Description
Des hooks personnalisés ? Pas de soucis !
Sur sa dernière version, EverBlock récupère l’intégralité de vos hooks de display sur votre boutique Prestashop, quand bien même vous en auriez ajouté à la main.
Plus de soucis d’ajout de contenu sur des boutiques ayant des thèmes spécifiques qui ajoutent des hooks customs, Ever Block les récupère et vous propose d’ajouter du contenu personnalisé HTML dessus !
Bien souvent, si vous utilisez des thèmes personnalisés sous Prestashop, ces derniers vous ajoutent des hooks custom. Avec le module Ever Block, vous pouvez donc ajouter des blocs HTML quand bien même ces positions ne sont pas natives de Prestashop.
Lors de la refonte du module, nous avons même été très surpris de découvrir la quantité de positions disponibles et nous sommes amusés à nous envoyer des messages par back-office interposés, en insérant des blocs HTML sur notre Prestashop et en utilisant des shortcodes pour afficher nos propres noms.
Compatible avec le Page Builder gratuit PrettyBlocks
Ce module gratuit de blocs HTML est désormais compatible avec le module de page builder Pretty blocs, qui lui aussi est gratuit !
Pretty Blocs est un module de construction de pages pour Prestashop performant, open-source et totalement gratuit. Il vous permet d’agencer vos pages ce peu importe votre thème.
Retrouvez le module gratuit Pretty Blocks en cliquant ici
Compatible Prestashop 1.7 à 8
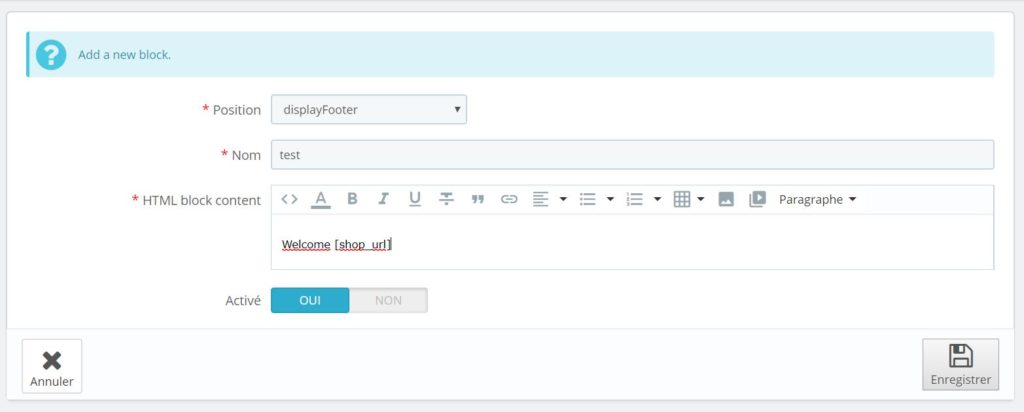
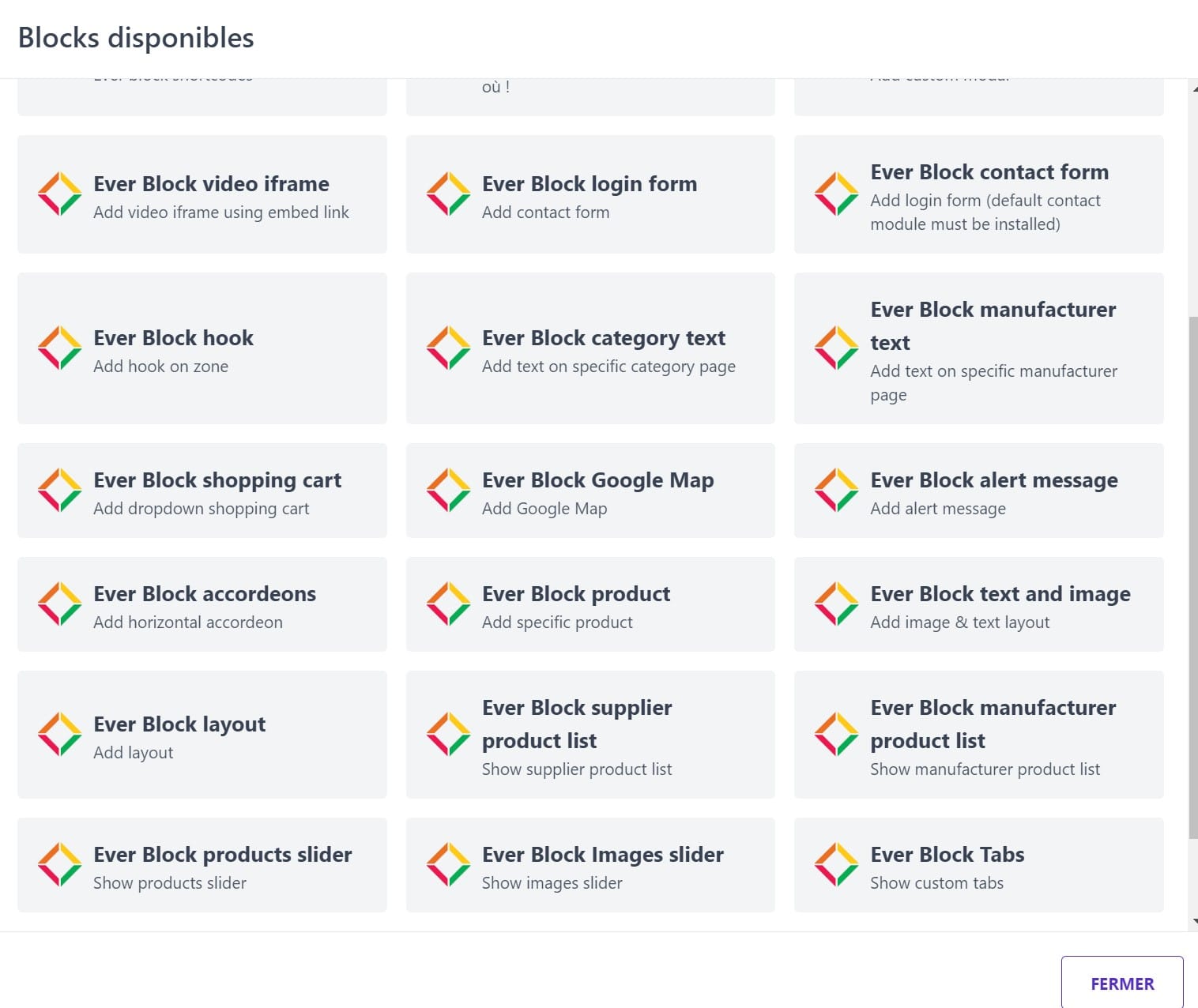
La nouvelle version de Prestashop est désormais active et stable, pourquoi se priver de la customiser avec du contenu selon vos besoins ? Comme sur la version 1.7, disposez d’une interface listant l’intégralité de vos blocs HTML personnalisés, et ajoutez ce que vous voulez, où vous voulez !
Nul besoin de le greffer sur un hook, quand bien même vous l’auriez ajouté manuellement, le module se charge automatiquement de détecter cela et se greffe aussitôt que vous avez créé votre bloc HTML dans EverBlock. Facile, léger, efficace !
Des shortcodes pour vos blocs HTML
Afin de vous permettre de cibler davantage de choses, ajoutez des shortcodes à vos blocs afin de les personnaliser à convenance, comme sur WordPress !
