Afin de configurer le module Ever Contact sur votre Prestashop, et de proposer un formulaire de contact personnalisé là où vous le souhaitez, il va falloir paramétrer quelques éléments prérequis.
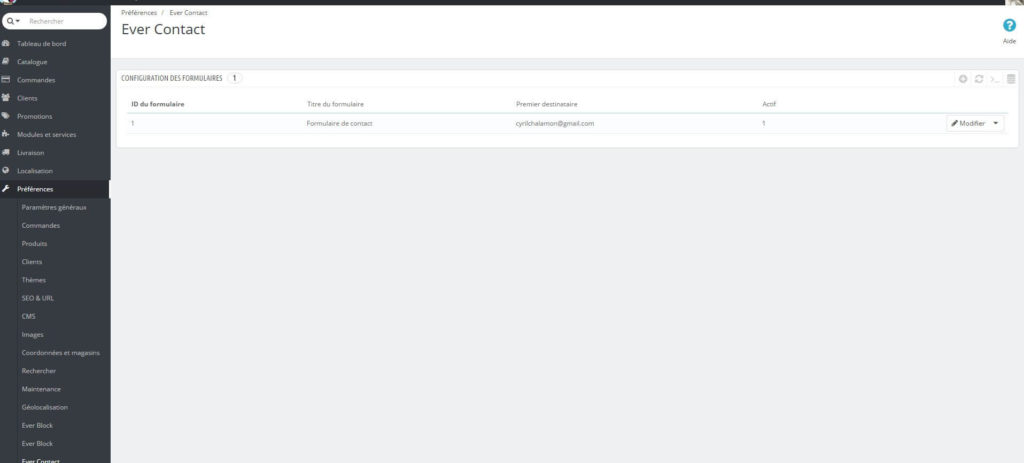
En premier lieu, dès l’installation du module, jetez un œil du côté de l’onglet « Préférences », un bouton « Ever Contact est apparu.
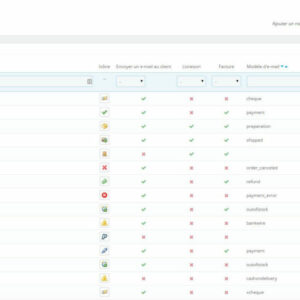
L’idée du module est que vous puissiez ajouter autant de formulaires de contact que vous puissiez. Sur l’image ci-dessus, un exemple est déjà créé (et je commence à recevoir de nombreuses fausses demandes de devis sur mon Prestashop de développement au passage, preuve que ça marche plus que bien 🙂 ).
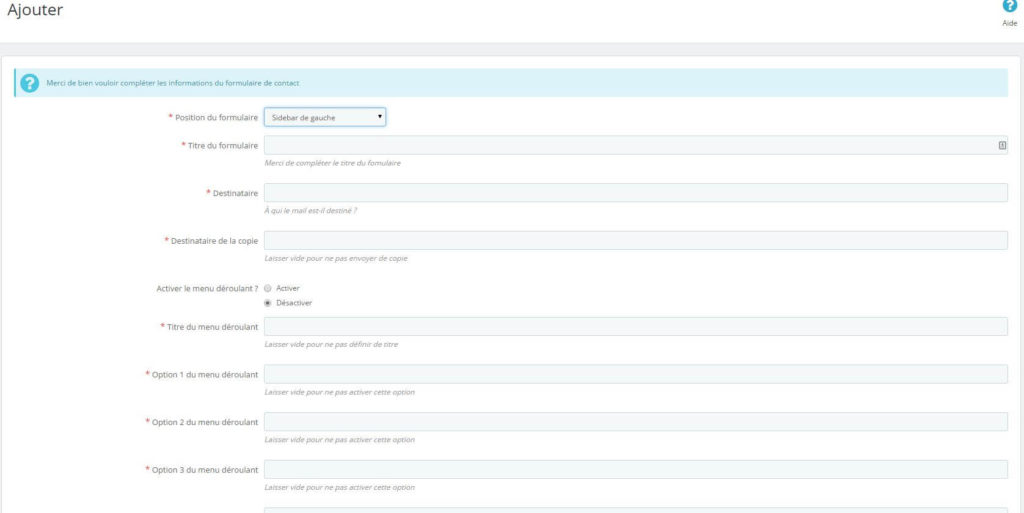
Cliquez donc sur le petit + disponible tout en haut à droite de la page, afin de créer votre premier formulaire. Vous arrivez ainsi sur la page suivante :
Déroulons ensemble les options proposées.
