La bonne gestion d’un catalogue est une étape essentielle d’un e-commerçant. Vous devez connaître par cœur chacune des étapes citées ci-dessous, ou tout du moins les connaître. Un bon commerçant connaît son outil de vente.

Le (grand) sommaire de Cyssoo
Afin de gérer votre catalogue, veillez à bien être connecté à l’administration de votre site.
1/ La page de catalogue
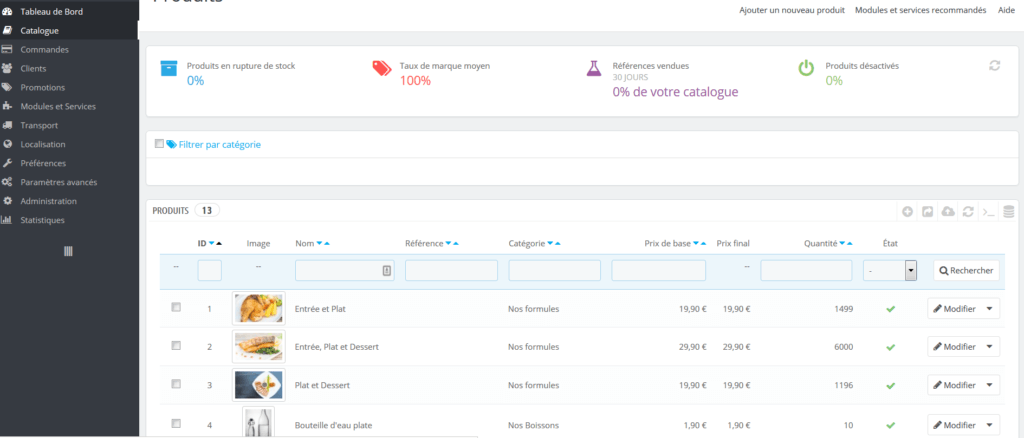
Cliquez dans le menu sur « Catalogue », qui vous emmènera directement sur la page listant les produits. Vous devriez y trouver votre catalogue complet, produits activés ou non.
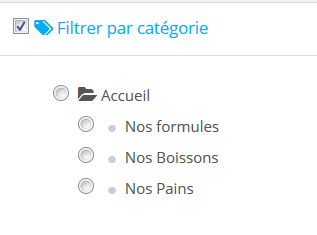
Notez au passage la petite case à cocher « Filtrer par catégories » qui va vous permettre de n’afficher que les produits d’une catégorie précise.
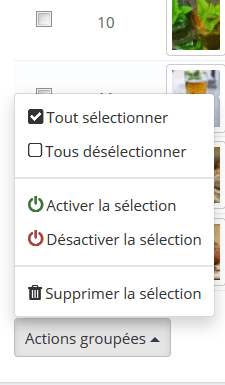
Vous pouvez cocher les cases associées aux produits afin d’effectuer des actions précises comme l’activation, la désactivation, la suppression des produits sélectionnés. Ce champ déroulant se situe en bas de chaque page du catalogue, et l’on peut le retrouver également à de nombreux endroits de Prestashop.
La liste de vos produits est agencée sous forme de tableaux, incluant un mode de recherche plutôt utile dans le cas d’une grande quantité de produits, ou pour rechercher (par exemple) une référence précise. Faites cependant bien attention à la casse et à l’orthographe.
Les flèches bleues (selon le thème sélectionné) vous permettront de lister par ordre croissant ou décroissant. Cette option se révèle très utile notamment dans la page de gestion des commandes.
Lorsque vous disposez déjà de produits – comme c’est généralement le cas sur un Prestashop fraîchement installé – une liste d’options apparaît sur chaque ligne, vous proposant de :
- Modifier
- Prévisualiser
- Dupliquer
- Supprimer
Dans mon exemple, j’en modifierai un, mais si vous souhaitez en créer, il se trouve en haut à droite un bouton + vous permettant de créer un nouveau produit.