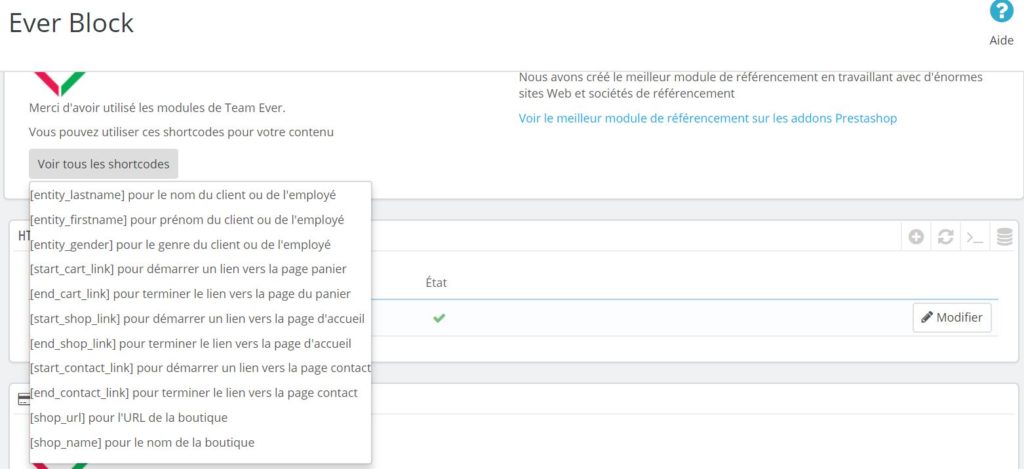
Voici la liste des shortcodes disponibles :
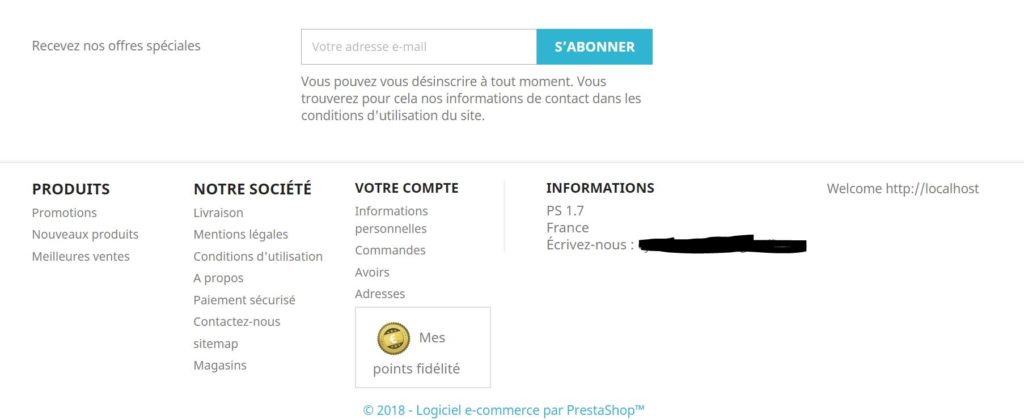
- [shop_url] => pour l’URL de votre boutique
- [shop_name] => pour le nom de votre boutique
- [start_cart_link] => ouvre un lien vers la page du panier
- [end_cart_link] => ferme le lien vers la page du panier
- [start_shop_link] => ouvre un lien vers la page d’accueil
- [end_shop_link] => ferme le lien vers la page d’accueil
- [start_contact_link] => ouvre un lien vers la page contact
- [end_contact_link] => ferme le lien vers la page contact
- [entity_lastname] => nom du client ou de l’employé
- [entity_firstname] => nom du client ou de l’employé
- [entity_company] => nom du client
- [entity_siret] => Siret du client
- [entity_ape] => code APE du client
- [entity_birthday] => date de naissance du client
- [entity_website] => site internet du client
- [entity_gender] => genre du client
Testez-les sur le front-office, si l’information est inexistante, elle ne s’affichera pas. Vous pouvez en outre créer vos propres shortcodes !
