Elementor est ce qu’on appelle un « page builder », à savoir un constructeur de pages HTML qui vous permettra de ne pas saisir une seule ligne de code, mais de malgré tout être en mesure de générer un design responsive sur vos sites WordPress ou vos boutiques WooCommerce.
Des pages builders, il en existe beaucoup, gratuits comme payants. Les plus populaires sont :
- Page Builder par Site Origin
- Visual Composer
- Beaver Builder
- et enfin, Elementor
Ici, parlons d’Elementor, qui demeure dans sa gratuité vraiment bien traduit et proposant beaucoup de fonctionnalités dans sa version gratuite.
Grafikart a réalisé une vidéo explicative d’Elementor que voici ci-dessous, et je vais plutôt vous montrer comment construire une page d’accueil d’après un document fourni par le client (et en l’occurence, ici c’est une cliente : Nathalie). Nous finirons par la gestion de produits avec Elementor, avant d’évoquer l’impact sur le référencement naturel des pages builders.
Installation du plugin Elementor
Elementor est une extension de WordPress, c’est bien un plugin et vous pouvez retrouver la version gratuite sur la bibliothèque d’extensions WordPress. La version payante est quant à elle accessible depuis leur site internet
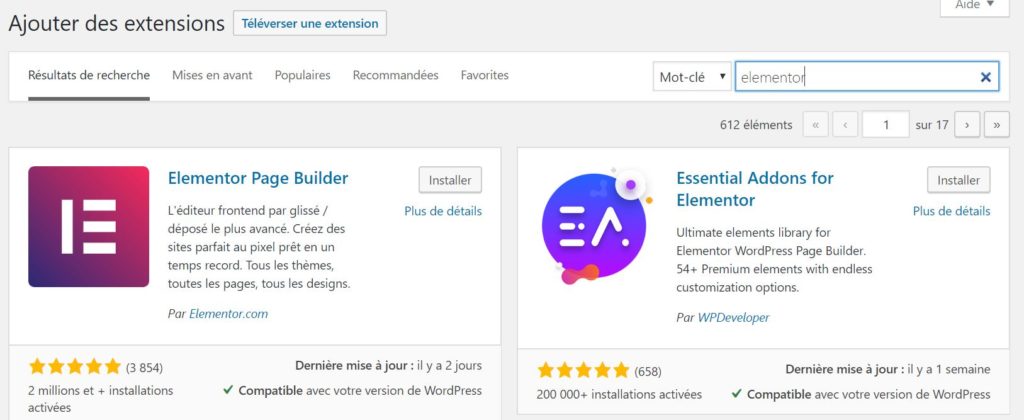
Sur votre site WordPress, faites comme d’habitude, rendez-vous dans l’onglet « Extensions » puis « Ajouter », et recherchez « Elementor ».
Installez l’extension puis activez-la. Vous serez redirigé vers une page par défaut d’Elementor
Ignorons cette page qui à mon sens pose des risques en terme de référencement naturel et revenons plutôt à nos pages natives de WordPress.
Création de la page et réglages
Avant d’utiliser Elementor, il va falloir créer la page sous WordPress. Ici, j’ai déjà créé mes pages en suivant les procédures des premiers réglages d’un site WordPress, donc j’ai d’emblée une page d’accueil à designer. Je vérifie donc que la page est publiée, programmée ou en brouillon dans la barre latérale de mon administration de site à droite.
Vérifiez également les réglages plus bas, il faut revenir le minimum possible dessus de manière à éviter les allers-retours et gagner du temps. Pour utiliser Elementor, il est important que la page soit bien enregistrée en base de données.
Ici la page est bien publiée, je vais pouvoir cliquer sur le bouton « Modifier avec Elementor » qui va me rediriger sur le panel de création.
