Installer un WordPress sur son ordinateur est la première étape de tout webdesigner ou développeur web lors de la création d’un site ou du développement d’une fonctionnalité comme un script ou un plugin.
On parle d’installer un site sous un environnement « local » (d’où le terme « localhost » qui ressort régulièrement). Ainsi, il est possible de travailler sur un site internet sur sa propre machine, sans même avoir internet (ou si peu).
Cette méthode est incontournable pour tester, préparer, prévisualiser, des fonctionnalités et des mises en page avant de passer en production.
Il est cependant nécessaire d’installer un petit programme gratuit, qui aidera à simuler un serveur web sur un ordinateur. Je partirai ici du principe que vous utiliser un ordinateur sous Windows, mais je préciserai toutefois quelques particularités pour les Apple Addicts.
1/ Simuler un serveur sur son ordinateur
Tout le monde n’a pas forcément les moyens ni l’envie de se payer un hébergement pour simplement tester un site. Trois petits logiciels, selon votre système d’exploitation, vont vous permettre de simuler un serveur sur votre machine. Ainsi, nous distinguons trois types de logiciels à cet effet :
Ma petite préférence ira pour Xampp, qui a l’avantage de fonctionner sur beaucoup de plates-formes. A privilégier donc.
Chacun de ces logiciels vous installera un petit paquet d’applications nécessaires au bon fonctionnement d’un WordPress, à savoir Apache et MySQL (pour les bases de données). Prenez juste garde en téléchargeant le logiciel à ne pas prendre une version de PHP trop élevée (à l’heure où je saisis ces lignes, PHP7 vient de sortir, il n’est pas très judicieux de travailler sans rétrocompatibilité).
Chacun de ces logiciels dispose d’un panel, sorte d’interface de gestion des applications de type web.
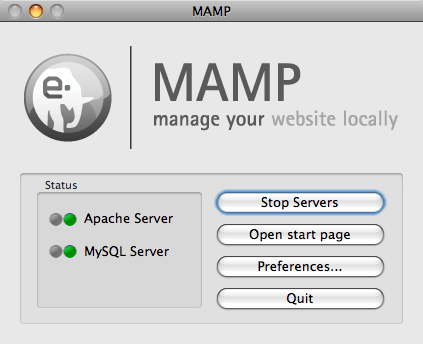
Voici à quoi ressemble celui de Mamp :
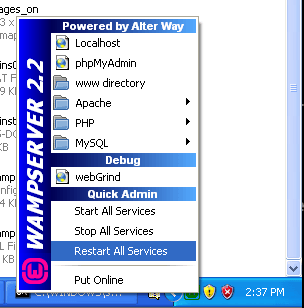
Celui de Wamp (depuis la barre des tâches) :
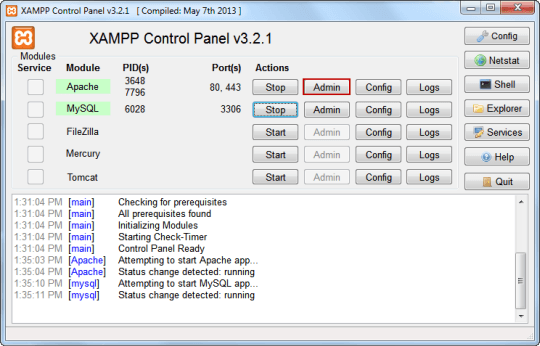
Et enfin celui de Xampp :
Comme vous pouvez le constater, il y a systématiquement des boutons à valider pour démarrer le serveur.
Sous Xampp, activez simplement Apache et MySQL. Sous Wamp, il vous suffit de cliquer sur « Démarrer tous les services », tandis que sous Mamp ce sera « Démarrer les serveurs ».
Attention, ces captures d’écran peuvent subir de l’obsolescence. Comparez donc avec votre version, les interfaces ne devraient cependant pas trop changer.
Maintenant que vous avez installé votre serveur, installons un site WordPress en local. Si vous rencontrez des soucis à installer le serveur sur votre machine, n’oubliez pas que StackOverflow est l’une des meilleures aides que vous puissiez trouver sur le net !
2/ Création de la base de données
Tout site WordPress (comme Joomla, Prestashop…) a besoin d’une base de données. Comme précisé plus haut, c’est justement le travail de MySQL.