2/ La fiche produit
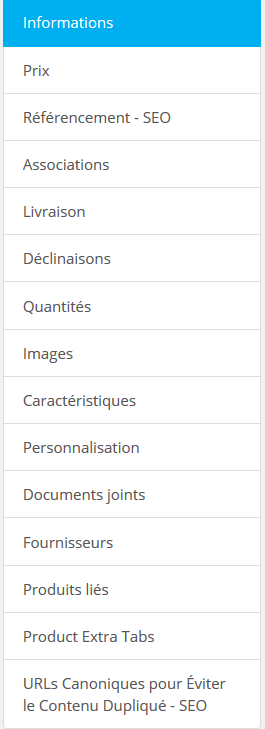
La fiche produit de Prestashop se décompose en plusieurs éléments, que voici en image :
Sur l’image présentée ci-dessus, j’utilise des modules Prestashop me permettant de paramétrer deux nouveaux champs pour chaque produit, à savoir :
- Product Extra Tabs : permettant d’afficher un nouvel onglet sur la fiche produit
- URL canoniques : réglage personnalisable pour le référencement naturel
Nous parlerons donc des principaux onglets utilisés sur un e-commerce en plusieurs étapes plus ou moins succinctes.
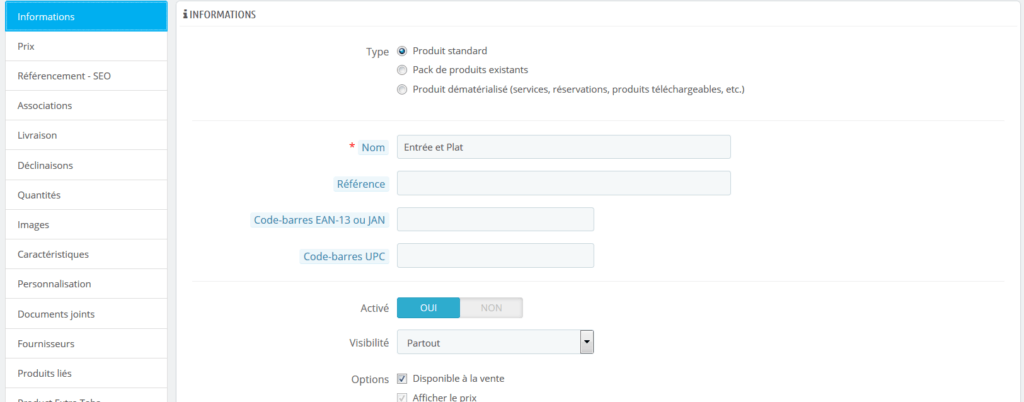
2.1/ Informations produit
Il existe plusieurs « types » de produits, impactant ou non du stock voire d’autres produits.
Le produit standard est un produit qui sera vendu, livré naturellement. Il s’agit d’un objet, de textile, de quelque chose de palpable et malléable.
Le pack de produits revient à dire que vous vendez par exemple un haut de survêtement et un bas en même temps. Le pack de produits vous permettra de dire que ce produit est une association de produits existants. Si quelqu’un commande l’ensemble complet, alors les produits haut et bas du survêtement verront leur stock se réduire d’une unité.
Le produit dématérialisé peut être une place de spectacle, une réservation… Quelque chose ne requérant pas de mode de livraison.
Tous les champs suivants marqués d’une astérisque rouge sont requis.
Votre produit doit avoir un nom. Réfléchissez bien à ce que vous allez saisir, cela impactera directement le référencement naturel.
Il est fortement conseillé d’utiliser les références, même si elles ne sont pas requises. Elles vous seront utiles si avec le temps vous utilisez l’import de catalogue au format CSV afin de mettre à jour votre catalogue.
En-dehors des codes barres, pensez à activer votre produit. Attention, si vous le désactivez, effectuez une redirection 301 ou 302, sans quoi vous aurez une page 404, peu recommandée dans le référencement.
Les réglages suivants sont de petits détails vous permettant de paramétrer la visibilité de vos produits, j’avoue ne jamais avoir eu à les modifier.
Remplissez en revanche toujours votre résumé de produit, ce pour les raisons suivantes :
- Certains thèmes automatisent la balise meta_description des fiches produits grâce à ce tutoriel
- Le résumé est un des arguments de vente les plus importants d’un site e-commerce
-
Vous pouvez y inclure du rédactionnel impactant directement le référencement naturel, grâce à des niveaux de titres, des liens internes, des mots-clés…
La description se trouve généralement plus bas sur votre fiche produit. Pensez à effectuer un lien ancré depuis votre résumé jusqu’à cette zone, vers laquelle les visiteurs/clients ne pensent pas toujours à scroller.