La première est de préciser à quel endroit vous souhaitez afficher votre formulaire. Il s’agit du greffage du module à une position, que vous pourrez retrouver via l’onglet « Modules » puis « Positions ». Mettre un formulaire de contact dans la barre latérale, alias sidebar, est une idée judicieuse qui vous rapportera davantage de contacts que si vous affichiez votre formulaire dans le pied de page, ou sur la page de compte client.
Le titre du formulaire vous permet en une petite phrase d’accrocher le visiteur, afin de l’inciter à prendre contact. Il vous servira aussi de repère vis-à-vis des nombreux formulaire »s que vous serez à même de créer.
Le destinataire, c’est vous ! Choisissez sur quelle adresse mail vous souhaitez recevoir les demandes, vous avez totalement la main libre là-dessus.
Les options du menu déroulant vous permettront de régler un choix d’options dans un « dropdown », à savoir que vous pouvez au passage le paramétrer mais pas l’activer. En toute bonne logique vous pourrez revenir sur chacune de vos options ultérieurement. Ainsi vous pouvez déterminer pas moins de six options pour votre menu déroulant, en plus d’un titre par défaut afin de le présenter (ou d’inciter les visiteurs à choisir vos options, tou est une question de webmarketing dans le e-commerce).
Même combat pour les checkboxes. Il s’agit de cases à cocher toutes simples. Vous en disposez également de six, avec un titre, tout comme le menu déroulant. Attention cependant, la différence est que sur un menu déroulant, le visiteur ne choisit qu’une seule option, là où dans des cases à cocher plusieurs choix sont possibles. Cette considération est par conséquent déterminante dans la création du formulaire.
Les derniers champs proposés vous permettent d’activer un champ texte (le message du client si vous en avez la nécessité), le champ « Téléphone » afin que vous puissiez rappelez au plus vite le prospect (un peu comme de nombreux sites le font déjà, mais ici vous avez juste à rester à l’affût de vos emails !), vous pouvez même proposer au client d’en recevoir une copie par email (et ceci mettra un champ email à disposition sur le site).
En dernier lieu, choisissez ou non d’activer votre formulaire. Ainsi, lors d’une offre promotionnelle, vous serez en mesure d’afficher un formulaire, pour le retirer sans forcément le supprimer à terme. Il restera ainsi à disposition pour la prochaine opération promotionnelle que vous effectuerez.