Prenons en exemple le hook content home, un hook plus exactement nommé « displayHome ». Disponible sur Prestashop 8 comme Prestashop 1.7, avec Ever Bloc vous allez pouvoir ajouter du contenu sur la page d’accueil de votre site e-commerce en précisant le nom du client s’il est connecté, et l’interpeller directement en lui proposant des réductions, des offres spéciales…
















SERGE BERTOLI –
Parfait § Réponses rapide,
Thomas Blavier (client confirmé) –
Très bon module!
Belyce (client confirmé) –
Un module juste incroyable qui permet de mettre des personnalisations un peu partout. Merci pour ce travail !
Alexis SUAGA (client confirmé) –
Un super outil pour personnaliser le site internet sans grande connaissance en code!
Pour ceux que cela intéresse :
Complément avec les modules gratuit suivant :
– hook create manager de EVER TEAM
– hook manager de MYPRESTA (complément pour supprimer non manuellement les hook de create manager)
– htmlbox de ETS-SOFT
→ Avec l’éditeur bootstrap layaoultit et les modules ci-dessus, on fait se qu’on veut !
PS: Pensez à raffraichir votre interface d’administration pour voir le module s’activer dans préférences sur 1.7.
Clémence –
Le module est très pratique ! J’ai pu mettre plusieurs block de texte sur ma boutique. Le développeur a répondu de suite à mes questions. Je recommande le module ! Merci de mettre à disposition des modules gratuits
amal ahmed (client confirmé) –
Notice: Uninitialized string offset: 1 🙁
Cyssoo (client confirmé) –
Et en retirant le mode debug ?
khemiri med (client confirmé) –
très bon module , je le recommande
un Grand merci pour les modules gratuits
alain delarque (client confirmé) –