Ne confondez pas les mots-clés se trouvant ici avec les mots-clés du référencement. Pensez plutôt en terme de « tags » ou d' »étiquettes ». Vous pourrez ainsi générer des pages listant tous les produits possédant ce « tag ».
2.2/ Le prix du produit
Je recommande systématiquement de renseigner le prix d’achat HT, pour la génération de statistiques fiables. Il est préférable de tout renseigner plutôt que de faire le travail à moitié, en effet cela pourrait vous générer des statistiques erronées.
Choisissez votre règle de TVA correspondant à votre domaine de vente, cela s’affichera sur les factures.
Les prix spécifiques que vous visualisez en-dessous vous permettent de préciser des tarifs dégressifs, donc un prix unitaire réduit en fonction de la quantité commandée.
2.3/ Référencement – SEO
La balise titre (70 caractères maximum) s’affiche directement dans les résultats de Google. Si vous ne renseignez pas ce champ, c’est le nom de votre produit qui sera utilisé.
Le champ meta_description est très important. Vous pouvez l’automatiser selon votre résumé grâce à cette astuce.
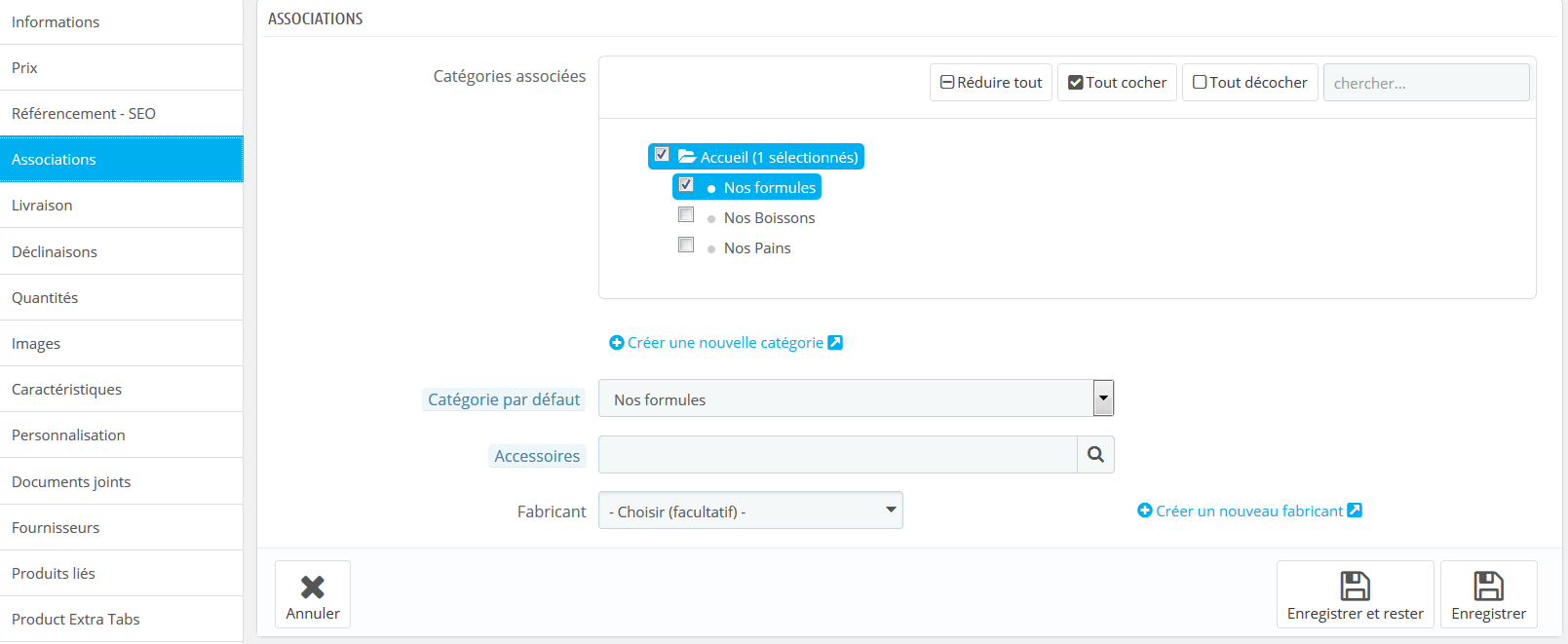
2.4/ L’association du produit à des catégories
Chaque produit devrait au minimum être lié à deux catégories :
- La catégorie « Accueil », que l’on ne peut pas supprimer
- La catégorie à laquelle le produit est apparenté
Cela est très pratique car la catégorie « Accueil » permet de disposer d’une seule catégorie possédant tous les produits. Il est possible d’afficher de manière aléatoire des produits sur la page d’accueil, autant en avoir une à disposition possédant la totalité du catalogue !