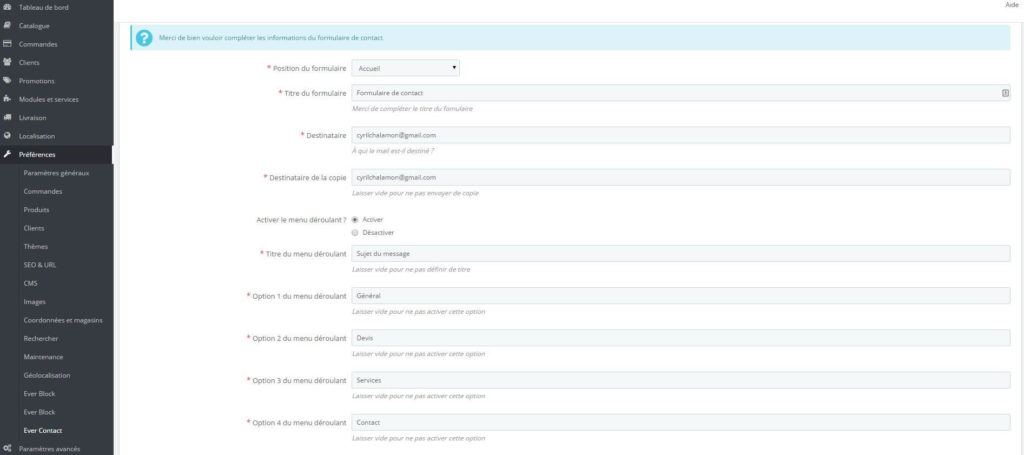
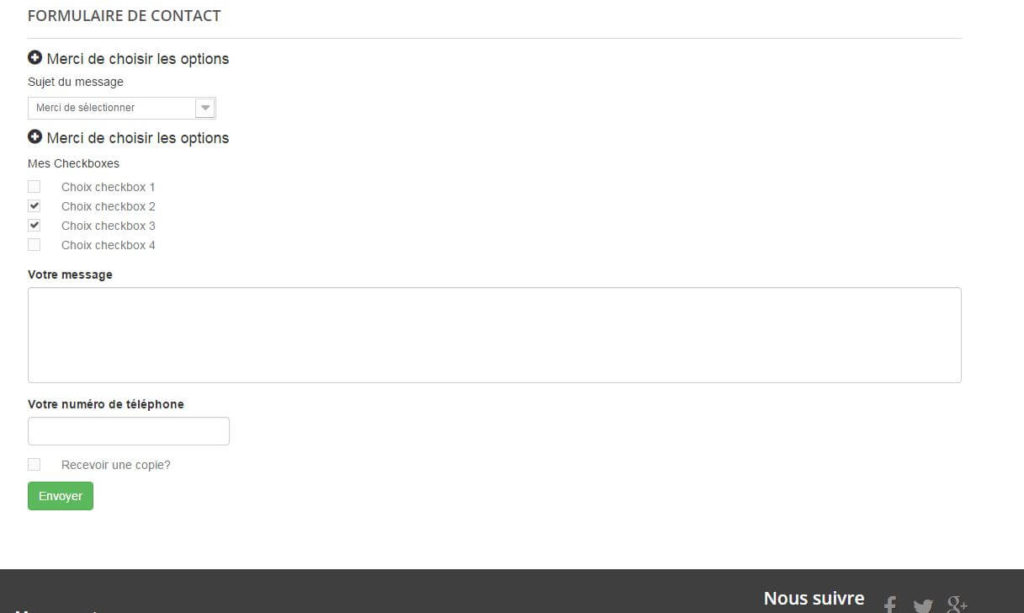
En image, sur des réglages de démonstration, voici ce que j’obtiens :
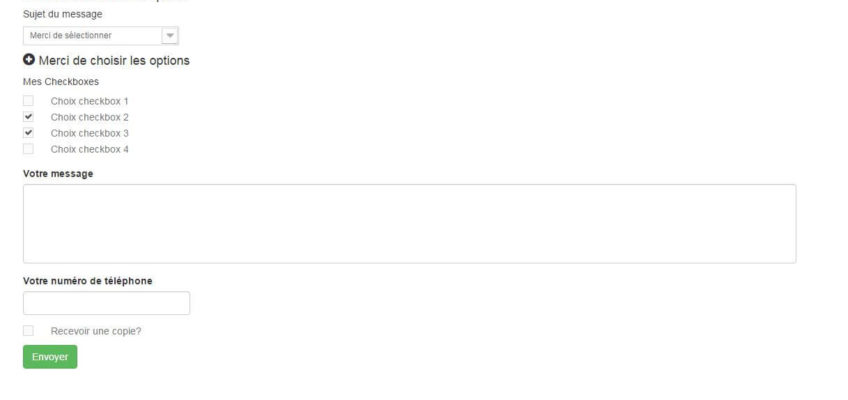
Et sur le front-office, voici ce que cela m’affiche :
Plutôt facile, pratique et efficace ! Alors, vous avez téléchargé le module ?
















Laisser un commentaire