Facile et souple d’usage. Excellent module.
cédric WOLKOW (client confirmé) –
Super module en gratos !
Benjamin –
Très bon module, facile à utiliser. Après la dernière mise à jour, je ne pouvais plus créer de block ou modifier les blocks existants. Je me suis aperçu que le module n’a pas ajouté la nouvelle colonne « device » je l’ai donc fais manuellement dans la BDD. Il serait bien également de pouvoir sélectionner le produit où nous voulons afficher un block, comme pour les catégories et pourquoi pas pouvoir mettre des dates (optionnel) pour le cas d’une promo par exemple. Mais sinon excellent module que j’utilise pour personnaliser le site, afficher un bandeau en header, … 🙂
Cyssoo (client confirmé) –
Bonjour et merci pour ce retour !
La colonne device est désormais contrôlée lors de la mise à jour en version 4.1.2
Il y a aussi la possibilité de préciser des dates de début, date de fin, couleur de fond et des class HTML personnalisées pour chaque bloc
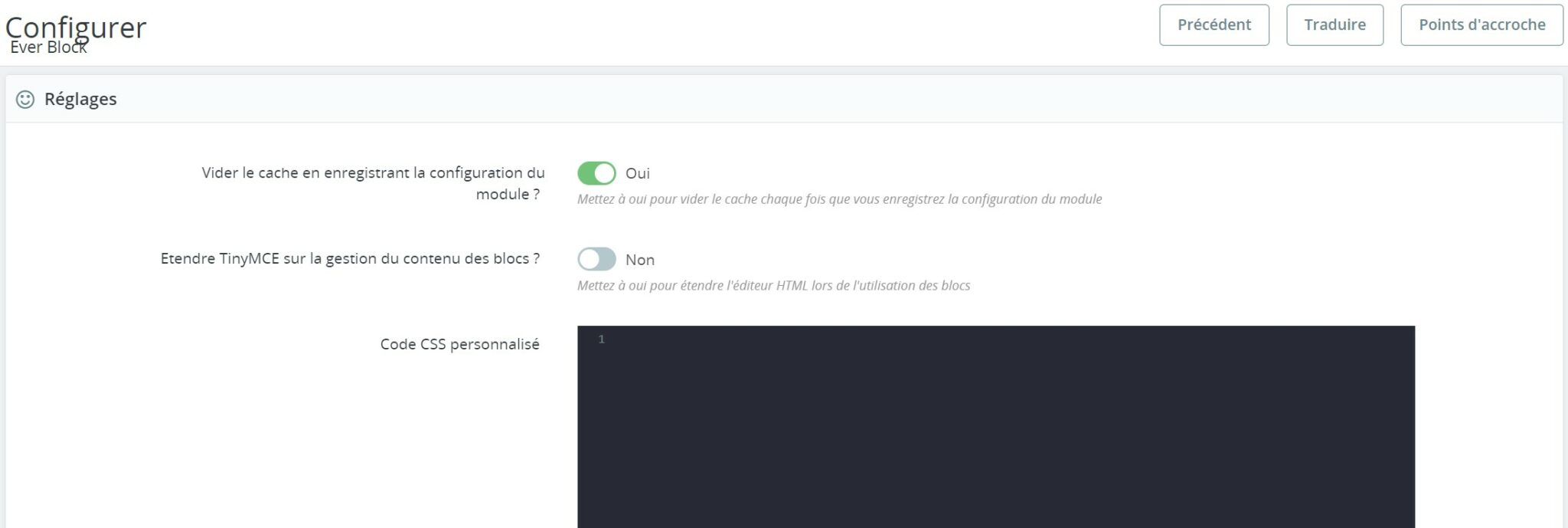
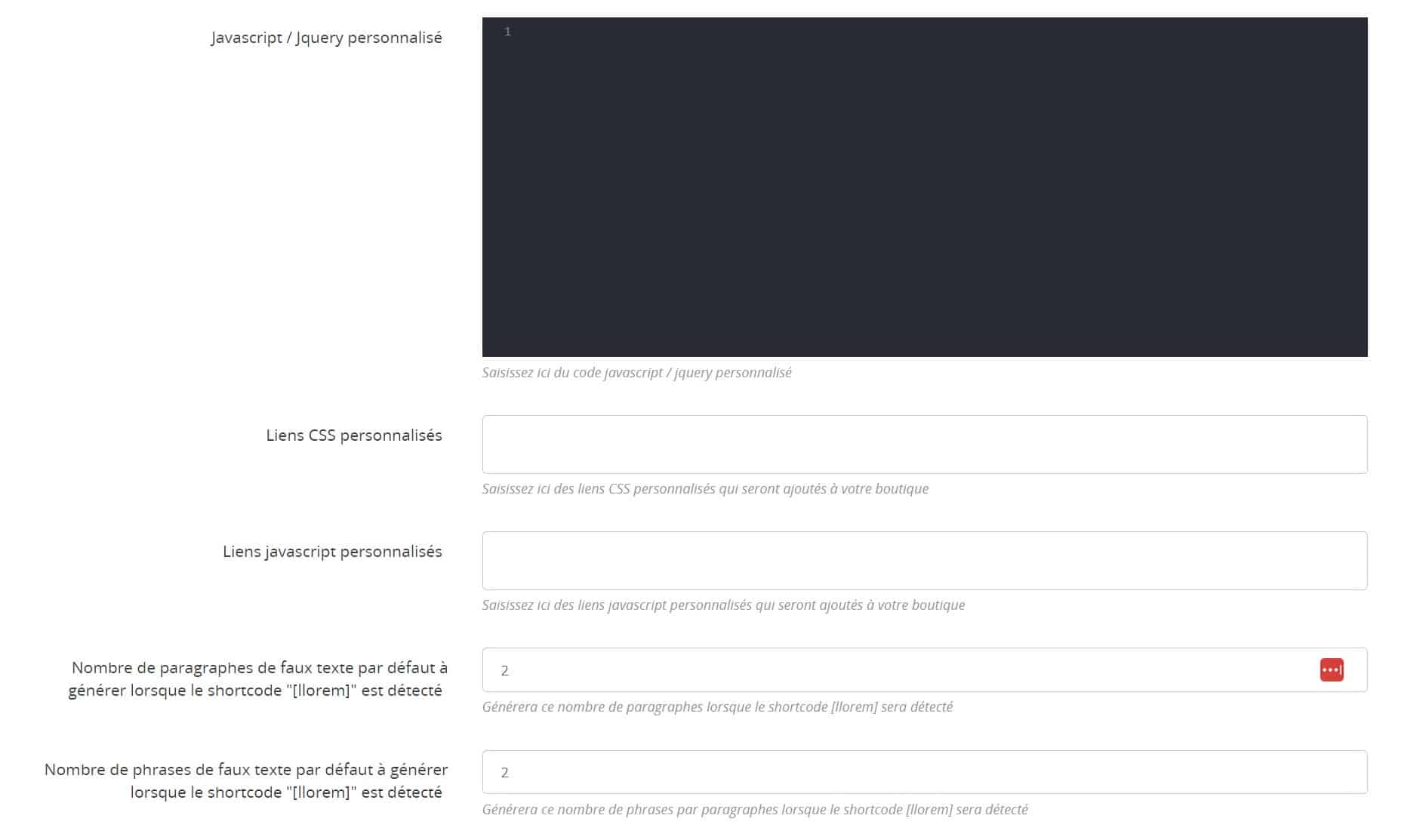
A noter aussi que le module possède désormais une configuration qui permet de saisir du code HTML/CSS personnalisé, nous allons voir pour permettre d’ajouter du contenu personnalisé par produit (et éventuellement dans une tab supplémentaire sur la fiche produit)
Pour les webdesigners, il est aussi possible de designer chaque bloc selon son identifiant et/ou son hook, avec du javascript et/ou du code CSS
Jordan (client confirmé) –
Bonjour et merci pour ce module gratuit.
Je suis sur Prestashop 1.7.6.8 et impossible d’activer les hooks dans HOOKS MANAGEMENT, avez-vous une solution ?
Merci !
Cyssoo (client confirmé) –