En outre, dans le cas d’un développement spécifique, cette catégorie vous permettra de cibler tout el catalogue d’un seul coup.
Le bouton « Ouvrir tout » va dérouler tout l’arbre des catégories de votre boutique Prestashop.
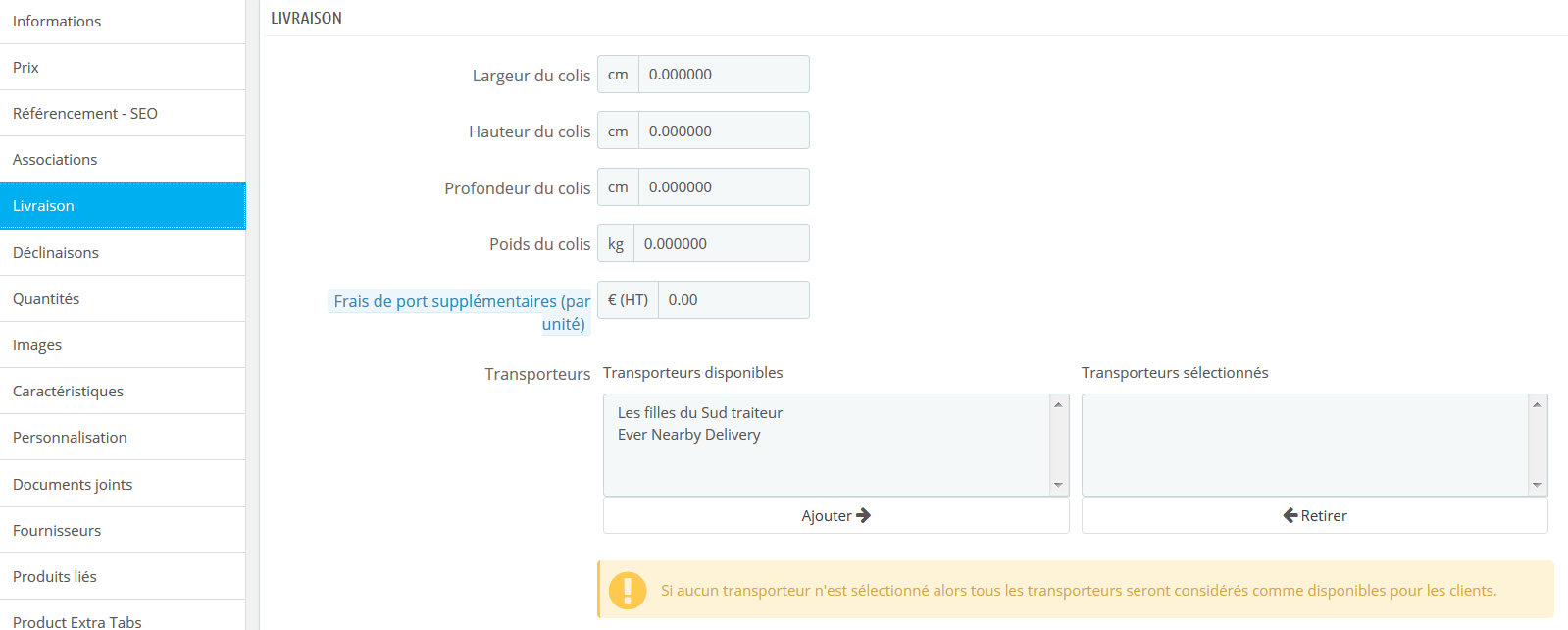
2.5/ Les informations de livraison
Déterminants pour les frais de port, il est judicieux d’additionner au poids du produit le poids de son emballage. En effet, dans le cadre d’une livraison, l’emballage est prix en compte dans le tarif. Pensez-y !