Afin d’accéder dans votre navigateur à l’interface qu’on appelle PhpMyAdmin (et qui est un gestionnaire graphique de bases de données), il vous suffit de saisir « localhost » sur PC, et « localhost:8888 » sous Mac. Pour votre culture personnelle, sachez que localhost correspond à une adresse IP dite « locale », c’est-à-dire l’adresse IP de votre ordinateur. Elle est toujours la même : 127.0.0.1. Donc si vous remplacez « localhost » par « 127.0.0.1 », le résultat sera le même sur votre navigateur.
Lorsque votre serveur est démarré, vous avez donc la possibilité d’accéder au gestionnaire de bases de données nommé PhpMyAdmin, accessible sur cette URL : localhost/phpmyadmin (sur MAC cela donnera localhost:8888/phpmyadmin).
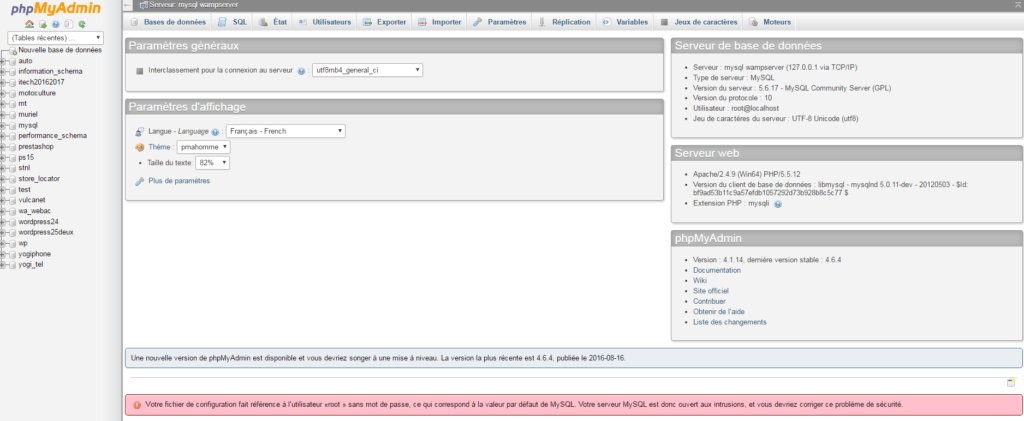
Vous devriez rejoindre une page correspondant peu ou prou à ceci :

Commençons déjà par vous montrer comment revenir à cet écran, au cas où vous vous perdriez. En haut à droite se trouve un icône représentant une maison. Chaque fois que vous cliquerez dessus, vous reviendrez vers la page d’accueil présentée ci-dessus.
Méfiez-vous également de ce que vous réalisez ou modifiez ici, il n’y a pas de retour en arrière (oubliez le CTRL + Z ou le POMME + Z, cela ne fonctionnera pas).
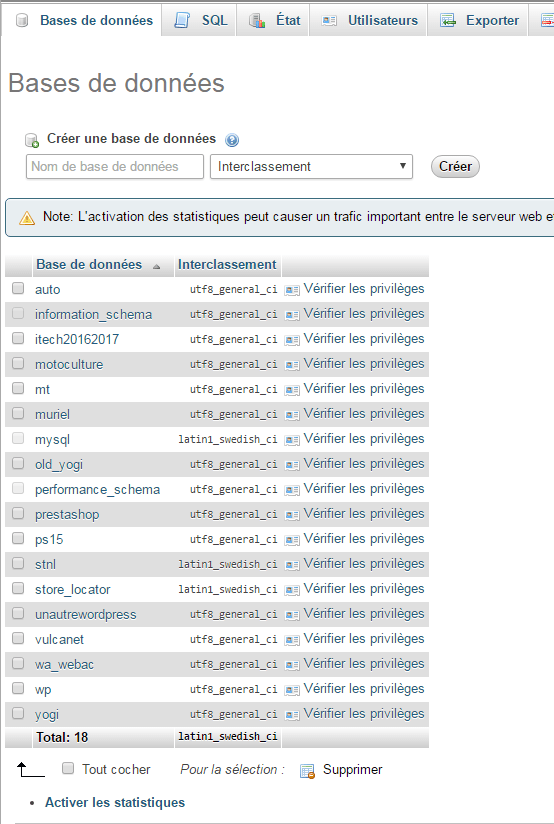
Créons donc une base de données pour accueillir notre WordPress. Pour cela, cliquez en haut de l’écran sur « bases de données ».