Pas de soucis, par défaut sur Prestashop 1.7 ils sont tous actifs
Vous pourrez gérer leur activation sur la prochaine version 8 de Prestashop
N’oubliez pas d’ajouter vos hooks dans votre thème si vous en avez créé de non natifs 🙂
Jordan –
Merci pour votre réponse, j’ai bien mon texte qui s’affiche sur l’ensemble des pages ou uniquement la home mais lorsqu’on active « Uniquement sur une ou plusieurs catégories spécifiques ? », le texte ne s’affiche pas sur la ou les catégories renseignées (ni ailleurs). Avez-vous une solution ? Merci.
Cyssoo (client confirmé) –
Il y a plusieurs choses alors à considérer. Tout d’abord, veillez à bien vider le cache de votre boutique, le module utilisant beaucoup le cache Prestashop afin de gagner en performances
Ensuite, contrôlez que le hook existe bien dans votre thème. Certains thèmes (comme les thèmes Leo) ne respectent pas les standards de Prestashop. Il est de la sorte possible que le hook existe dans votre base de données mais soit inexistant dans votre thème
Marie Bossuet (client confirmé) –
Oui je vide bien le cache et le hook est bien présent (je vois bien le texte sur la catégorie concernée lorsque je ne coche pas « Uniquement sur une ou plusieurs catégories spécifiques ? »), c’est vraiment dès que je veux utiliser l’option « Uniquement sur une ou plusieurs catégories spécifiques ? » que ça ne fonctionne pas.
Jean-Gabriel Cabanas (client confirmé) –
Excellent module, mais j’ai un souci de 404 sur views/css/custom-compressed1.css net
Pouvez-vous m’éclairer là-dessus ? merci
Cyssoo (client confirmé) –
Bonjour
Cela devrait être résolu avec la dernière version du module
Phil Cam (client confirmé) –
Bonjour.