Les hauteur, largeur, profondeur (et le poids aussi) de votre colis peuvent faire l’objet de frais supplémentaires de la part de vos transporteurs, renseignez-vous auprès d’eux.
Dans les deux blocs situés en-dessous, vous pouvez n’autoriser que certains transporteurs précis si ce produit se trouve dans le panier. Les autres transporteurs délaissés dans la zone de gauche ne seront alors pas proposés.
Nous utilisons ici un module de livraison selon une aire géographique basé sur une adresse précise, nommé Nearby Delivery et disponible ici-même.
2.6/ Les déclinaisons
Les déclinaisons sont l’association des attributs et de leurs valeurs, accessibles depuis l’onglet « Catalogue » de votre back-office.
Vous pouvez soit les renseigner à la main (ce qui peut se révéler fastidieux), soit utiliser le génial générateur de déclinaisons.
A ce stade, pensez à systématiquement enregistrer et rester sur votre fiche produit.
Comprenons bien qu’une déclinaison est la combinaison de plusieurs valeurs, provenant de plusieurs attributs. Par exemple, imaginez que nous disposons de ces options
- Taille : S, M, L
- Couleur : rouge et bleu
Nos déclinaisons seront donc celles-ci :
- Taille S en rouge
- Taille M en rouge
- Taille L en rouge
- Taille S en bleu
- Taille M en bleu
- Taille L en rouge
Soit une totalité de six déclinaisons, pour deux attributs seulement.
Le générateur de déclinaisons nous génère cela rapidement. N’en abusez pas trop, cela est un frein à la commande et consomme pas mal de ressources serveur.
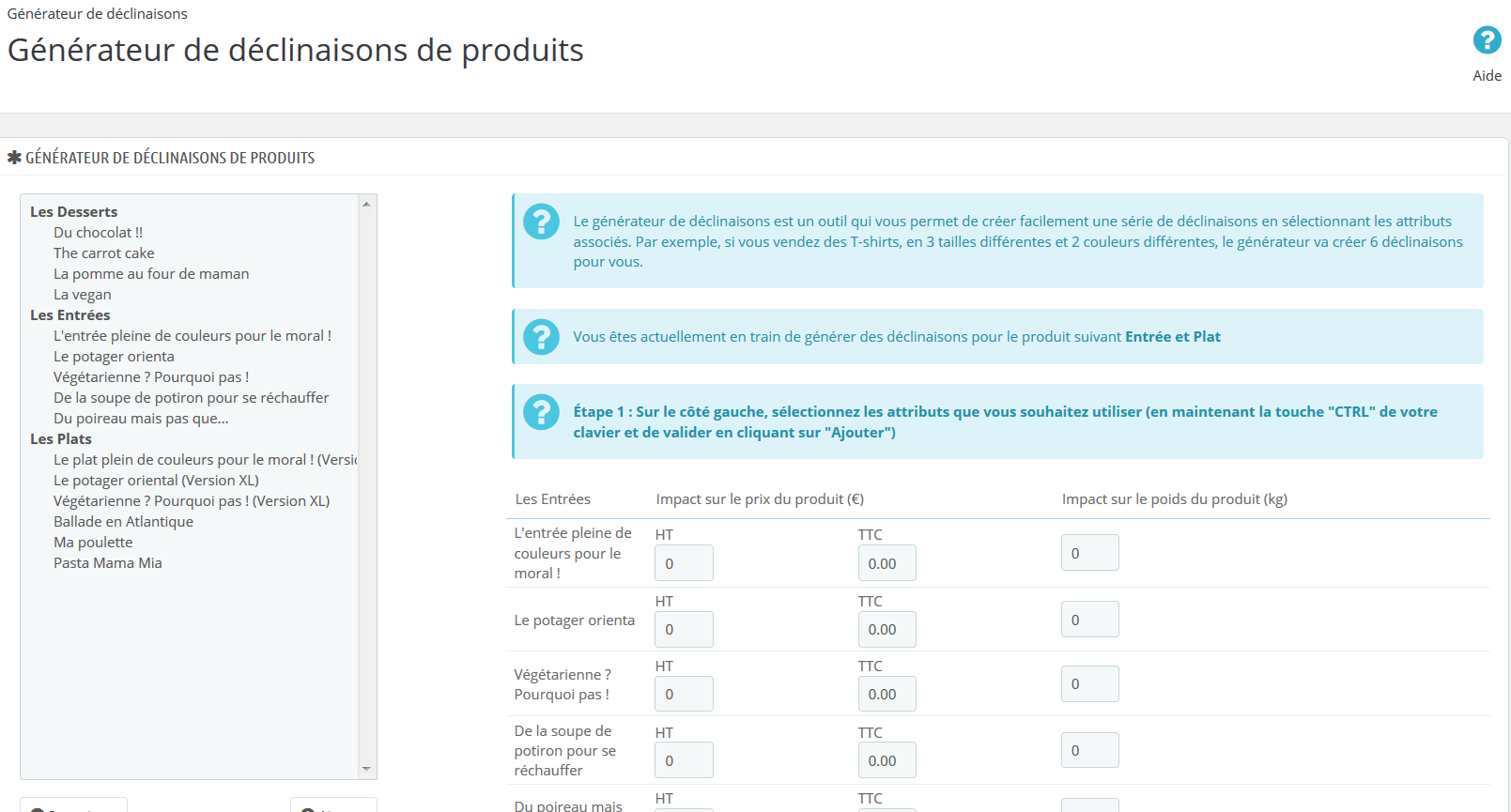
Voici comment utiliser le générateur de déclinaisons :
La partie de gauche vous présente tous les attributs avec toutes leurs valeurs. Sélectionnez-en plusieurs en utilisant la touche CTRL de votre ordinateur. Une fois que toutes sont bien sélectionnées, cliquez sur le bouton « Ajouter » en bas de cette partie.