Modification de la page avec Elementor
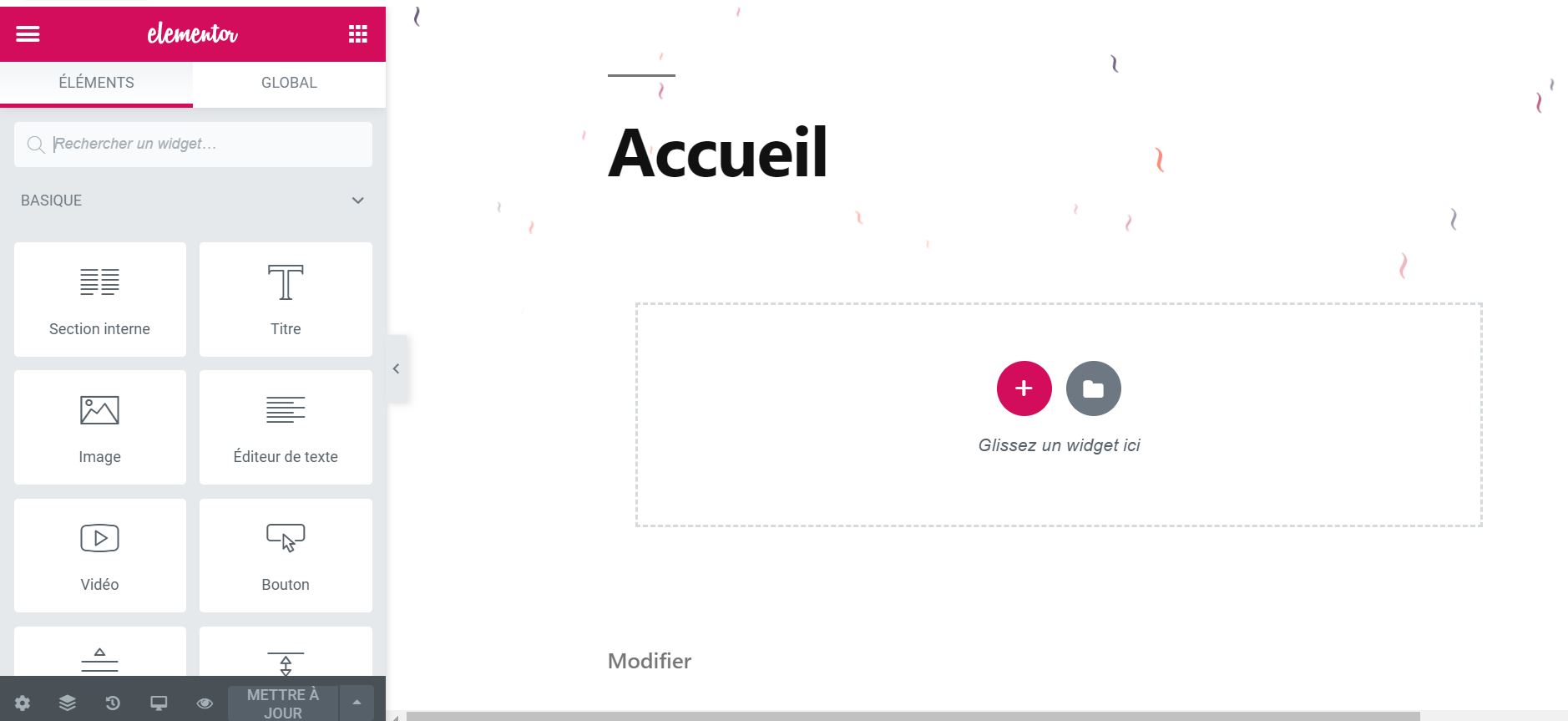
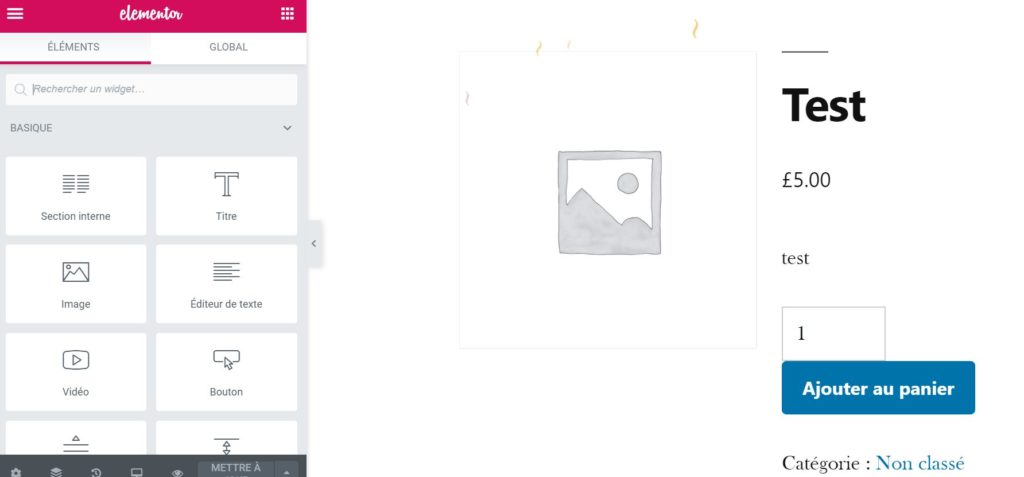
Vous avez été redirigé sur le panel de gestion de design d’Elementor. Il se présente comme ceci :
Sur mon site, j’ai développé un petit plugin faisant tomber des confettis en javascript, d’où les traits de couleurs que vous pouvez voir sur la capture d’écran ci-dessus.
Sur la gauche, vous disposez de « widgets » que l’on pourra placer sur le site : textes, images, etc
Sur la droite, c’est un aperçu de votre page, que l’on appelle communément du WYSIWYG (What You See Is What You Get). Il peut y avoir cependant des décalages avec la réalité selon votre thème et vos extensions.
Sous Elementor (et en webdesign de façon globale), nous créons des rangées, qui contiennent des blocs.
Vous pouvez d’ailleurs constater que sur la partie de droite, Elementor nous propose d’ajouter un widget, ou le bouton + nous permettra d’ajouter une rangée contenant un nombre de blocs précis.
