également nous contacter directement afin que nous résolvions cela. Il faut savoir que les langues ont un très fort impact sur votre référencement naturel, et le module de blog a besoin de données très précises pour les articles
Ludo
Bonjour,
Tout d’abord bravo à l’équipe pour votre module de blog et merci de le mettre gratuitement à notre disposition.
J’ai remarqué un petit soucis lorsqu’un utilisateur poste un commentaire sur un article alors qu’il n’est pas logué.
En effet, l’utilisateur doit saisir son adresse e-mail, son nom et son commentaire.
Un contrôle du formulaire permet de vérifier les champs « email » et « commentaire ».
Le champs « nom » peut être laissé vide.
Hors, si on laisse ce dernier vide, on a droit à une erreur interne du serveur (erreur 500).
Je me suis permis de corriger ce petit soucis en éditant le fichier post.php (présent dans le dossier controllers\front du module) en insérant à la ligne 138 le code suivant :
//debut du code de controle du champs nom
if (!Tools::getValue(‘name’)
|| !Validate::isCleanHtml(Tools::getValue(‘name’))
) {
$errors[] = $this->module->l(‘Error : The field « name » is not valid’);
}
//fin du code de controle
Celui-ci permet ainsi de contrôler le champs « nom » du formulaire et doit donc être renseigné par l’utilisateur. En parallèle, mon erreur 500 a disparu.
Je pense que l’on pourrait également attribuer une valeur par défaut tel que « Anonyme » si l’utilisateur ne saisi pas son nom.
En espérant que ce commentaire puisse être utile.
Ludovic Marin
En complément à mon précédent message : j’utilise la version 1.7.6.8 de « prestashop » et la version 3.1.16 du module « everpsblog ».
Cyssoo
Bonjour, et un très grand merci, ça nous était passé sous les yeux 🙂
Cela a été intégré sur la dernière version du module, elle est d’emblée disponible sur notre site également
Hugues Tavernier
merci beaucoup pour votre super module !!
une petite remarque toutefois, lorsque j’enregistre un article et que je n’ai pas remplis tous les champs obligatoires. il me redirige tout de même vers la page ‘Articles’ qui liste tous les produits au lieu de revenir sur la page ‘Ajouter’. Je perds donc le contenu que j’avais saisi.
bonne continuation
versions : Prestashop 1.7.6.7 / module everpsblog 3.1.19
Hugues Tavernier
afin de pouvoir profiter de la traduction fr dans les controleurs du back-end j’ai du changer également la méthode l :
modules/everpsblog/controllers/admin/AdminEverpsBlogPostController.php
public function l($string, $class = null, $addslashes = false, $htmlentities = true)
{
if ($this->isSeven) {
return Context::getContext()->getTranslator()->trans($string, [], ‘Modules.Everpsblog.Admineverpsblogpostcontroller’);
}
return parent::l($string, $class, $addslashes, $htmlentities);
}
Hugues Tavernier
du coup il est possible de résoudre ce problème en modifiant légèrement la méthode postProcess de AdminEverpsBlogPostController
public function postProcess()
{
….
if (Tools::isSubmit(‘save’)) {
…
if (!count($this->errors)) {
…
} else {
$this->display = ‘edit’;
}
}
parent::postProcess();
}
la méthode renderForm :
public function renderForm()
{
if (Context::getContext()->shop->getContext() != Shop::CONTEXT_SHOP && Shop::isFeatureActive()) {
$this->errors[] = $this->l(‘You have to select a shop before creating or editing new backlink.’);
return false;
}
…
}
et la méthode getConfigFormValues
pour qu’elle remplisse les données des formulaires d’abord en regardant si la variable n’existe pas dans Tools::getValue avant de chercher la donnée dans l’objet persisté.
Cyssoo
Merci beaucoup, c’est désormais intégré dans le module 🙂
N’hésitez pas à partager vos modifications sur Github, notre module s’y trouve
https://github.com/TeamEver/everpsblog
Benjamin Agullana
Bonjour,
Merci pour votre travail, le module est vraiment super !