Une fois que ces valeurs sont bien ajoutées dans la zone de droite, vous allez pouvoir préciser si chacune impacte le prix (en HT ou en TTC) ou le poids du produit. Vous disposez en dernier lieu de la possibilité d’attribuer une référence et une quantité par défaut pour toutes les déclinaisons.
Cliquez sur « Générer les déclinaisons », patientez un peu et le tour est joué !
2.7/ Les quantités du produit
Je parle ici de plusieurs quantités, car nous venons de paramétrer des déclinaisons. Il y a par conséquent plusieurs quantités à paramétrer !
Vérifiez bien vos réglages de gestion de stock depuis l’onglet « Préférences » puis « Produits », cela active ou non cet onglet de votre fiche produit sur Prestashop.
Vous pouvez cependant préciser manuellement si vous acceptez ou refuser les commandes de produits hors stock, voire utiliser notre populaire module de désactivation des produits hors stock de manière automatique.
Les paramètres de disponibilité en-dessous vont se révéler utiles en cas de rupture de stock, soyez imaginatif, car un produit hors stock qu’un client souhaite commander est un potentiel abandon de panier !
2.8/ Les images du produit
Souvent sujet à débat, elles doivent cependant toujours être en place. Soyons sincères, un produit sans images est un produit qui ne risque pas d’être vendu…
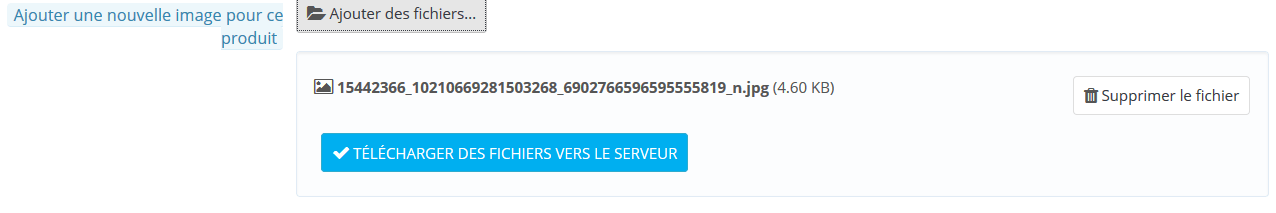
Pour ajouter une image depuis votre ordinateur, cela se passe en plusieurs étapes :
- Cliquez sur le bouton d’ajout d’image
- Sélectionnez la ou les images produits (attention à ne pas en charger de trop volumineuses, cela est inutile et vous risqueriez d’être bloqué)
-
Cliquez ensuite sur le bouton « Télécharger des fichiers vers le serveur »
Patientez le temps que les images se chargent sur le serveur et s’enregistrent dans la base de données.