Création de rangées de blocs
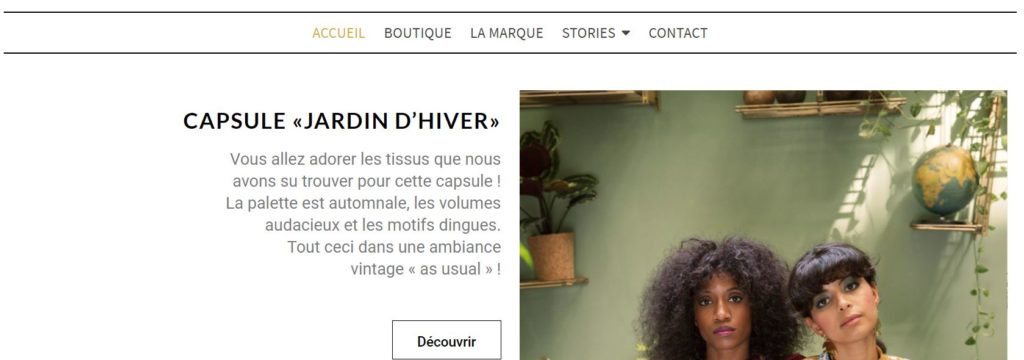
Sur ma maquette, j’ai une rangée de deux blocs. Voyez plutôt :
Si nous comptons bien, j’ai bien une zone de texte sur la gauche, et une zone sur la droite. Bien décomposer les rangées et leurs blocs est donc essentiel, et permet de rapidement créer des emplacements pour notre contenu.
Comme je l’explique souvent en formation WordPress : montez d’abord les murs, vous rangerez les meubles après !
Selon votre maquette, commencez donc par créer toutes les rangées nécessaires, et ne vous inquiétez pas, elles sont modifiables, vous pourrez même les déplacer, les supprimer, et encore en ajouter.
Veillez à sauvegarder vos changements le plus fréquemment possible en cliquant sur le bouton « Mettre à jour » situé en bas du panel de gauche :
C’est une fois vos rangées créées que nous allons y placer des « widgets », éléments nous permettant d’insérer des images, du texte, et via Elementor bien plus encore.
Les widgets Elementor
Un widget est une fonctionnalité de WordPress très ancienne, permettant d’incorporer dans un site certaines informations, effets, formulaires… Vous pouvez retrouver les widgets natifs de WordPress dans l’onglet « Apparence » puis « Widgets« .
Ici, Elementor en ajoute plusieurs et les gère à sa manière. Il vous suffit de faire un glisser déposer d’un widget Elementor vers un bloc dans une rangée pour mettre ce widget dedans.
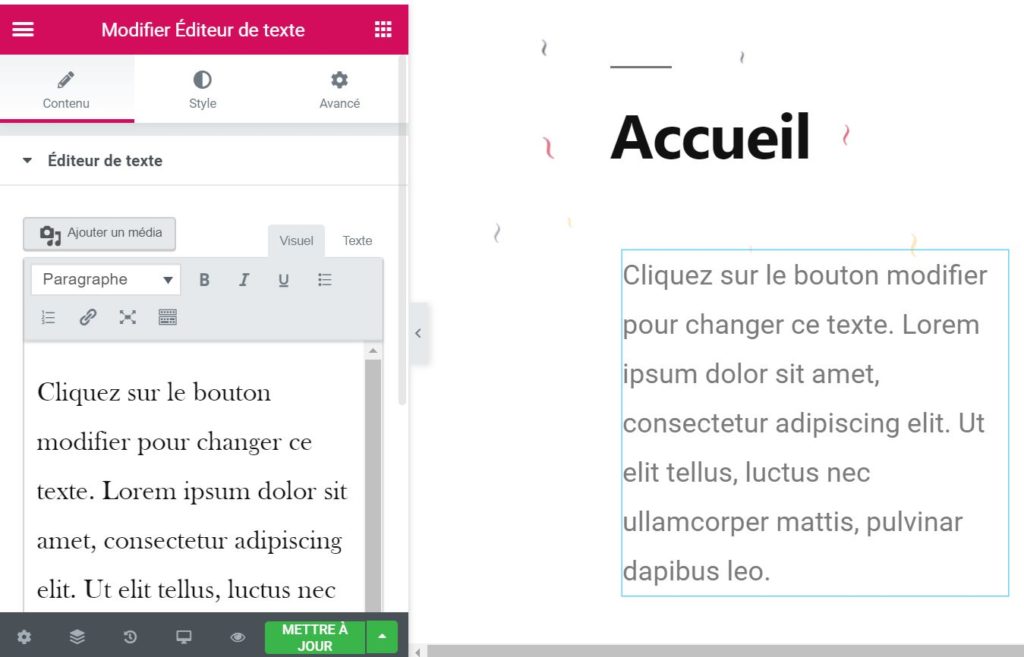
Pour éditer un widget, très simple : cliquez dedans !