J’ai juste un soucis dans le backend lorsque je souhaite ajouter un article, l’url simplifiée ne se génère pas automatiquement, en regardant dans la console j’ai cette erreur qui est remontée :
admin.js?v=1.7.6.8:35 Uncaught ReferenceError: PS_ALLOW_ACCENTED_CHARS_URL is not defined
at str2url (admin.js?v=1.7.6.8:35)
Normalement c’est src/PrestaShopBundle/Resources/views/Admin/layout.html.twig qui définit cette variable, mais il semble que le module n’étend pas ce layout.
Pouvez-vous m’aider svp ? Merci d’avance.
Cyssoo
Bonjour
J’ai mis à disposition à l’instant une mise à jour du module, pourriez-vous la récupérer et réessayer ?
Benjamin Agullana
Bonjour,
Je viens de tester, j’ai encore l’erreur.
Cyssoo
Est-ce que vous pouvez nous contacter depuis le formulaire de contact ? Nous allons y jeter un œil 🙂
Jerome L.
Bonjour,
Il y a-t-il une possibilité de widget avec votre module blog?
Je souhaiterai affiché le dernier articles publié sur ma page d’accueil par exemple. Est-ce réalisable?
Merci d’avance!
Cyssoo
Bonjour
Il n’y a pas de widget actuellement, le module permet cependant d’afficher les derniers articles de blog sur la page d’accueil. Une position est disponible à cet effet
David d'Express MultiServices
Bonjour, malgré la mise a jour récente j’ai toujours le probleme de ne pas pouvoir rajouter d’auteur et l’affichage, ni les catégories.
erreur : Une erreur s’est produite pendant la mise à jour de l’objet. ever_blog_category ()
j’ai édité en sql mais je ne peux pas modifier du BO pour autant.
est-il possible svp de regarder ce soucis récurent ?
cordialement,
Alexandre Celier
Bonjour, votre module est super ! je voudrait cependant savoir s’il est possible d’utiliser elementor dans le corps des articles ? je n’ai pour l’instant pas trouver comment faire.
Merci d’avance !
Cyssoo
Bonjour
En fait nous aimerions bien nous aussi permettre l’utilisation d’Elementor au travers de ce module ! Malheureusement, leur documentation technnique est très peu fournie à ce niveau (voire inexistante même)… Nous allons essayer de les contacter en direct pour avoir davantage d’informations
Cyssoo
Nous avons contacté Elementor depuis Prestashop Addons, mais pas de retour de leur part.
En revanche, nous avons analysé leur module. La seule possibilité que nous avons trouvé consiste en une modification drastique de leur module.
L’idéal serait de leur demander directement, vous êtes assez nombreux à nous demander cela, mais nous ne pouvons hélas intervenir aussi fortement sur un module dont nous ne possédons malheureusement pas la licence
Cyssoo
Nous avons eu un retour d’Elementor. Ils nous ont précisé que si plusieurs personnes demandent à avoir une compatibilité, ils mettront cela en place.
Pour leur demander, cliquez simplement sur ce lien :
Demander une compatibilité avec Elementor
asdsas asdada
Bonjour, je n’arrive pas à ajouter une nouvelle catégorie. Au moment de l’enregistrement, la catégorie parente n’est pas valide et je ne peux rien choisir pour pouvoir continuer.
asdsas asdada
Bonjour, votre module est super ! J’ai un autre soucis du même type, je n’arrive pas à choisir un auteur lors de la création d’un article. Même après une réinitialisation du module. Comment puis-je régler le problème ? Merci d’avance 😀
Cyssoo
Bonjour
Le module est actuellement en version 5.3.12, est-ce que vous avez la bonne version ?
Dans l’idéal, n’hésitez pas à nous contacter depuis notre formulaire de contact en nous fournissant des codes d’accès, que nous puissions visualiser votre configuration
LA LE
Super module, merci beaucoup !
Ca serait génial que sur le côté du blog on est des suggestions de produits de notre boutique (sous le cadre derniers articles du blog).