Sur Prestashop, vous avez grâce à smarty la possibilité d’optimiser bon nombre de balises directement dans l’en-tête du site. Voici une petite liste non exhaustive à prendre en considération pour améliorer le référencement tout comme diverses petites fonctionnalités sur votre Prestashop.
Les balises Open Graph
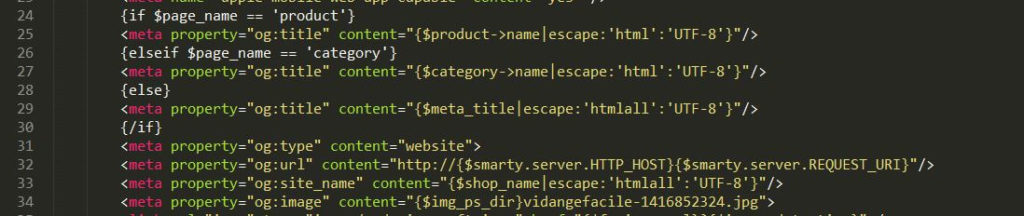
Comme précisé dans un précédent article, les balises open graph, dédiées à Facebook, peuvent être ajoutées de cette manière :
Vous noterez que sur ce site, l’utilisation des balises open graph dépend de la catégorie ou du produit affiché (tant qu’à faire !).
Les favicons multi-supports
Les favicons sont malgré tout un petit rappel en image, précisant à la fois votre charte graphique, votre logo, bref votre marque.
Utilisez ce générateur de favicons afin de récupérer un zip contenant toutes les images nécessaires.
Chargez-les dans le dossier /img de votre site, dans l’exemple cité ci-dessous j’ai carrément créé un dossier /favicon, afin d’être plus ordonné.
Le site vous fourni le code, la petite différence réside dans l’utilisation de smarty et du lien variable $base_dir, prenant en compte le SSL ou non.
Avec un bon éditeur de code, comme Sublime Text, vous devriez être capable de modifier votre header en l’espace de cinq minutes.
Bon alors, l’optimisation d’un header sur Prestashop, c’est tout de même pas si compliqué que ça, n’est-ce pas ?












Laisser un commentaire