De plus, si vous survolez le widget avec la souris, un petit crayon apparaît. Si vous utilisez le clic gauche de votre souris, toujours en glisser – déposer, vous pourrez transférer ce widget d’un bloc à un autre. Via le clic droit en revanche sur ce même petit crayon, vous pourrez dupliquer, modifier ou supprimer ce widget. Simple et redoutablement efficace !
Des widgets images
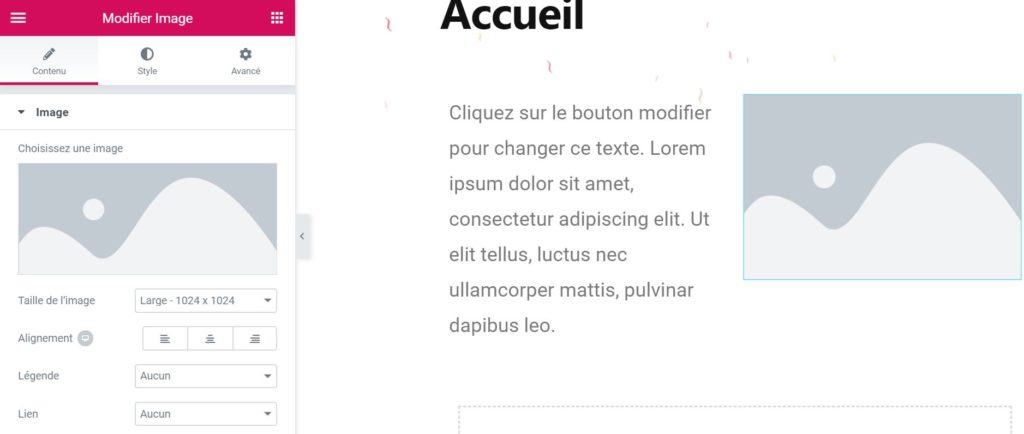
Sur ma maquette, je dois ajouter un bloc images sur la droite. J’ai d’emblée placé mon widget de texte sur la gauche (et je verrais plus tard pour le texte et son formatage), j’effectue donc un glisser-déposer d’un widget image tout simple.
Les réglages du widget image sont différents cette fois-ci. Tout d’abord, je vais importer l’image et déterminer sous quelle taille je désire qu’elle s’affiche. Si mon bloc d’image ne dépasse pas 650px par exemple, pas besoin d’afficher l’image en 1024 par 1024.
J’insère donc mon image, je précise si celle-ci est centrée ou non, je peux également en ajouter une légende et un lien. Dans mon cas, il s’agit d’un lien vers la page « La marque » que j’ai préalablement créée.
Je pense comme d’habitude à bien sauvegarder mes modifications depuis le bouton en bas à gauche, et mon image est correctement en place.
Un diaporama