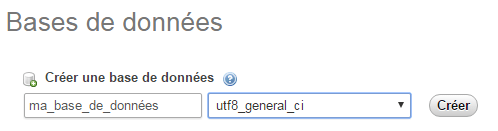
C’est ici que vous pouvez supprimer (par exemple) une base de données dont vous n’auriez plus l’utilité. En haut, nommez votre base de données (sans accent, sans espace, sans caractères spéciaux). Dans le menu déroulant qui se trouve à côté (« interclassement »), optez pour « utf8_general_ci » pour disposer d’un encodage propre.
Cliquez sur « Créer » et vous avez terminé !
Il faudra procéder ainsi pour tout CMS, tout Prestashop, tout WordPress que vous installerez sur votre ordinateur.
3/ Téléchargement de la dernière archive WordPress et mise en place
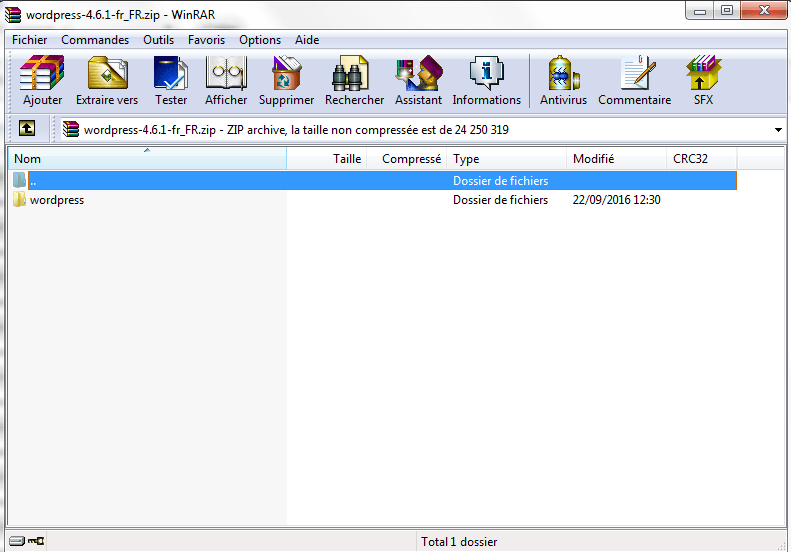
Rendez-vous tout bêtement à cette URL : https://fr.wordpress.org/releases/ pour récupérer la dernière version stable de WordPress. Vous obtiendrez un fichier ZIP contenant ceci :
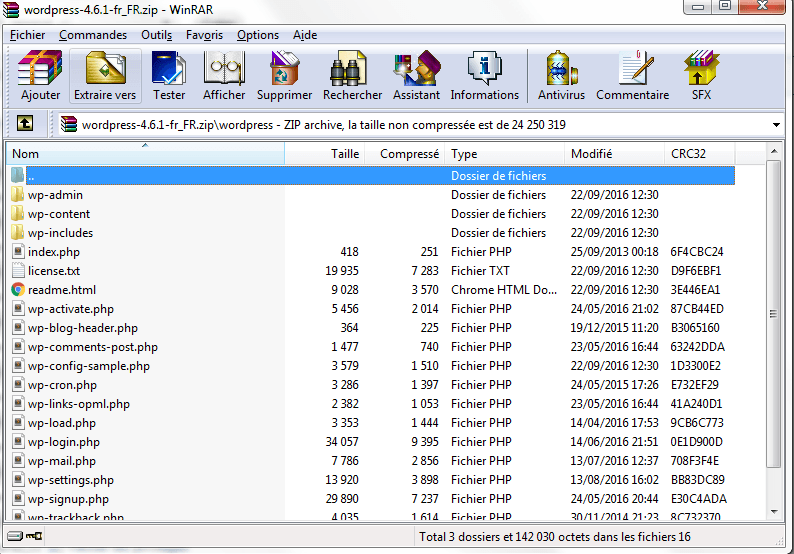
Bien évidemment, nous allons utiliser le contenu du dossier wordpress qui se trouve dans l’archive, et non directement le dossier wordpress.
Selon votre système d’exploitation (et par conséquent le logiciel installé, MAMP, WAMP, XAMPP…), rendez-vous dans le dossier suivant :
MAMP: /application/mamp/htdocs/
XAMPP : /xampp/htdocs/
WAMP: /wamp/www/
Notez que XAMPP et WAMP se trouve directement dans le dossier C:\ d’un PC.
