Lorsque vous installez un module Prestashop, il arrive que celui-ci ajoute des pages sur votre boutique, visibles par vos clients et les moteurs de recherche.
Bien souvent, lorsque nous créons des modules, nous nous efforçons d’avoir systématiquement un regard sur le référencement naturel, car tout ajout n’ayant pas cette considération peut entraîner un impact non négligeable sur votre positionnement sur les moteurs de recherche. Mais cela ne suffit pas, car nous ne pouvons à l’avance savoir sur quelle boutique sera installé le module, de manière à générer des URL propres et bien structurées selon votre cœur d’activité.
Nous allons donc ici voir comment gérer et modifier le SEO des pages des modules que vous installez sur votre boutique. Un petit rappel sera bien évidemment réalisé, cela ne fait jamais de mal, et vous y trouverez peut-être des astuces utiles pour améliorer votre référencement naturel 🙂

Nous croisons très souvent de nombreux oublis ou erreurs de configuration sur certaines boutiques. Inutile de rappeler que le référencement naturel d’une boutique Prestashop est la garantie que vous serez visibles, et que vous saurez de la sorte améliorer vos ventes (ou en avoir si vous n’en avez pas !). Les réglages SEO de Prestashop sont très simples (d’ailleurs ce tutoriel a le niveau débutant comme requis) mais cela demeure strict, et essentiel.
La documentation officielle de Prestashop est également un outil qui vous aidera pour correctement gérer le SEO des pages générées par les modules Prestashop.
SEO & URL sous Prestashop
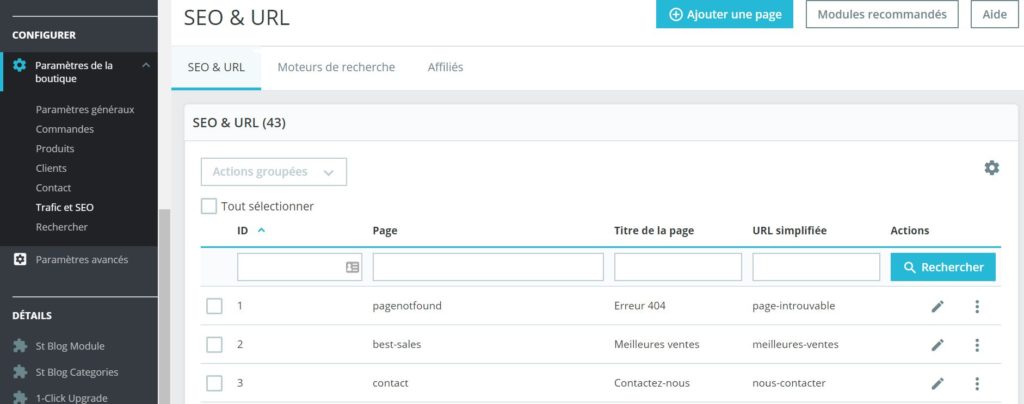
Sous Prestashop 1.6, la gestion SEO & URL se trouve sous l’onglet « Préférences » dans votre interface d’administration. En revanche, sous Prestashop 1.7, vous trouverez ce réglage sous « Paramètres de la boutique » puis « Trafic & SEO ».

Les URL « friendly » (réécrites)
Ce qu’on appelle une « URL friendly » est une URL qui correspond à quelque chose de lisible par un être humain.
Par exemple, si l’URL d’une de vos catégories s’affiche comme ceci :
https://www.mon-site.com/index.php?id_category=14&controller=categoryC’est que vous avez un souci de réécriture des URL. Avouez que cette URL n’est pas très amicale, pas très « friendly » !
Imaginons que votre catégorie numéro 14 porte le nom « Sacs à main ». Il faudrait donc que l’URL soit plutôt comme celle-ci, à la fois pour les internautes mais aussi pour les moteurs de recherche :
https://www.mon-site.com/14-sacs-a-mainEt votre URL est désormais « friendly » 🙂 Afin d’activer en un seul clic cette fonctionnalité, veillez à cocher la case « Activer la réécriture des URL » qui se trouve tout simplement dans la page « SEO & URL ». De plus, des fonctionnalités très utiles (comme le téléchargement des devis en un clic de notre module de devis) seront désormais disponibles. Plutôt cool !
Veillez ainsi à avoir vos réglages comme sur cette image :