Dans un des blocs de ma maquette, j’ai cependant non pas une image mais un diaporama. Je vais donc insérer un widget de diaporama et y ranger plusieurs images que Nathalie m’a fourni suite à un shooting qu’elle a réalisé (super images au demeurant, cela fait plaisir d’avoir des fichiers sources fiables 🙂 )
Dans une de mes rangées donc, au lieu de glisser-déposer un widget d’image, je vais plutôt opter pour un widget de diaporama, et y placer au moins trois ou quatre images (pas la peine d’en mettre une dizaine, cela alourdirait la page et peu de personnes ont des chances de toutes les voir)
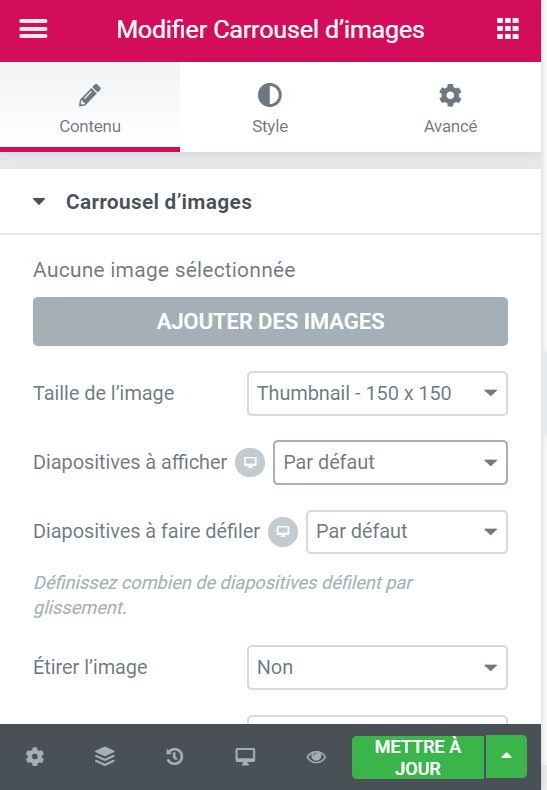
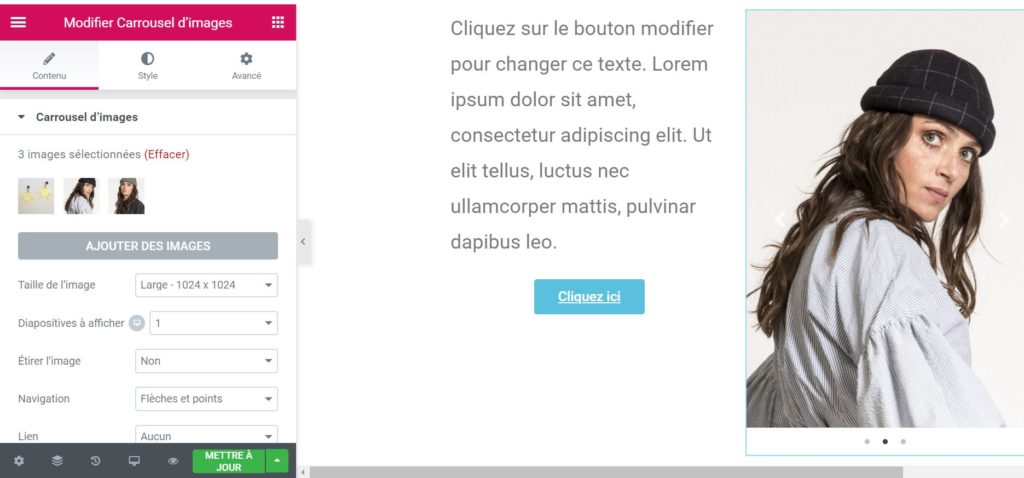
Le widget que je vais utiliser est « Carousel d’images« . Un carousel, c’est ce que nous appelons communément un manège (et donc, un manège tourne) :
Carousel, slider ou diaporama, c’est donc la même chose. Le panel de gestion du widget se présente ainsi, avec des réglages spécifiques :
Je vais donc y ajouter mes images, mais surtout dans le réglage « Diapositives à afficher », je vais mettre la valeur « 1 », de manière à ce qu’une seule image soit affichée à la fois, comme ceci :
Je sauvegarde en cliquant sur le bouton « Mettre à jour », mon carousel est en place.
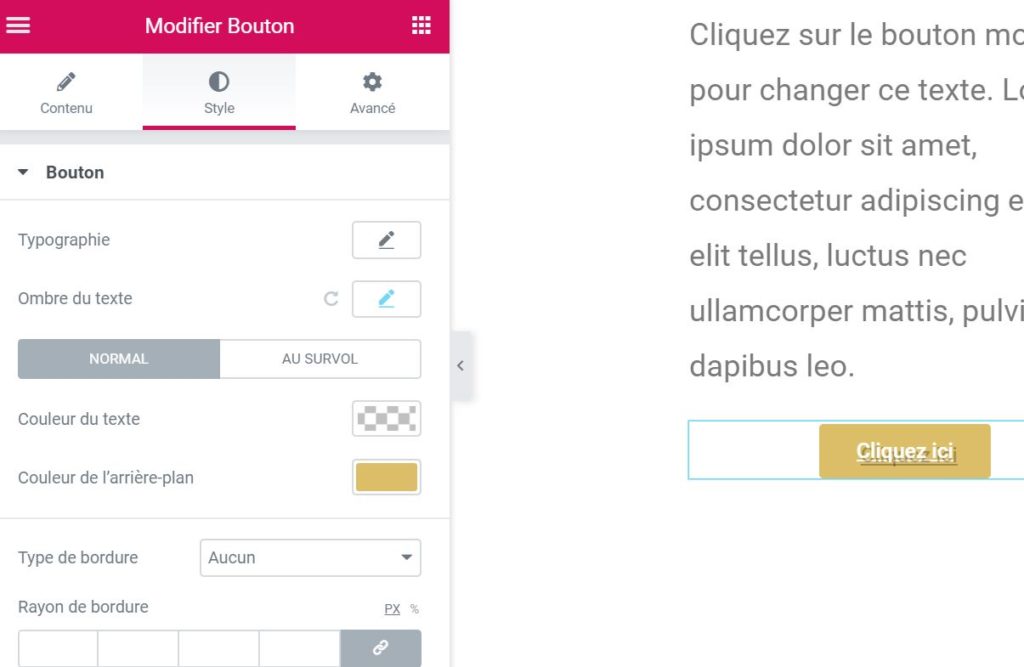
Des boutons
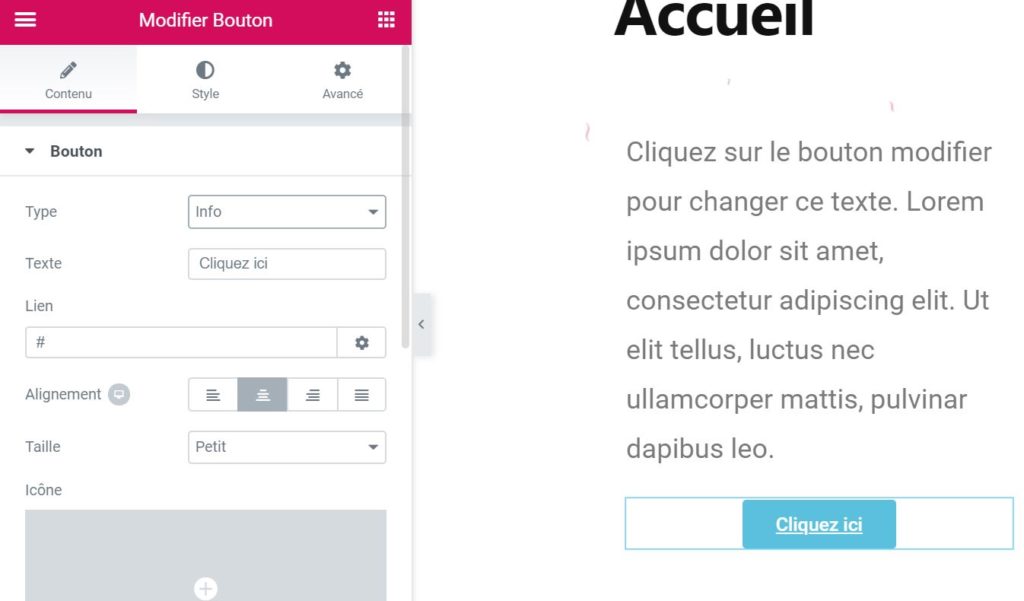