Un très bon module que j’utilise depuis longtemps.
Je viens de faire la mise à jour.
Je m’aperçois que la bannière que j’avais dans le footer, et sur tout, le site n’apparaît plus.
J’ai testé plusieurs types de configuration.
J’ai refait une installe de Prestashop sur un autre site neuf.
Et cette idem, ca ne fonctionne pas sur la version 1.7.6.8.
Le cache est bien vidé.
Cyssoo (client confirmé) –
Bonjour
Pourriez-vous retélécharger le module et vous rendre dans sa configuration globale afin de le mettre à jour ? La dernière version devrait résoudre votre souci
Phil Cam (client confirmé) –
Bonjour,
Je vous remercie pour votre retour. J’ai récemment effectué des tests avec la nouvelle version et tout fonctionne à nouveau. Je vais poursuivre mes tests et je reviendrai vers vous si nécessaire.
Merci,
Phil
Hervé Kanto (client confirmé) –
Bonjour,
Merci à vous pour ce très bon module.
Ya t-il une possibilité de créer deux blocs pour l’accueil, et de placer le module « produit phare » entre ces 2 blocs ?
Dans position, je ne vois qu’une instance du module, et de ce fait, les différents blocs créés s’affichent les uns sous les autres.
Merci d’avance pour votre réponse.
Phil Cam (client confirmé) –
Bonjour je suis en test de migration de mon prestashop vers la version supérieure 8.1.2. Je viens de faire la mise à jour du module dans la dernière version et il m’indique que cette erreur ..
« L’action Upgrade est impossible pour le module everblock. SQLSTATE[42S21]: Column already exists: 1060 Duplicate column name ‘bootstrap_class' »
Ever Block
v4.11.0 –
vers
5.5.1
Merci
Philippe
Phil Cam (client confirmé) –
Pour l’installation sur une version 8.1.2 J’ai modifié le fichier upgrade-4.3.1.php
Votre script d’installation pour la mise à jour du module upgrade_module_4_3_1 tente d’ajouter une colonne bootstrap_class à la table everblock. L’erreur SQLSTATE[42S21]: Column already exists: 1060 Duplicate column name ‘bootstrap_class’ indique que cette colonne existe déjà dans la table.
<?php
/**
* 2019-2023 Team Ever
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License (AFL 3.0)
* that is bundled with this package in the file LICENSE.txt.
* It is also available through the world-wide-web at this URL:
* http://opensource.org/licenses/afl-3.0.php
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to license@prestashop.com so we can send you a copy immediately.
*
* @author Team Ever
* @copyright 2019-2021 Team Ever
* @license http://opensource.org/licenses/afl-3.0.php Academic Free License (AFL 3.0)
*/
if (!defined(‘_PS_VERSION_’)) {
exit;
}
function upgrade_module_4_3_1()
{
// Vérifiez d’abord si la colonne existe
$columnExists = Db::getInstance()->executeS(‘SHOW COLUMNS FROM `’ . _DB_PREFIX_ . ‘everblock` LIKE « bootstrap_class »;’);
// Si la colonne n’existe pas, ajoutez-la
if (empty($columnExists)) {
$sql = ‘ALTER TABLE `’ . _DB_PREFIX_ . ‘everblock`
ADD COLUMN `bootstrap_class` varchar(255) DEFAULT NULL
AFTER `css_class`’;
return Db::getInstance()->execute($sql);
}
return true;
}
Voici ma correction :
<?php
/**
* 2019-2023 Team Ever
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License (AFL 3.0)
* that is bundled with this package in the file LICENSE.txt.
* It is also available through the world-wide-web at this URL:
* http://opensource.org/licenses/afl-3.0.php
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to license@prestashop.com so we can send you a copy immediately.