Une fois dans le répertoire, créez un dossier portant le nom de votre site. Même combat : sans accent, sans espaces, sans caractères spéciaux.
Vous pouvez ci-dessus voir que je viens de créer un dossier « MONSITE ». C’est donc dedans que je vais placer le contenu du dossier wordpress qui se trouve dans mon archive.
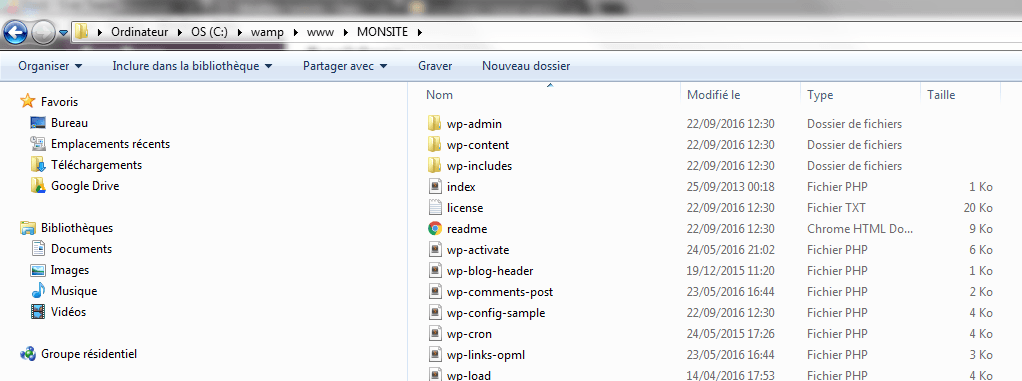
Ce qui visuellement devrait vous donner ceci :
Vous êtes parés pour installer votre WordPress !
4/ Installation du WordPress
Une notion importante à saisir est comment naviguer depuis un navigateur dans le dossier /www ou /htdocs contenu dans votre ordinateur.
Lorsque vous saisissez comme URL localhost (ou localhost:8888 sur MAC), vous vous trouvez dans votre serveur. Si vous saisissez localhost/MONSITE (ou localhost:8888/MONSITE sur MAC), vous vous trouvez dans le dossier /wamp/www/MONSITE (ou /xampp/htdocs/MONSITE ou encore sur MAC /Applications/Mamp/htdocs/MONSITE).