Aidons les internautes et orientons tout de même notre mise en page avec une considération d’expérience utilisateur / expérience client (ou UX, CX). Ajoutons des boutons pour les inciter à cliquer sur cette page d’accueil pour les rediriger vers d’autres pages, vers un autre contenu. Sur ma maquette, il y a un bouton en-dessous de chaque bloc de texte.
Heureusement, Elementor permet d’empiler les widgets les uns au-dessus des autres dans les blocs !
J’en profite pour centrer le bouton, changer le texte, et si je clique sur « Style » en haut du panel de gestion du widget, je peux même en changer la couleur au repos, au survol de la souris, ajouter un ombrage…

Vous comprenez donc que ces réglages de style sont bien accessibles sur tous les widgets, et que selon le widget utilisé, vous pourrez en modifier l’apparence sans saisir une seule ligne de code.
Marges intérieures et extérieures
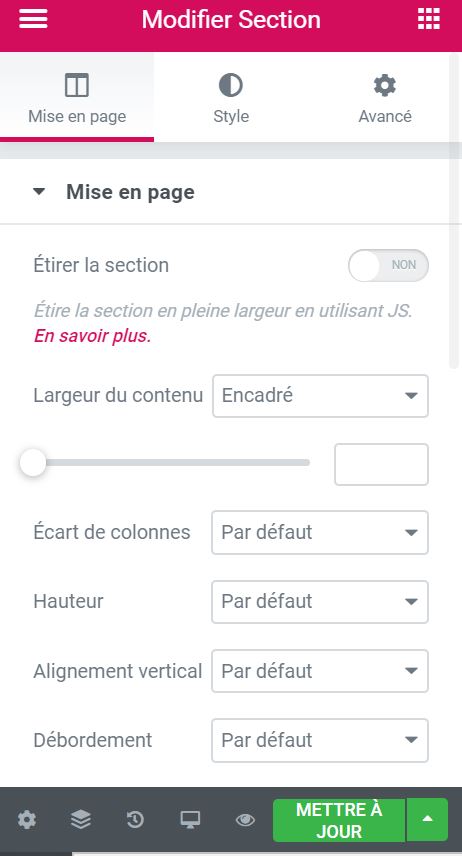
Vous pouvez avoir besoin de décaler certaines rangées, certains widgets ou leur contenu en fonction du design désiré. Dans mon cas, je vais éloigner un peu mes rangées les unes des autres, Nathalie m’ayant fait savoir qu’elle trouvait les rangées un peu trop collées les unes aux autres (c’est vrai que ça ne fait pas très beau…)
Sur chaque widget, il était possible de modifier le style (comme nous l’avons vu plus haut avec les boutons).
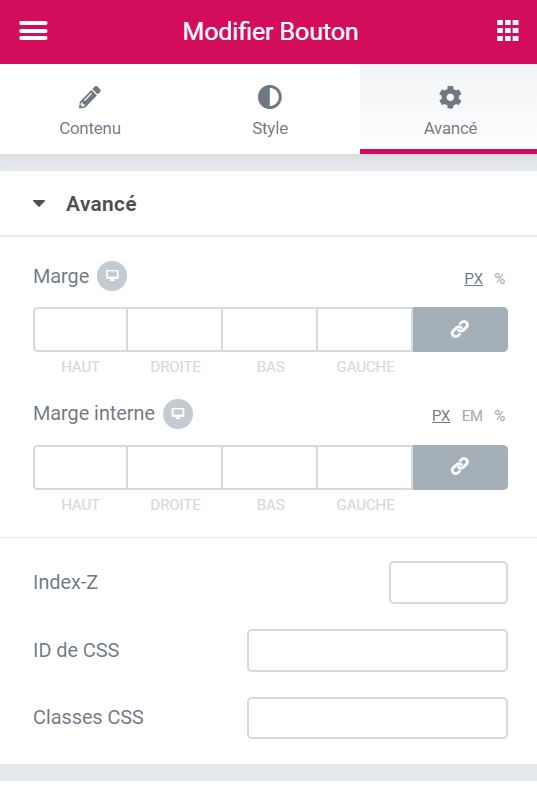
Si vous cliquez au contraire sur « Réglages avancés » en haut d’un panel de gestion de widget, vous pourrez trouver les réglages de marge !