*
* @author Team Ever
* @copyright 2019-2021 Team Ever
* @license http://opensource.org/licenses/afl-3.0.php Academic Free License (AFL 3.0)
*/
if (!defined(‘_PS_VERSION_’)) {
exit;
}
function upgrade_module_4_3_1()
{
// Vérifiez d’abord si la colonne existe
$columnExists = Db::getInstance()->executeS(‘SHOW COLUMNS FROM `’ . _DB_PREFIX_ . ‘everblock` LIKE « bootstrap_class »;’);
// Si la colonne n’existe pas, ajoutez-la
if (empty($columnExists)) {
$sql = ‘ALTER TABLE `’ . _DB_PREFIX_ . ‘everblock`
ADD COLUMN `bootstrap_class` varchar(255) DEFAULT NULL
AFTER `css_class`’;
return Db::getInstance()->execute($sql);
}
return true;
}
Merci.
Philippe
Phil Cam (client confirmé) –
Corrections Apportées au Module Everblock pour PrestaShop 8.1.2 et PHP 8.1
Bonjour Team Ever,
J’espère que ce message vous trouve bien. Je me permets de vous écrire concernant votre module Everblock que j’utilise sur PrestaShop 8.1.2 avec PHP 8.1. Bien que je ne sois pas expert en développement, j’ai rencontré quelques problèmes lors de l’utilisation de votre module et j’ai effectué des modifications pour les résoudre. Je voulais partager ces ajustements avec vous, au cas où ils pourraient être utiles pour une future mise à jour du module.
Fichier: EverblockTabsClass.php
La méthode getByIdProduct a été modifiée pour une meilleure gestion de la création et de la mise à jour des objets.
php
public static function getByIdProduct($productId, $shopId) {
$cacheId = ‘EverblockTabsClass::getByIdProduct_’
. (int) $productId
. ‘_’
. (int) $shopId;
if (!Cache::isStored($cacheId)) {
$sql = new DbQuery();
$sql->select(‘id_everblock_tabs’);
$sql->from(‘everblock_tabs’);
$sql->where(‘id_product = ‘ . (int) $productId);
$sql->where(‘id_shop = ‘ . (int) $shopId);
$tabId = Db::getInstance(_PS_USE_SQL_SLAVE_)->getValue($sql);
if ($tabId) {
$obj = new self(
(int) $tabId
);
} else {
$obj = new self();
}
Cache::store($cacheId, $obj);
return $obj;
}
return Cache::retrieve($cacheId);
}
Fichier: Script d’Installation (install.php)
Modifications pour prévenir les erreurs de duplication de colonnes :
php
$sql = [];
$sql[] = ‘CREATE TABLE IF NOT EXISTS `’ . _DB_PREFIX_ . ‘everblock` (
// … [Structure de la table] …
) ENGINE=’._MYSQL_ENGINE_.’ DEFAULT CHARSET=utf8′;
// … [Autres déclarations SQL] …
foreach ($sql as $s) {
if (!Db::getInstance()->execute($s)) {
return false;
}
}
Fichier: Script de Mise à Niveau (upgrade-4_3_1.php)
Ajout d’une vérification pour éviter l’erreur « Column already exists » :
php
function upgrade_module_4_3_1() {
$result = true;
$sql[] =
‘ALTER TABLE ‘ . _DB_PREFIX_ . ‘everblock
ADD COLUMN `bootstrap_class` varchar(255) DEFAULT NULL
AFTER `css_class`
‘;
foreach ($sql as $s) {
$result &= Db::getInstance()->execute($s);
}
return $result;
}
Ces modifications ont grandement amélioré la stabilité et la compatibilité du module avec ma configuration actuelle. J’espère que ces informations pourront vous être utiles pour de futures mises à jour.
Cordialement,
Philippe
Rebeca Gruber (client confirmé) –
J’ai utilisé ce module plusieurs fois pour différents sites. Il fonctionne à la perfection. C’est très pratique, intuitif et facile à intégrer En plus, la dernière version ajout des fonctionnalités magnifiques.