Il vous suffit donc de saisir l’URL locale de votre ordinateur suivie du nom d’un dossier se trouvant dans /www ou /htdocs pour vous y rendre depuis votre navigateur.
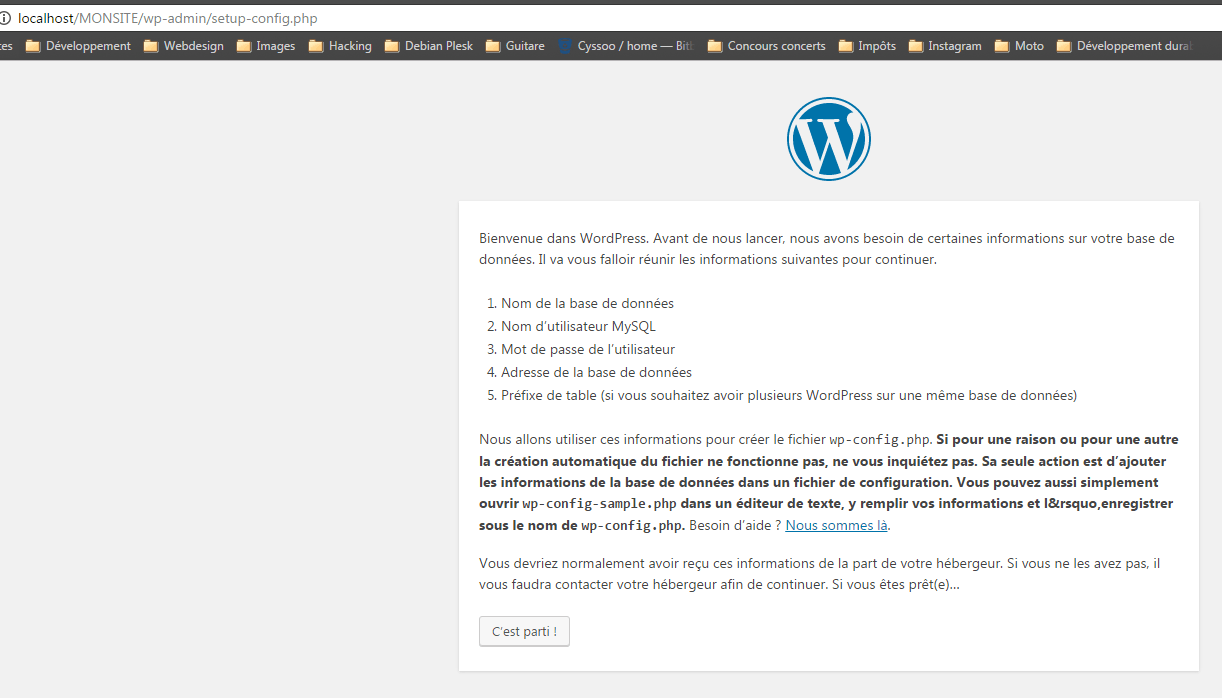
Donc, dans mon cas, pour me rendre dans mon WordPress, bien rangé dans /wamp/www/MONSITE, je saisis l’URL suivante : https://localhost/MONSITE/ et je me trouve automatiquement redirigé ici :
C’est bien compris ? Alors « C’est parti » ! Cliquez sur le seul bouton sur votre écran.
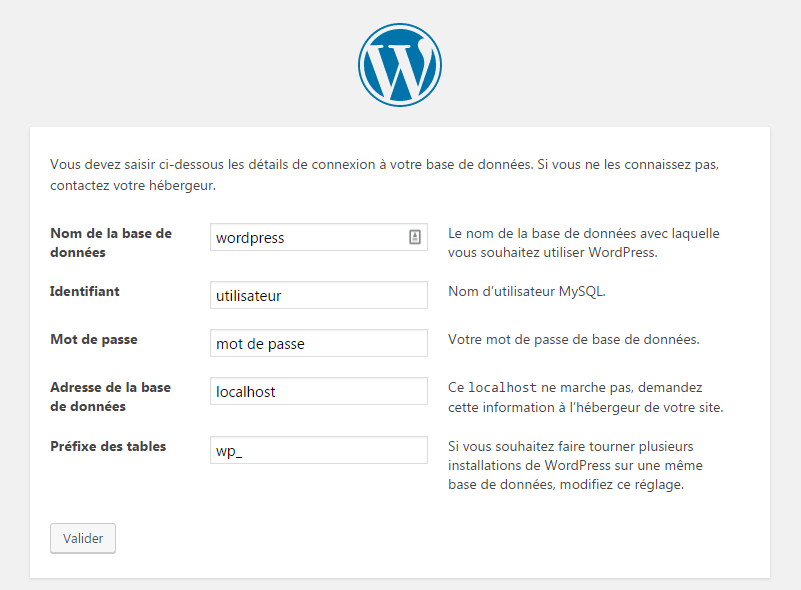
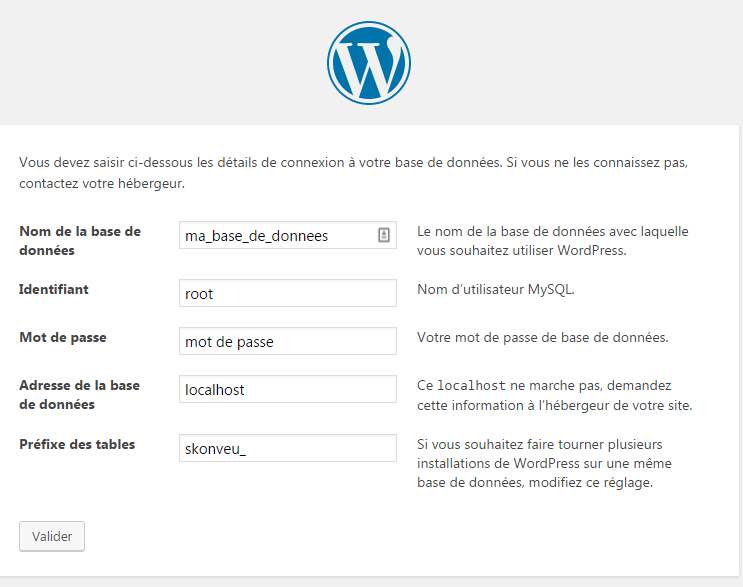
a/ Connexion à la base de données
Il va falloir préciser à WordPress quelle est votre base de données, son emplacement, ses codes d’accès… Sur un serveur en ligne, ces informations vous sont fournies par votre hébergeur, et bien souvent accessibles depuis votre panel.