Privilégiez les marges en pourcentage plutôt qu’en pixels, pour des raisons de mobile first et de responsive.
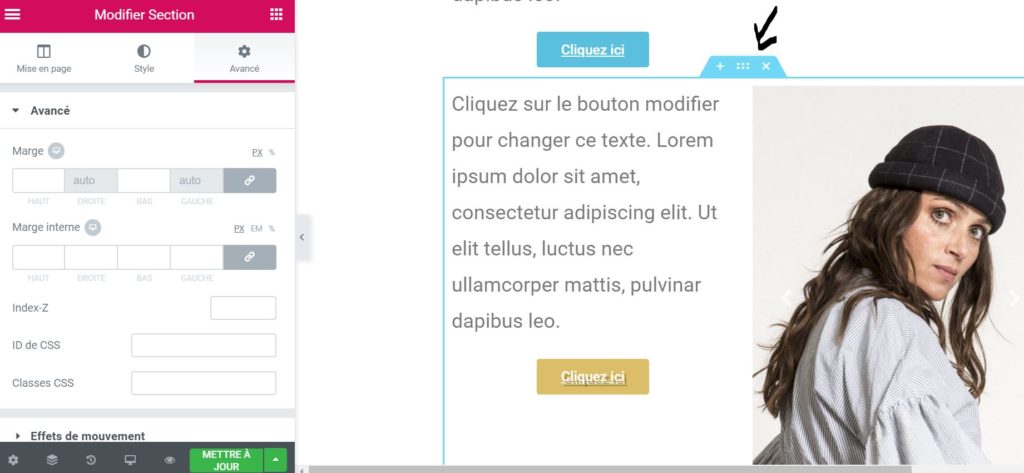
Et si je désire modifier des marges non pas sur mes blocs, mais bien sur l’ensemble de la rangée, il faudra que j’effectue un clic-droit sur ladite rangée, ce qui me permettra de la modifier à convenance, mais aussi d’en gérer les marges.
Je vais donc opter pour une marge extérieure en haut de 3%, cela devrait être pas mal, et dans le pire des cas je pourrais adapter plus en détail en rééditant la rangée.
Et comme d’habitude, je mets à jour mes modifications.
Elementor & WooCommerce
Si vous utilisez WooCommerce, vous pouvez gérer certaines zones de contenu avec Elementor, afin de présenter un design plus original ou moins académique. Attention cependant, ici nous couplons donc un plugin à un autre plugin, ce qui rend le webdesign plus complexe.
Activation de Elementor pour les produits
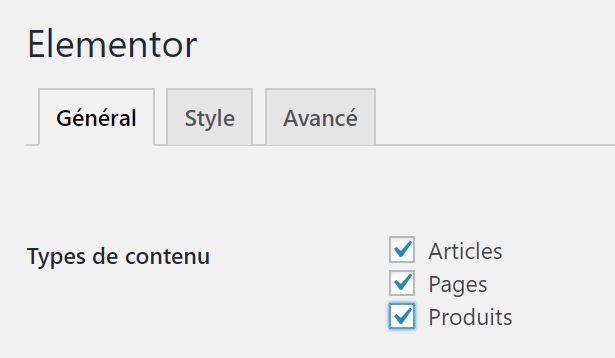
Une fois WooCommerce installé, activé et paramétré, rendez-vous dans l’onglet « Elementor » puis « Réglages ». Par défaut WordPress dispose de deux types de contenu (ou post type) sur lesquels vous pouvez réaliser du webdesign :
- les articles ou « posts«
- les pages
Avec WooCommerce installé, vous ajoutez un nouveau type de contenu : les produits. Il faut donc demander à Elementor de bien prendre cela en compte.
Selon les plugins installés, bien évidemment vous pouvez disposer de bien plus de « post types » que cela. Cochez donc bien la ou les cases dont vous désirez activer Elementor, et enregistrez.
Design d’un résumé produit
Il faut bien comprendre qu’une fiche produit WooCommerce dispose de deux zones de contenu :
- le résumé produit, affiché majoritairement en haut de la page
- le descriptif produit, très souvent plus bas dans la page
Elementor n’est pas en mesure de déceler ces deux zones de contenu. Par défaut, il va vous autoriser à utiliser le panel Elementor uniquement sur la zone de contenu qui ressemble à celle native de WordPress. Il y aura donc bien un emplacement de votre fiche produit sur lequel vous ne pourrez accéder depuis Elementor.
Préparez donc ici tous les réglages produits nécessaires (prix du produit, gestion de stock de votre produit, image à la une, diaporama d’images…) et sauvegardez.