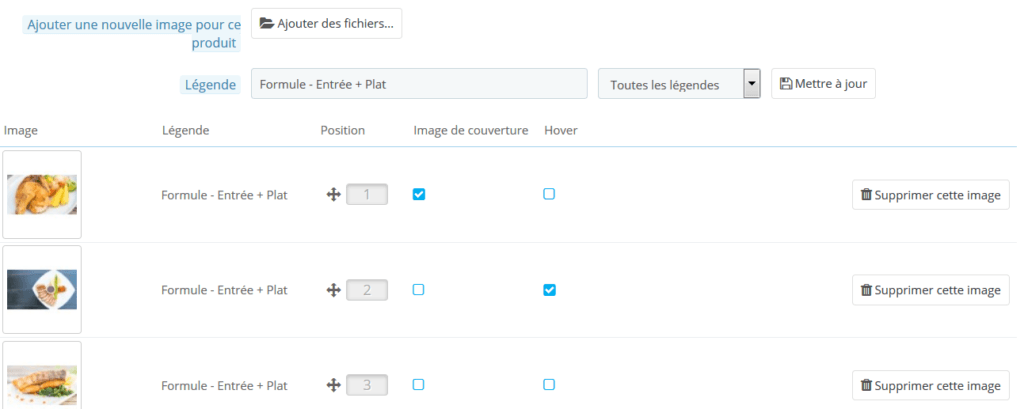
Trois réglages à bien comprendre ensuite :
- La position, qui permet de réorganiser l’ordre d’affichage des images par un simple glisser-déposer
- La case « image de couverture » qui affichera l’image choisie sur la page de catégories
-
La case « hover », dépendant du thème ici sélectionné, et qui permet de préciser une image qui sera affichée sur la page de catégorie au survol de la souris
Cliquer sur « supprimer cette image » fait l’effet escompté, attention au fait qu’il n’y a pas de retour en arrière possible.
2.9/ Les caractéristiques produits
Les caractéristiques se créent peu ou prou comme les attributs. Nous déterminons une caractéristique depuis l’onglet « Catalogue » puis « Caractéritques », et vous pouvez ainsi les renseigner rapidement pour le produit en cours.
Leur utilité ? Ce sont tout autant d’informations qui seront données au client via un onglet spécifique dans votre thème, sur la fiche produit, et il est possible de mettre en place un filtre à facettes, donnant la possibilité aux clients de filtrer les produits selon les caractéristiques et leurs déclinaisons. Pratique, utile, rapide, fiable, à ne pas négliger au final !
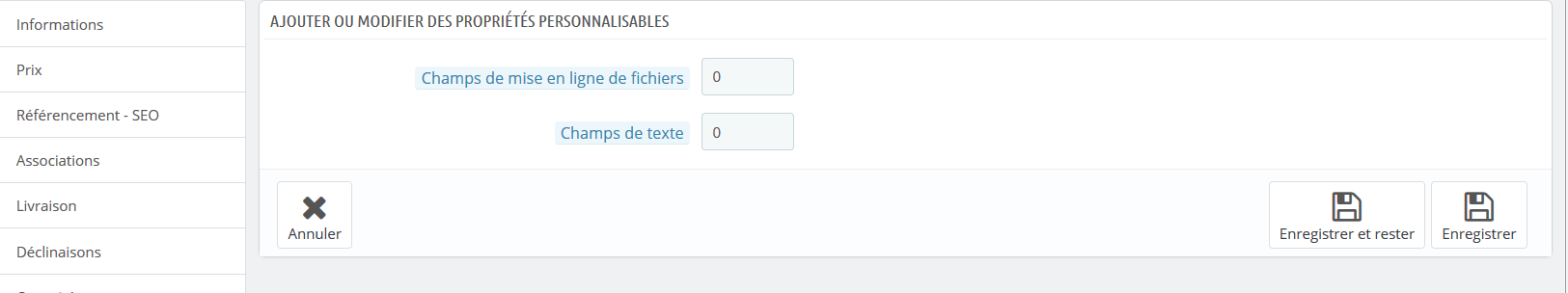
2.10/ La personnalisation
C’est ce petit onglet qui autorise vos clients/visiteurs à mettre en ligne un texte ou un média, personnalisant de la sorte leur produit