Le nom de la base de données, vous l’avez créé un peu plus haut. Si vous l’avez oublié, retournez dans PhpMyAdmin pour le récupérer.
Quelques particularités sur un ordinateur :
POUR PC
L’identifiant de votre base de données est root
Le mot de passe de votre base de données est inexistant, laisser entièrement vide le champ
L’adresse de la base de données est bien localhost
Modifiez le préfixe des tables pour ce que vous voulez, suivi d’un underscore (le symbole _)
POUR MAC
L’identifiant de votre base de données est root
Le mot de passe de votre base de données est root
L’adresse de la base de données est bien localhost
Modifiez le préfixe des tables pour ce que vous voulez, suivi d’un underscore (le symbole _)
Lorsque vous avez renseigné ceci, cliquez sur « Valider ». En cas d’erreur, WordPress vous le signalera et vous proposera de revenir corriger le tout.
b/ Informations sur le site à installer
La connexion s’est bien déroulée, WordPress vous propose à présent de lancer l’installation. Si vous avez commis une erreur à cette étape, vous devrez proprement recommencer depuis le début, afin d’avoir une installation propre et saine.
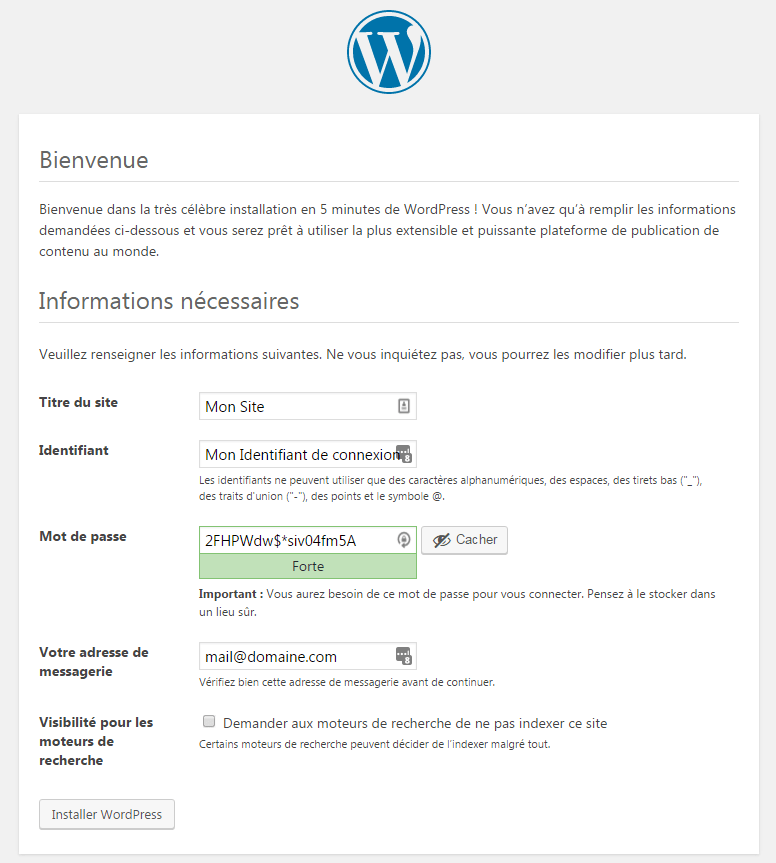
Il ,va vous falloir renseigner ici les informations relatives à votre site.
Notez la complexité du mot de passe. Tant que vous êtes sur votre ordinateur, pas de soucis pour en mettre un simple, mais pensez systématiquement à le modifier en production.
Cliquez sur « Installer » dès que vos informations sont renseignées, vous pourrez les modifier plus tard.
c/ Finalisation et connexion
Votre WordPress est installé !
Cliquez sur « Se connecter » pour vous rendre immédiatement dans votre interface d’administration, également nommée « back-office ».
Plutôt facile d’installer un WordPress finalement, essayez d’en ajouter d’autres sur votre ordinateur !


























Laisser un commentaire