Une fois le produit sauvegardé, vous verrez que seule la description produit est accessible avec Elementor, pas le résumé.
Et si vous cliquez à présent sur « Modifier avec Elementor« , vous accéderez bien au panel Elementor mais ne pourrez modifier que cette zone de contenu.
Ainsi, lorsque je suis sur le panel Elementor, nous voyons bien que je n’ai pas accès au résumé du produit :
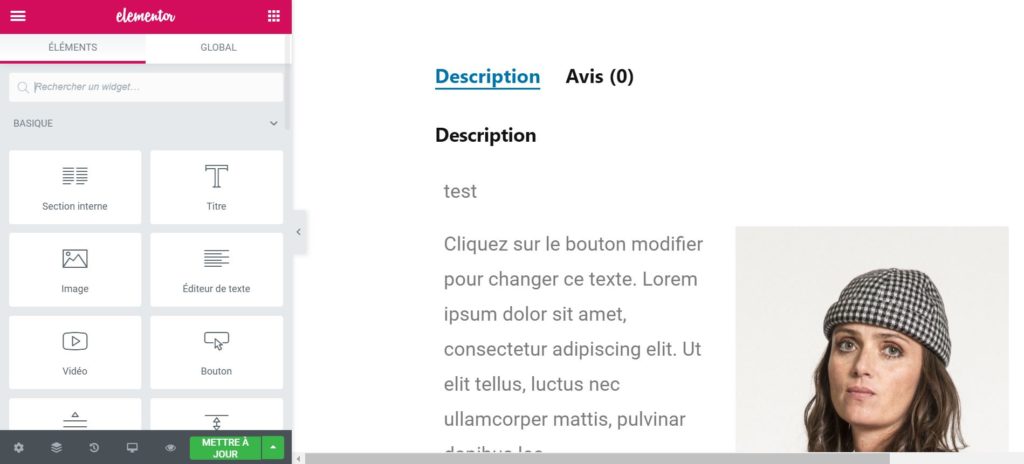
Mais en revanche, je peux bien éditer la description longue du produit en bas de page :
Veillez donc lors de la création de vos maquettes à bien comprendre cela, si vous n’utilisez qu’Elementor et n’avez pas l’intention de taper du code pour le résumé du produit.
SEO & Elementor
Beaucoup de personnes auront tendance à user et abuser des pages builders sur leurs sites, et de travailler le webdesign en utilisant systématiquement Elementor.
Par exemple, certains sites WordPress ou boutiques WooCommerce ont des mises en page élaborées, affichant beaucoup de dynamisme, sur les produits ou les articles de blog. Le souci est qu’en terme de référencement naturel, ça n’aide pas vraiment…
Les niveaux de titres
Je n’utilise jamais les widgets de titres fournis par les pages builders, car il est difficile de savoir quel est le niveau de titre (titre 1, 2 ou titre 6) qui est utilisé. Pour avoir une bonne hiérarchie des titres (critère important en référencement naturel), il va falloir agencer correctement le tout.
Or, avec un page builder, rien ne nous précise ni si nos titres sont bien agencés, et encore moins de quel niveau de titre il s’agit.
Vous ne devez avoir qu’un seul titre 1 (ou h1) par page, et tous les autres titres doivent aller par paires.
Ainsi, lorsque vous créez ou agencez une page avec Elementor, il est bien important de faire attention à ces titres. Idéalement, n’utilisez pas les widgets de titre, un simple widget de texte suffira pour bien voir quel est le titre utilisé (donc de h1 à h6)
Le poids de la page
Chaque fois que vous utilisez Elementor, c’est une très grande quantité de code HTML que vous insérez dans votre page. Par-dessus le marché, c’est également des fichiers javascript, CSS, qui alourdissent encore le tout, ralentissant le temps de chargement de la page.
Le temps de chargement de la page est également un critère de visibilité et de référencement naturel. Posez-vous donc la question de la pertinence de l’utilisation d’Elementor sur une page. Si celle-ci est simple à créer (comme cet article de blog par exemple), nul besoin d’utiliser un page builder.
Ainsi, les thèmes utilisant Visual Composer ou des avatars (comme le thème Divi par exemple) ne sont certainement pas pour moi les meilleurs thèmes WordPress, encore moins s’ils sont mal utilisés, notamment avec ces critères de référencement naturels que je cite.
Ma recommandation demeure donc la suivante :
Si vous pouvez vous passer d’un page builder, passez-vous en
La documentation vidéo de Elementor
Outre la documentation disponible sur le site d’Elementor (que j’avoue ne pas avoir lu tellement l’utilisation de ce plugin WordPress me semble facile), Elementor a créé une petite vidéo explicative de leur plugin.
En anglais certes, mais directement disponible sur Youtube. Voici en image Elementor, by Elementor !
Retrouvez la boutique WooCommerce de Nathalie Rosamen Bado, ayant servi pour ce tutoriel Elementor


































Laisser un commentaire