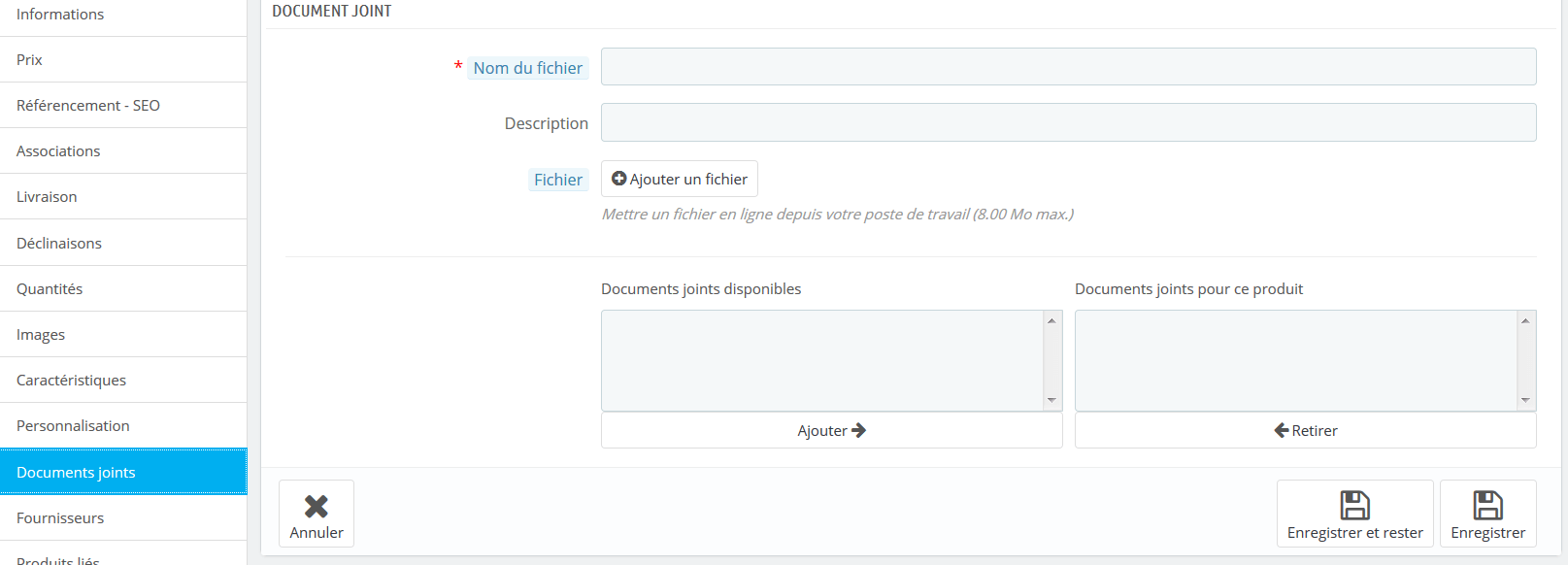
2.11/ Documents joints
Accessibles de manière générale depuis l’onglet « Catalogue » puis « Documents joints », cette partie génère un onglet proposant au client/visiteur de télécharger des fichiers comme des fiches de données sécurité, des tutoriels, une documentation… A vous d’en juger l’utilité.
2.12/ Le fournisseur du produit
Cela peut ou pas être affiché sur le front-office. Si pas de fournisseurs, ignorez cette partie. Sinon, sachez que Prestashop affiche des pages de produits par fournisseur, ce qui permet de trier rapidement pour les personnes qui ont à coeur certaines marques plutôt que d’autres.
3/ Pour finir
Toutes les parties ne correspondent pas forcément à ce dont vous avez réellement besoin sur votre site, mais il est important de bien les comprendre afin de maîtriser au mieux une boutique Prestashop. La Team pense souvent que vous n’en avez peut-être pas besoin pour le moment, mais qui sait ? Nous vous souhaitons d’utiliser un maximum des fonctionnalités proposées par Prestashop sur une fiche produit, cela boostera vos ventes et votre visibilité en ligne.
Le travail sur un catalogue peut être fastidieux, mais il est l’étape la plus importante de tout site e-commerce. Ne mettez pas de côté cette considération, et vous aurez franchi la première étape qui fera de vous un excellent commerçant en ligne.
























Laisser un commentaire