La page d’accueil, grande oubliée des commerçants
Sur cette page de gestion SEO & URL de Prestashop, vous pouvez visualiser directement les pages générées par Prestashop : accueil, sitemap, contact… Pour chacune de ces pages, vous pouvez en modifier la balise title, la meta description, et également l’URL (enfin, évitez de changer l’URL de la page d’accueil comme je l’ai déjà croisé, cela va vous générer plus d’erreurs que de solutions).
La grande oubliée cependant de ces réglages demeure la page d’accueil, avouez que c’est quand même un peu bête ! Par défaut, sur installation de la boutique, la meta description (bien cachée au demeurant) est « Boutique propulsée par Prestashop ». Vérifiez donc que la page nommée « index » dispose bien d’une balise title cohérente, et d’une meta description digne de ce nom, sans quoi ces informations seront les premières à ressortir sur les moteurs de recherche.
La structure des URL sous Prestashop
Savoir structurer ses URL sous Prestashop permet d’une part de ne pas générer de pages 404 sur un changement de catalogue, mais aide également à améliorer la visibilité de ses pages dans les SERP (Search Result Pages : les pages affichant les résultats dans les moteurs de recherche comme Google).
Par exemple, voici quelques astuces intéressantes :
- Dans le réglage des URL des produits, retirez la catégorie. En effet, si la catégorie par défaut de votre produit vient à changer, vous générerez une page introuvable, et à moins d’un module de redirection automatique des pages 404, vous aurez créé un problème. Dans le cas où les marques ont une importance pour votre propre visibilité, pourquoi ne pas l’insérer également dans les URL produits ? A défaut de connaître ce genre d’informations, les URL produits devraient avoir ce format : {id}{-:id_product_attribute}-{rewrite}.html
- Dans les réglages des CMS, fabricants et fournisseurs, retirez les termes « supplier », « content », « brand », « module » qui ne présentent aucun intérêt en SEO. Selon votre activité, soit vous opterez pour des mots plus judicieusement trouvés, soit vous pouvez paramétrer mettre une simple lettre en remplacement, comme « c » au lieu de « content », « m » à la place de « module », etc.

Dans l’image ci-dessus, considérez ces réglages des routes de Prestashop comme une idée par défaut, mais il est préférable d’adapter selon votre activité et votre catalogue. Et il va de soi que vous devriez effectuer ces réglages ce dès installation de votre boutique.
Ajouter une page de module sous Prestashop
Nous voici à présent dans le vif du sujet. Vous avez bien compris que beaucoup de choses ici impactent votre boutique, et qu’il faut donc manier ces réglages avec précaution. Une bonne base stable, rien de mieux pour démarrer son activité en ligne et travailler son référencement naturel.
Tout en haut de la page, vous trouverez un bouton d’ajout de page. Nous allons en ajouter une et la paramétrer. Prenons pour exemple notre module de commande rapide pour professionnels, qui ajoute justement des pages sur le front-office.

Dans le menu déroulant se trouve la liste de tous vos modules, la solution est là ! Repérez la page du module, le nom étant précisé. Renseignez tout de suite après un titre, une description, et précisez l’URL afin de mettre celle qui correspond le plus à votre activité.

Il ne vous reste plus qu’à valider pour avoir des URL propres. Si votre boutique est en ligne et que vous aviez généré des liens internes vers cette page, je ne saurais trop vous conseiller d’aller vérifier et corriger les URL qui peuvent éventuellement être en erreur…
Faire toutes les pages de modules Prestashop ?
Vous constaterez qu’il y a beaucoup de pages « cachées », idéalement il faudrait en paramétrer le maximum. Cependant, cela peut poser des soucis, ne pas fonctionner, voire même vous ne saurez pas à quoi correspondent ces pages de modules !
Il n’est pas utile de paramétrer toutes ces pages, certaines n’ont pas pour but d’être affichées aux internautes, notamment les pages portant le terme « ajax ». Ces pages sont en réalité « fictives » et ne servent qu’à traiter des données de façon cachée. Elles sont donc utiles pour le fonctionnement des modules, mais ne présentent aucun intérêt en terme de référencement naturel.
Techniquement, il faudrait même les désindexer (sauf que comme le bouton de désindexation à l’heure actuelle n’est jamais qu’une suggestion d’un développeur sur Github, autant vous dire que personne n’en dispose, à moins d’utiliser un module de gestion de noindex). Sinon, il vous faudra travailler votre Search Console et votre fichier robots.txt, avec ce module de robots gratuit pour Prestashop par exemple 🙂
Et désormais, lorsque vous ferez l’acquisition d’un module ajoutant des pages à votre boutique, nul besoin de demander au développeur de changer l’URL, c’est bien vous qui avez les choses en main !












Laisser un commentaire