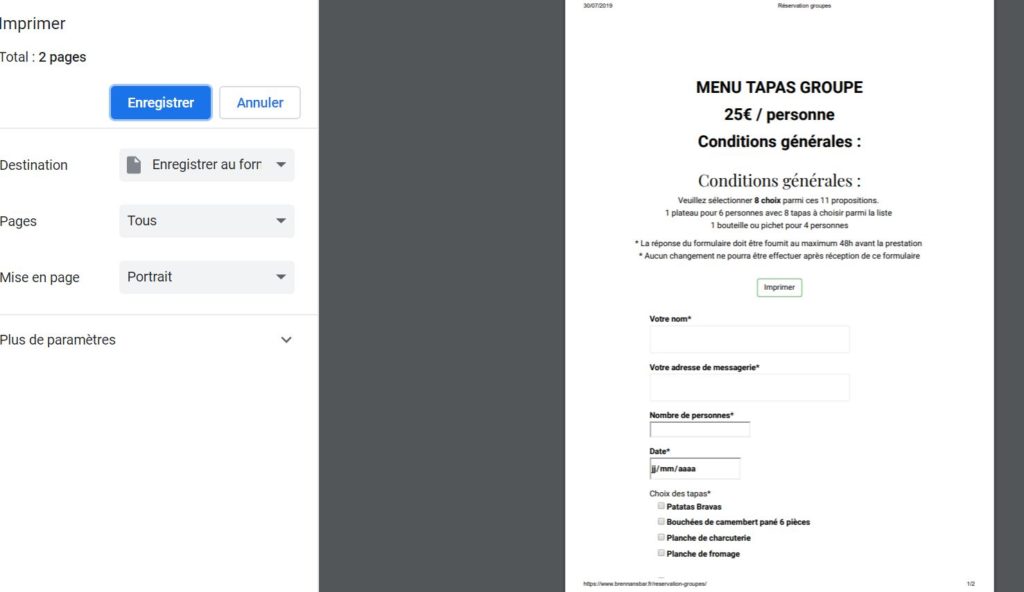
Il arrive que les internautes aient besoin d’imprimer une de vos pages web, en effectuant un CTRL + P, afin d’avoir à disposition un document de manière physique.
Sur n’importe quel site internet, il est possible de designer une impression écran, via un fichier CSS simple. Sous WordPress, il faut toutefois savoir bien intégrer cette feuille de styles.

En trois étapes donc, mais pourtant très simples. Comme d’habitude, vous devez disposer d’un thème enfant sous WordPress, à moins que vous n’ayez créé votre propre thème, auquel cas l’ajout du fichier CSS pour impression écran en sera beaucoup plus simple.
N’importe quel éditeur de code fera l’affaire, j’irais même jusqu’à dire que si vous maîtrisez votre code, un bête bloc-notes suffira. Les fonctions PHP que j’ai mises ici sont bonnes à copier-coller, vérifiez-en tout de même les chemins, sait-on jamais selon votre arborescence ou votre thème.
Ajout du fichier CSS pour impression
Une fois de plus, la documentation de WordPress est une mine d’or. La fonction wp_enqueue_style est totalement dédiée à cela, et il est important de bien l’utiliser.
Je dispose donc d’un thème enfant WordPress, et je vais en profiter pour ranger proprement mon fichier CSS. Comme il est destiné à l’impression, je vais le nommer print.css.
Le respect de l’arborescence étant important à mes yeux, je range donc ce fichier dans /themes/oblique-child/assets/css. On peut imaginer que j’aurais tôt ou tard du Jquery, que je rangerais dans /themes/oblique-child/assets/js. Comme Ikea : rangez !
La fonction d’ajout du fichier print.css ne doit l’être que pour le « media » impression, autrement dit « print ». Ma fonction est donc la suivante :
add_action( 'wp_enqueue_scripts', 'add_my_script' );
function add_my_script() {
wp_enqueue_style(
'print',
get_stylesheet_directory_uri() . '/assets/css/print.css',
array(),
'1.1',
'print'
);
}Notez bien le dernier paramètre, qui précise que le fichier CSS ne doit être interprété que lors d’une impression depuis un navigateur web.
Je vide le cache du site, dans le doute, mon fichier est bien présent, tout est en place. Passons à la suite.
Ajout d’un bouton HTML d’impression
Partons du principe que – comme la majorité des thèmes WordPress au 21e siècle – vous utilisez le framework Bootstrap. Les boutons sont très simples à mettre en place avec un design par défaut.
Il va falloir ajouter un petit attribut HTML permettant de déclencher du Javascript, qui lui-même déclenchera le raccourci d’impression (tout le monde ne connaissant pas les raccourcis claviers, et pour une considération de « mobile first »).
Le code est le suivant :
<p style="text-align: center;"><button class="btn btn-success" type="button" onclick="window.print();return false;">Imprimer</button></p>Servez-vous simplement de l’éditeur HTML de WordPress, ou depuis un « page builder » afin d’insérer ce code simple. La majorité des builders de WordPress incluant Bootstrap, vous ne devriez pas être trop embêtés par le design.
Gérons à présent nos CSS. Dans mon cas, le site est le Brennan’s Bar, utilisant le thème Oblique qui leur plaît tant.
Ajout de CSS pour impression
Par défaut, je ne souhaite imprimer que le contenu de la page. Respectons nos chers arbres, cela réduira la quantité de papier à imprimer.
Je vais en faire de même pour le footer, et je vais voir ce qui reste à masquer. Je commence simplement par ceci :
header, footer{
display: none;
}D’emblée, je n’ai plus ni le footer, ni le header lorsque j’effectue le raccourci clavier CTRL + P, ou que je clique sur mon bouton. J’ai encore cependant la topbar et un bout de SVG qui traîne en coin. Fastoche :
header, footer, .sidebar-toggle, .top-bar{
display: none;
}
svg{
fill:#fff;
}Et le résultat est immédiat